bootstrap響應式;輪播圖pc端,m端
隨著3G的普及,越來越多的人使用手機上網。移動裝置正超過桌面裝置,成為訪問網際網路的最常見終端。於是,網頁設計師不得不面對一個難題:如何才能在不同大小的裝置上呈現同樣的網頁?本篇文章將講述自適應網頁設計的概念和方法,使網頁開發人員維護同一個網頁程式碼,即可使網站在多種裝置上具有更好的閱讀體驗。本文詳細介紹了自適應網頁的實現方法,希望能給迷惑的你帶來幫助。
一. 在HTML的頭部加入meta標籤
在HTML的頭部,也就是head標籤中增加meta標籤,告訴瀏覽器網頁寬度等於裝置螢幕寬度,且不進行縮放,程式碼如下:
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
簡單分析一下這一行程式碼的含義:width=device-width表示網頁的寬度等於裝置螢幕的寬度,initial-scale=1.0表示設定頁面初始的縮放比例為1,user-scalable=no表示禁止使用者進行縮放,maximum-scale=1.0 和 minimum-scale=1.0 表示設定最大的和最小的頁面縮放比例。因為各大瀏覽器對meta標籤的解析程度不一樣,所以我們要儘可能的去相容所有瀏覽器。
二. 百分比佈局
在頁面佈局中,相對寬度和絕對寬度相結合來進行佈局,將更有利於網頁的可維護性。
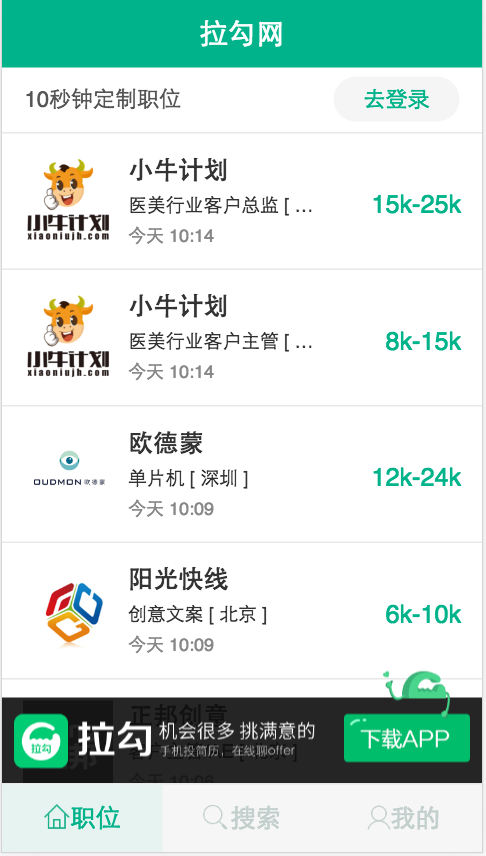
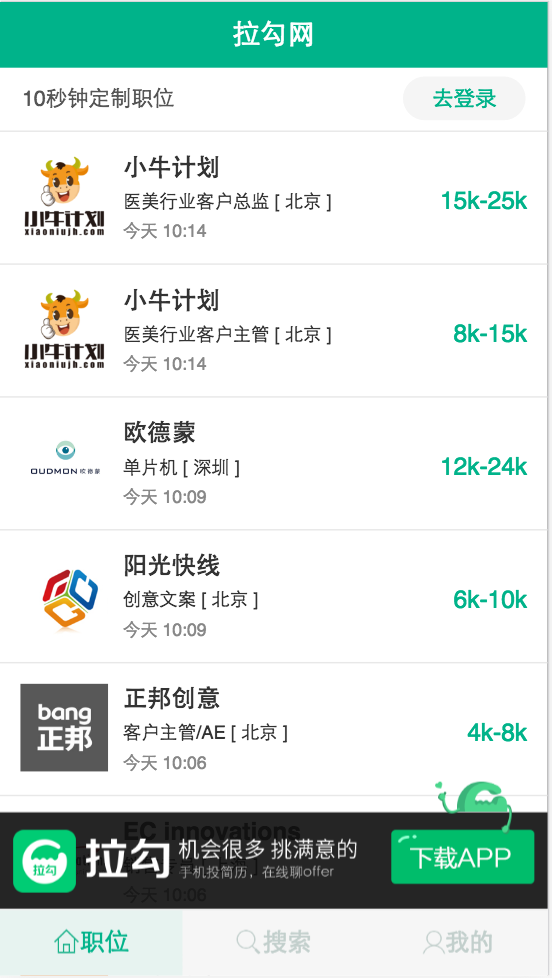
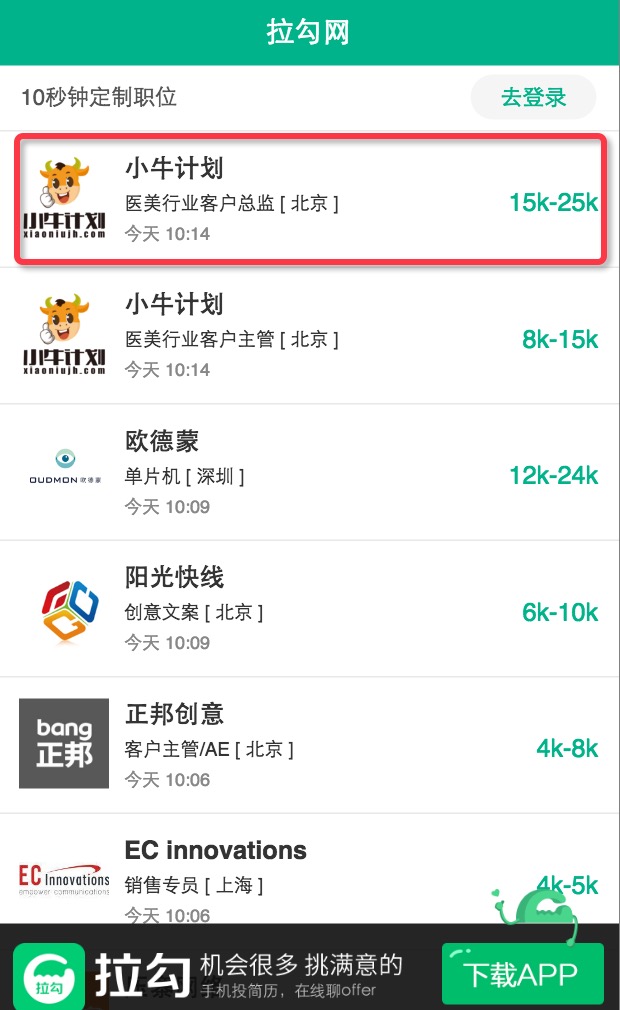
下圖分別是拉勾網在iPhone5、iPhone6和iPhone 6 Plus下的佈局,可以看到隨著裝置的螢幕寬度不同,即使是同一套網頁程式碼顯示出來的字型大小以及間隔也都不一樣。紅線框內部分就是使用了百分比佈局的做法,對於網頁的可維護性將更好。



三. 響應式頁面的實現
目前一般常見的實現響應式有兩種方法,一種是利用媒體查詢,另外一種是bootstrap下的柵格佈局,以後介紹bootstrap的時候來介紹柵格佈局,這裡主要來說一下如何利用媒體查詢實現響應式佈局。
媒體查詢,即 @media 查詢,媒體查詢可以針對不同的螢幕尺寸設定不同的樣式,特別是如果你需要設計響應式的頁面,@media 是非常有用的。當你重置瀏覽器大小的過程中,頁面也會根據瀏覽器的寬度和高度重新渲染頁面。因為是設定樣式,所以將媒體查詢相關的程式碼放在css檔案的最下方即可。
為了更加清晰地理解響應式的用法,我在下方列舉了兩個案例。第一個案例比較簡單,實現了在不同的頁面寬度中改變body的背景顏色的作用。第二個案例以具體的專案來舉例,更加方便使用者
例項1:
如果頁面寬度小於 300 畫素,則修改body的背景顏色為紅色:
@media screen and (max-width: 300px) { body { background-color:red; } }如果頁面寬度大於 300 畫素並且小於600畫素,則修改body的背景顏色為綠色:
@media screen and (min-width: 300px) and (max-width:600px) { body { background-color:green; } }如果頁面寬度大於 600 畫素,則修改body的背景顏色為藍色:
@media screen and (min-width: 600px) { body { background-color:blue; } }
程式碼解釋:
screen 表示電腦螢幕,平板電腦,智慧手機等,min-width和max-width 用於定義裝置中頁面的最小和最大寬度。
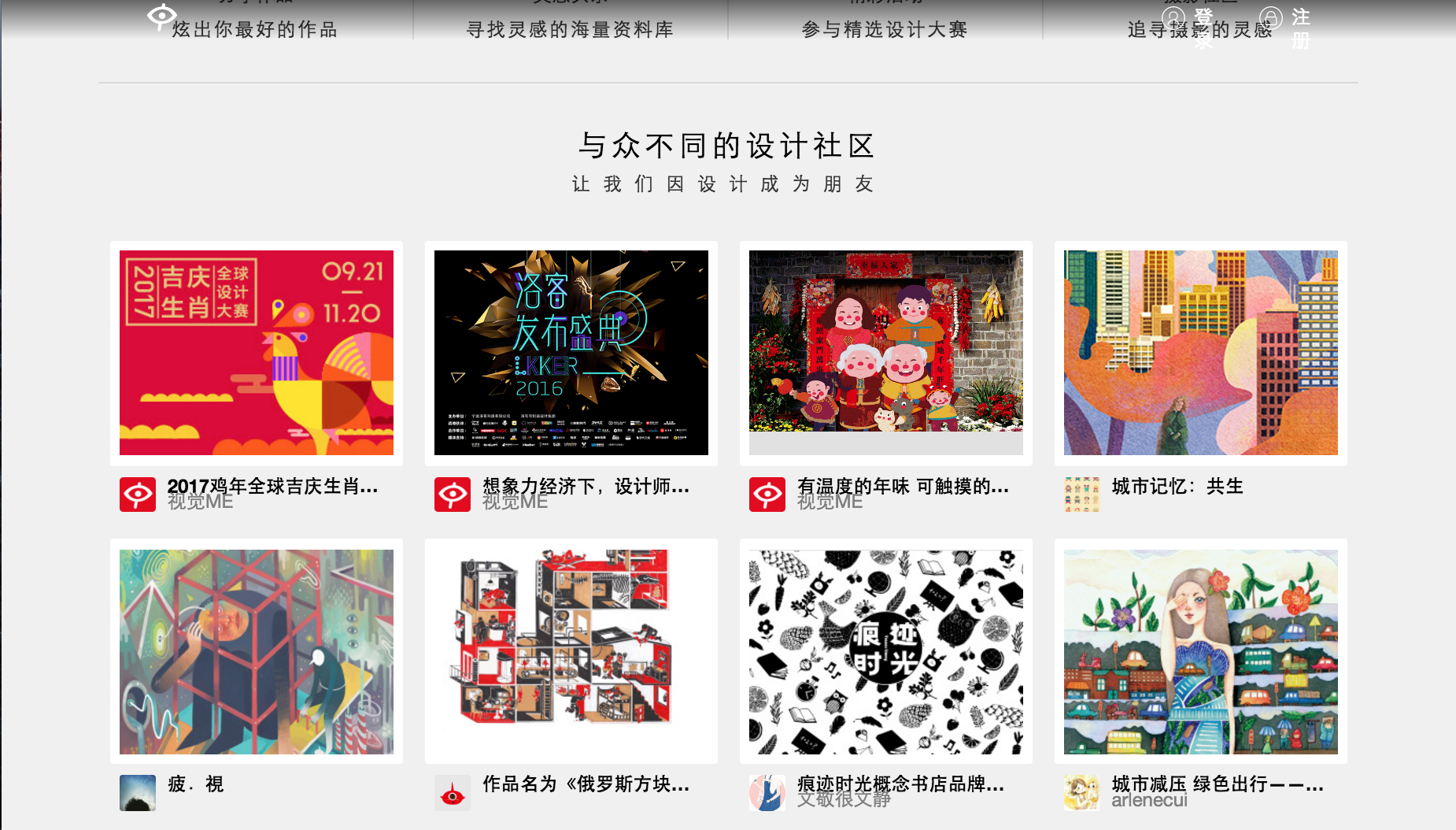
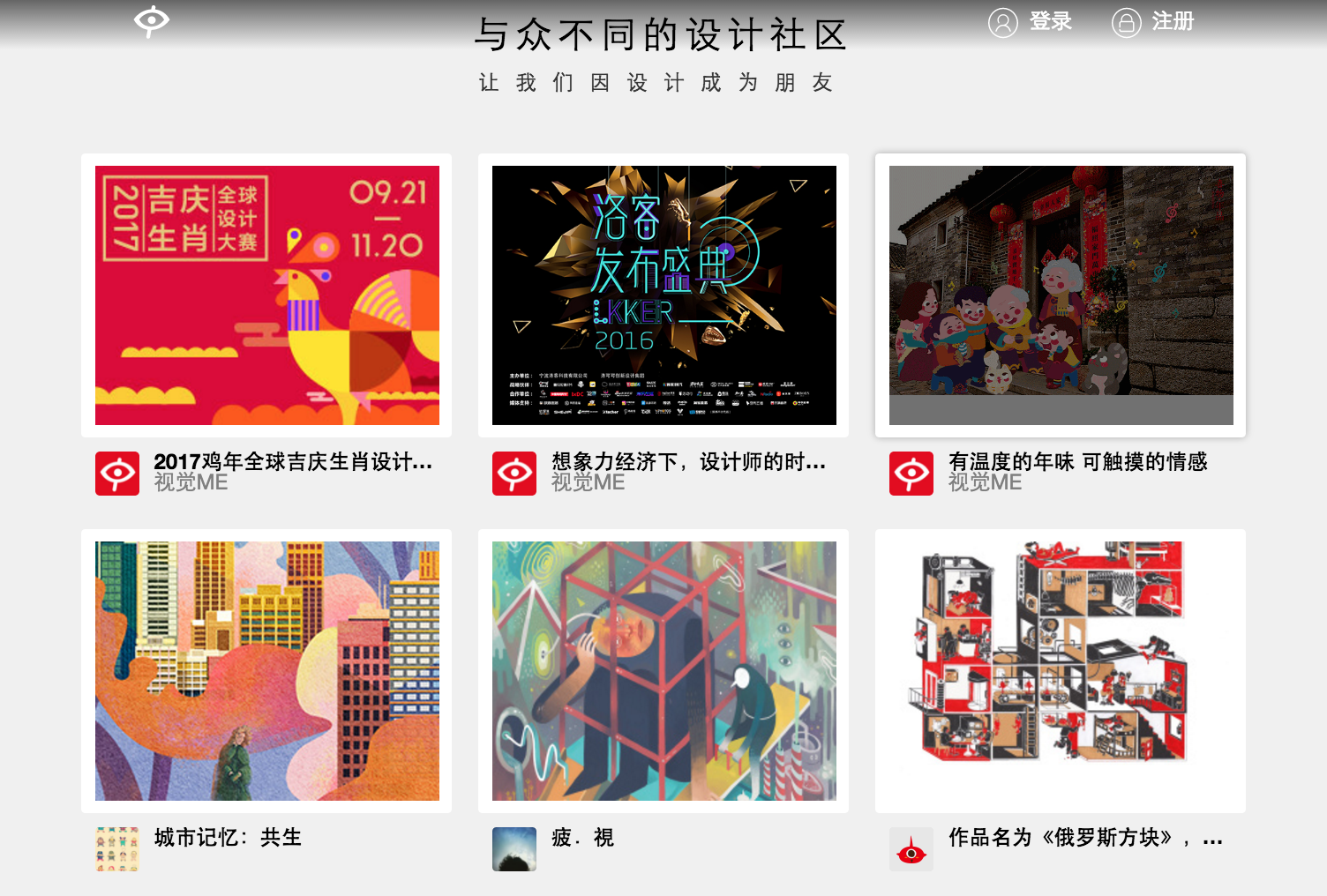
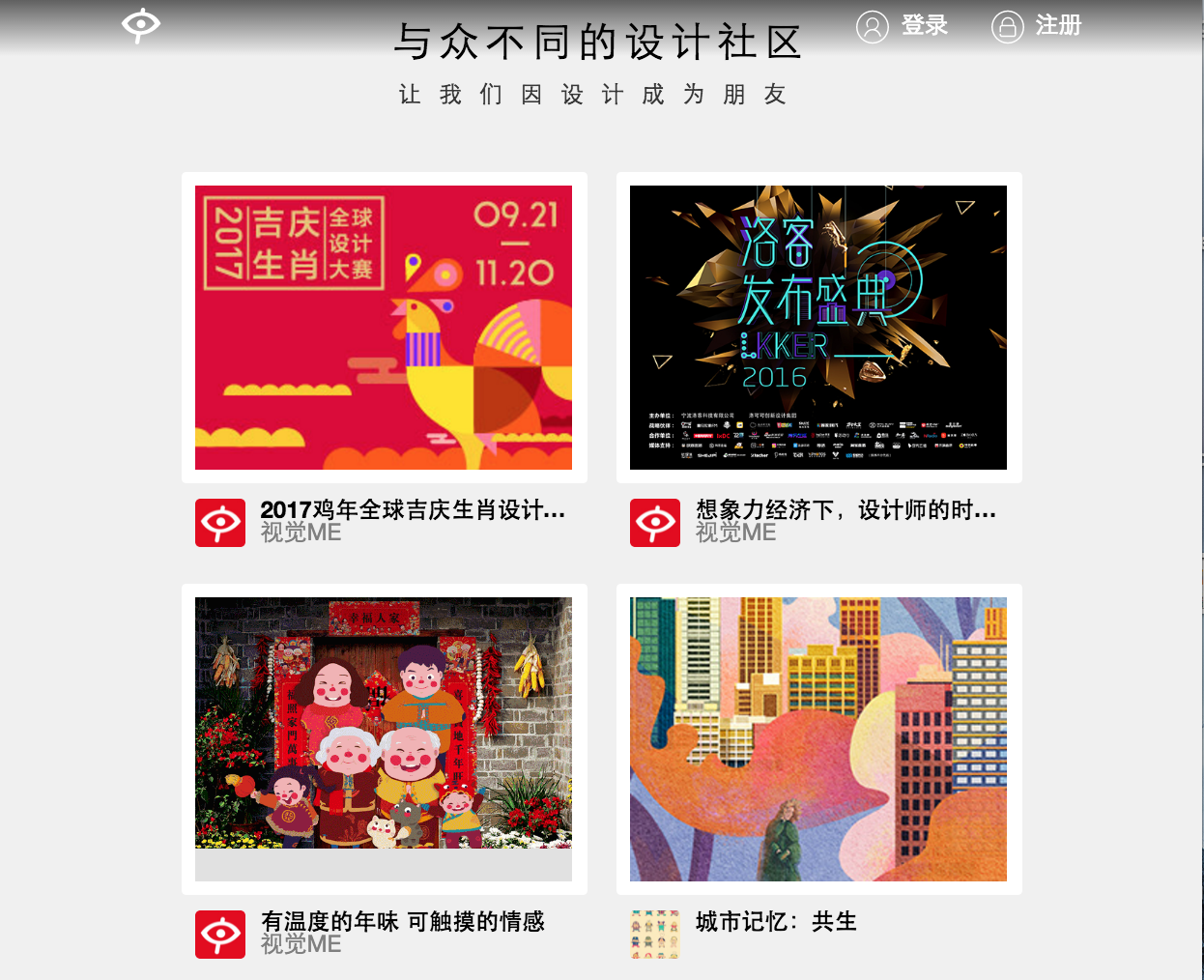
例項2:視覺中國首頁(http://www.shijue.me/)的響應式實現
首先來看該頁面在不同視窗中的展示效果:
在視窗寬度大於1200px時候的頁面樣式如下:
在視窗寬度大於900px並且小於1200px時候頁面樣式如下:
當頁面寬度小於900px時候頁面樣式如下:
接下來我們來看具體的程式碼實現:
html程式碼如下:注意有幾張圖片則寫幾個col
<div class="group_wrap"> <div class="group"> <div class="col"> <div class="img_logo"> <img src="img/8.jpg" alt=""> </div> </div> <div class="col"> <div class="img_logo"> <img src="img/9.jpg" alt=""> </div> </div> </div> </div>
css程式碼如下,預設是頁面寬度大於1200px時候的頁面:
.group_wrap{ width: 100%; overflow: hidden; } .group{ width: 1200px; margin: 0 auto; overflow: hidden; } .col{ width: 280px; margin: 10px; float: left; } .img_logo{ padding: 10px; background: white; }
實現響應式程式碼如下,放在css檔案的最下方即可:
/*當頁面的寬度在900px ~ 1200px之間的時候*/ @media screen and (min-width: 900px) and (max-width: 1200px){ .group{ width: 900px; } } /*當頁面的寬度在600px ~ 900px之間的時候*/ @media screen and (min-width:600px) and (max-width: 900px){ .group{ width: 600px; } }
總結:實際上響應式頁面的實現非常簡單,只要認真學,經常練,一定可以熟練掌握的!
四. 頁面使用相對字型
在我們平常的網頁佈局過程中經常使用絕對單位畫素(px)來進行佈局,這樣的佈局不適合我們自適應網頁的實現,所以我們現在來介紹兩種常見的絕對單位em和rem。rem(font size of the root element)是指相對於根元素的字型大小的單位。簡單的說它就是一個相對單位。看到rem大家一定會想起em單位,em(font size of the element)是指相對於父元素的字型大小的單位。它們之間其實很相似,只不過一個計算的規則是依賴根元素一個是依賴父元素計算。
1. 相對長度單位em
em的特點 : ① em的值並不是固定的; ② em始終會繼承父級元素的字型大小。
廢話不多說,直接上程式碼:
html程式碼:
<div class="one"> <span>第一層</span> <div class="two"> <span>第二層</span> <div class="three"> <span>第三層</span> </div> </div> </div>
css程式碼:
body{ font-size: 20px; } .one{ font-size: 1.5em; } .two{ font-size: 0.5em; } .three{ font-size: 2em; }結果: .one ---> 30px 1.5 * 20 = 30px .two ---> 15px 0.5 * 30 = 15px .three ---> 30px 2 * 15 = 30px 程式碼分析: em會繼承父級元素的字型大小,對於大多數瀏覽器而言,如果沒有給body字型大小,則預設為16px,所以對於class名稱為 one 的div而言,它的父親是body,所以 1em = 16px; 本案例中規定了body的字型大小為20px,所以對於 .one 而言,1em = 20px ,那麼 1.5em = 30px。所以 one 的 font-size 為30px。 對於class名稱為 two 的div而言,它的父親是 one ,因為em會繼承父級的元素的字型大小,所以 1em = 30px, 那麼 0.5em = 15px,所以 two的 font-size為15px。 對於class名稱為 three 的div而言,它的父親是 two ,因為em會繼承父級的元素的字型大小,所以 1em = 30px, 那麼 0.5em = 15px,所以 two的 font-size為15px。
2. 相對長度單位rem
rem是CSS3新增的一個相對單位(root em,根em),這個單位引起了廣泛關注。這個單位與em有什麼區別呢?區別在於使用rem為元素設定字型大小時,仍然是相對大小,但相對的只是HTML根元素。這個單位可謂集相對大小和絕對大小的優點於一身,通過它既可以做到只修改根元素就成比例地調整所有字型大小,又可以避免字型大小逐層複合的連鎖反應。
我們來看下面的例子:
html程式碼:
<div class="one"> <span>第一層</span> <div class="two"> <span>第二層</span> <div class="three"> <span>第三層</span> </div> </div> </div>css程式碼:
html{ font-size: 20px; } .one{ font-size: 1.5rem; } .two{ font-size: 0.5rem; } .three{ font-size: 2rem; }結果: .one ---> 30px 1.5 * 20 = 30px .two ---> 10px 0.5 * 20 = 10px .three ---> 40px 2 * 20 = 40px程式碼分析:
rem是css3中引進的新單位,rem的值始終相對於根元素html中設定的font-size大小,如果沒有設定,則在大多數瀏覽器中預設為font-size為16px,那麼1rem = 16px;
所以對於class名稱為one的div而言,1.5rem = 1.5 * 20 = 30px。其他的類似,不再一一贅述。
關於em和rem的總結:
“em”是相對於其父元素來設定字型大小的,這樣就會存在一個問題,進行任何元素設定,都有可能需要知道他父元素的大小,在我們多次使用時,就會帶來無法預知的錯誤風險。而rem則相對就好用很多了,就我所在的公司而言,在實際的專案開發中用rem的情況也是非常多的。估計在不久的將來,國內的設計師將會和國外的設計師一樣,愛上rem。
五. Js動態設定rem來實現移動端字型的自適應
實際上講了這麼多,大家可能已經瞭解了rem的用法,但是還不瞭解如何利用rem去實現移動端的自適應。說到底,rem實現移動端自適應的原來在於它本身的特性,它可以始終根據根元素的字型大小去改變自己的值。目前各種常見手機的螢幕尺寸大小如下圖所示:

我們想實現手機端自適應,就是可以讓頁面的元素字型、間距、寬高等屬性的屬性值可以隨著手機螢幕尺寸的變化而變化,接下來我們看如何利用Js來動態的設定rem並實現移動端的自適應,Js程式碼如下:
//獲取html元素
var html = document.getElementsByTagName('html')[0];
//螢幕的寬度(相容處理)
var w = document.documentElement.clientWidth || document.body.clientWidth;
//750這個數字是根據你的設計圖的實際大小來的,所以值具體根據設計圖的大小
html.style.fontSize = w / 750 + "px";
以上程式碼實現了利用Js獲取裝置螢幕的寬度,並根據螢幕的寬度動態改變根元素html的font-siz屬性的作用。比如說,對於iphone6而言,螢幕尺寸為750,那麼在iPhone6下html的font-size為1px,所以1rem = 1px;對於iPhone5而言,螢幕尺寸為640,那麼在iPhone5下html的font-size為640/750 = 0.85333px,所以1rem = 0.85333px。這樣的話即使我們對一個元素設定同樣的大小和單位,也會在不同的裝置下顯示不同的大小。比如說div{width:100rem},在iPhone6下它的寬度將等於100px,而在iPhone5下它的寬度等於100 * 0.85333 = 85.333px。這樣我們就真正實現了移動端的自適應,怎麼樣,是不是很簡單呢!
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3個meta標籤*必須*放在最前面,任何其他內容都*必須*跟隨其後! -->
<title>Bootstrap 101 Template</title>
<link rel="stylesheet" href="微金所.css">
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是為了讓 IE8 支援 HTML5 元素和媒體查詢(media queries)功能 -->
<!-- 警告:通過 file:// 協議(就是直接將 html 頁面拖拽到瀏覽器中)訪問頁面時 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
<style>
.m_imgBox{
display: block; /*a標籤變成塊級*/
width: 100%;
}
.m_imgBox img{
display: block;
width: 100%;
}
.pc_imgBox{
display: block; /*a標籤變成塊級*/
height: 500px;
width: 100%;
background-size:cover ;
background-position: center;
background-repeat: no-repeat;
-moz-background-image: url("images(1)/slide_01_2000x410.jpg");
}
</style>
</head>
<body>
<!--TODO-->
<!--//頂部通欄-->
<header class="wjs_topbar hidden-sm hidden-xs">
<div class="container">
<div class="row">
<div class="col-md-2">
<a href="#" class="wjs_app">
<span class="wjs-ip">手機微金所</span>
<span class="glyphicon glyphicon-menu-down"></span>
<div class="erweima"><img src="images(1)/code.jpg"></div>
</a>
</div>
<div class="col-md-5">
<span class="glyphicon glyphicon-earphone"></span>
<span>4006-89-4006(服務時間:9:00-21:00)</span>
</div>
<div class="col-md-2">
<span>常見問題 財富登入</span>
</div>
<div class="col-md-3">
<a href="#">
<span>免費註冊</span>
<span>登陸</span>
</a>
</div>
</div>
</div>
</header>
<!--//導航欄-->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">我要投資</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">我要借貸</a></li>
<li><a href="#">平臺介紹</a></li>
<li><a href="#">新手專區</a></li>
<li><a href="#">最新動態</a></li>
<li><a href="#">微平臺</a></li>
<li><a href="#">個人中心</a></li>
</ul>
</div>
</div>
</nav>
<div>
<!--輪播-->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<a href="#" class="m_imgBox hidden-sm hidden-md hidden-lg">
<img src="images(1)/slide_01_640x340.jpg" alt="">
</a>
<a href="#" class="pc_imgBox hidden-xs" style="background-image: url('images(1)/slide_01_2000x410.jpg')"></a>
<div class="carousel-caption"> <!--說明--><!--可以刪掉-->
...
</div>
</div>
<div class="item">
<a href="#" class="m_imgBox hidden-sm hidden-md hidden-lg">
<img src="images(1)/slide_02_640x340.jpg" alt="">
</a>
<a href="#" class="pc_imgBox hidden-xs" style="background-image: url('images(1)/slide_02_2000x410.jpg')"></a>
<div class="carousel-caption"> <!--說明--><!--可以刪掉-->
...
</div>
</div>
<div class="item">
<a href="#" class="m_imgBox hidden-sm hidden-md hidden-lg">
<img src="images(1)/slide_03_640x340.jpg" alt="">
</a>
<a href="#" class="pc_imgBox hidden-xs" style="background-image: url('images(1)/slide_03_2000x410.jpg')"></a>
<div class="carousel-caption"> <!--說明--><!--可以刪掉-->
...
</div>
</div>
<div class="item">
<a href="#" class="m_imgBox hidden-sm hidden-md hidden-lg">
<img src="images(1)/slide_04_640x340.jpg" alt="">
</a>
<a href="#" class="pc_imgBox hidden-xs" style="background-image: url('images(1)/slide_04_2000x410.jpg')"></a>
<div class="carousel-caption"> <!--說明--><!--可以刪掉-->
...
</div>
</div>
...
</div>
<!-- Controls --><!--上一張下一張按鈕-->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <!--aria-hidden="true" 可以省略-->
<span class="sr-only">Previous</span><!--可以省略-->
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" ></span>
</a>
</div>
<!--</div>-->
<!-- jQuery (Bootstrap 的所有 JavaScript 外掛都依賴 jQuery,所以必須放在前邊) -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<!-- 載入 Bootstrap 的所有 JavaScript 外掛。你也可以根據需要只加載單個外掛。 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
</body>
</html>