asp.net MVC從後端傳遞資料到前端的幾種資料形式:ViewBag,ViewData,Model
阿新 • • 發佈:2018-11-06
參考:https://blog.csdn.net/xiaouncle/article/details/77825389
在以上文章的基礎上做點相關補充。
1.ViewBag是一個動態欄位,而ViewData是一個字典
首先看後臺程式碼:
public ActionResult Test() { //字典 Dictionary<string, string> dic = new Dictionary<string, string>(); dic.Add("laowang","老王"); dic.Add("laoli","老李"); dic.Add("laozhang","老張"); //陣列 int[] numbers = new int[3]; numbers[0] = 1; numbers[1] = 2; numbers[2] = 3; //集合 List<string> list = new List<string>(); list.Add("aaa"); list.Add("bbb"); list.Add("ccc"); //欄位 string user = "老趙"; int age = 30; //ViewBag ViewBag.Dic = dic; ViewBag.Numbers = numbers; ViewBag.List = list; ViewBag.User = user; ViewBag.Age = age; //ViewData ViewData["Dic"] = dic; ViewData["Numbers"] = numbers; ViewData["List"] = list; ViewData["User"] = user; ViewData["Age"] = age; return View(); }
然後看前臺程式碼:
@{ Layout = null; } <div> <!--ViewBag--> <text>@ViewBag.User</text> <br /> <text>@ViewBag.Age</text> <br /> @foreach (var dic in @ViewBag.Dic) { <br /> <a>@dic.Key</a> <a>@dic.Value</a> } @foreach (var num in @ViewBag.Numbers) { <br /> <a>@num</a> } @foreach (var item in @ViewBag.List) { <br /> <a>@item</a> } <!--ViewData--> <br /> <text>@ViewData["User"]</text> <br /> <text>@ViewData["Age"]</text> <br /> @foreach (var dic in @ViewData["Dic"] as Dictionary<string, string>) { <br /> <a>@dic.Key</a> <a>@dic.Value</a> } @foreach (var num in @ViewData["Numbers"] as int[]) { <br /> <a>@num</a> } @foreach (var item in @ViewData["List"] as List<string>) { <br /> <a>@item</a> } </div>
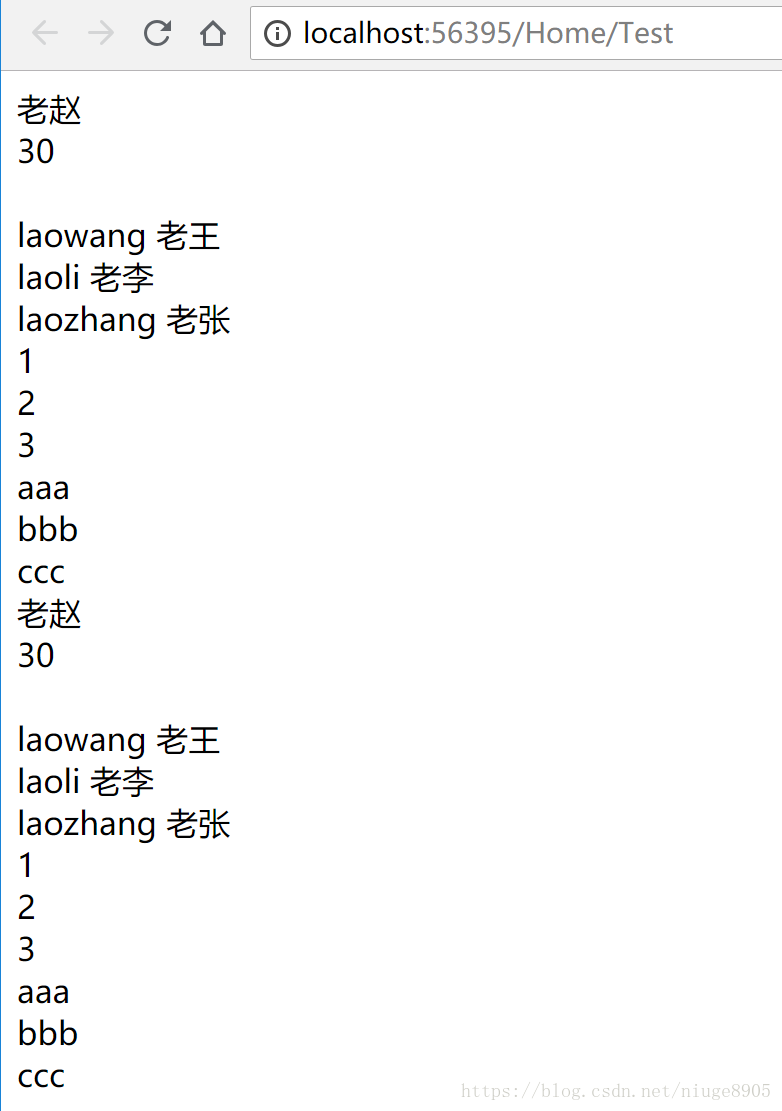
看最後結果:
2.傳遞Model
ViewBag和ViewData傳遞的資料較少,在寫WPF程式的時候經常會用到Model來傳遞資料。
後臺程式碼(StudentModel類):
public class StudentModel { private string name; private string stuNumber; public string Name { get { return name; } set { name = value; } } public string StuNumber { get { return stuNumber; } set { stuNumber = value; } } }
control裡的方法:
public ActionResult ModelTest()
{
var students = new List<StudentModel>();
students.Add(new StudentModel() { Name="小王",StuNumber="001"});
students.Add(new StudentModel() { Name = "小張", StuNumber = "002" });
students.Add(new StudentModel() { Name = "小李", StuNumber = "003" });
return View(students);
}前臺的程式碼:
@using MVCTest001.Models;
@model IEnumerable<StudentModel>
<h2>ModelTest</h2>
@foreach(StudentModel stu in Model)
{
<h3>@stu.Name</h3>
<br />
<h3>@stu.StuNumber</h3>
<br />
}這裡用了using,是為了後面的程式碼實現智慧感知。另外model需要說明它的資料型別。