session前後臺互動
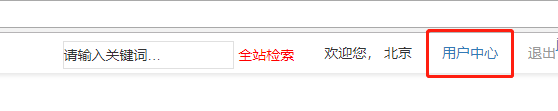
下面是需求需要,不同的人群進來顯示不同,但是還必須是這個走到哪都的存在,不能說點選別的頁面,下面紅框處的資料就沒有了,必須是存在的並且登陸的型別不一樣,顯示的也不一樣,開始的時候想到的是直接呼叫方法,但是經過測試是不好用的,所以改用session,知道是用session但是不確定怎麼用,所以查詢百度看了一眼,測試完成以後,直接筆記記下

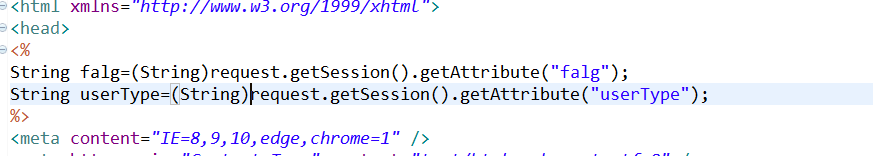
1.前臺頁面,獲取的值,這個頁面是所有的頁面都存在的頁面,所以直接在這寫上,全部可以呼叫

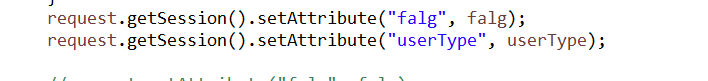
2.後臺獲取型別,傳到前臺,

本文屬於原創,如有轉載,請標明出處,謝謝
相關推薦
session前後臺互動
下面是需求需要,不同的人群進來顯示不同,但是還必須是這個走到哪都的存在,不能說點選別的頁面,下面紅框處的資料就沒有了,必須是存在的並且登陸的型別不一樣,顯示的也不一樣,開始的時候想到的是直接呼叫方法,但是經過測試是不好用的,所以改用session,知道是用session但是不確定怎麼用,所以查詢百度看了一眼,
前後臺互動傳參方式
前臺向後臺傳參 主要有以下2種方式: 一、URL傳參 使用這種方式傳參時,收個引數置於url的後面,用“?”連線;形式:url?param=value,如果有多個引數,各個引數之間用&連線。 &nb
前後臺互動實現點選超連結通過指定的 url 去網路或者檔案伺服器下載檔案
前臺 VUE 介面: <el-table-column prop="attachment" align="center" label="附件詳情"> <template slot-scope="scope"> <!--<el-button @
EXTJs前後臺互動
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
Ajax+json 前後臺互動,以及通用查詢方法的優化
1、 前臺的 jQuery的ajax請求 (用法及其簡單): $(function(){ $.ajax({ url: "userAction.action", //請求的url data: { name :
Ajax+json 前後臺互動,以及Map集合通用查詢
1. jackson Jackson是一個簡單基於Java應用庫,Jackson可以輕鬆的將Java物件轉換成json物件 和xml文件,同樣也可以將json、xml轉換成Java物件 fastjson/jackson/goso javaBean與Map集合轉換
Ajax+json 前後臺互動,以及Map集合通用查詢.
jackson Jackson是一個簡單基於Java應用庫,Jackson可以輕鬆的將Java物件轉換成json物件 和xml文件,同樣也可以將json、xml轉換成Java物件 fastjson/jackson/goso javaBean與Map集合轉換成j
關於iview的複選框與前後臺互動問題
靜態頁面 <checkbox-group v-model="pageItem.stu_batch"> <Checkbox label="1">綜合院校</Checkbox> <Checkbox label="2">提前批
ajax json 前後臺互動 示例
java前後臺引數的接收方式 一般的ajax請求,一般封裝為map或者dto,後臺比較方便接收,下面是封裝為map function submitEditData(value) { var valuemap ={rateRuleDatas:value};
django 前後臺互動過程
node2:/tlcb/mysite/mysite#cat urls.py """mysite URL Configuration The `urlpatterns` list routes URLs to views. For more information pl
前後臺互動中特殊字元的處理
一、特殊字元需要做處理1. 單引號 後臺返回的json中包含單引號,可能會引起前端頁面js報錯,可以在前端對單引號進行轉義,或者在後臺進行轉義,再生成json返回到前端。 後臺根據前端傳遞的資料拼接sql時,單引號會導致sql語句報錯,且不推薦直接使用字串進行sq
Springboot+MyBatist實現前後臺互動登陸功能
上一篇的部落格已經講解了怎麼搭建springboot專案,這次主要講解怎麼實現前後臺數據互動實現登陸功能。 整體實現的流程如下: 1 使用者輸入使用者名稱密碼 2 獲取使用者輸入的使用者名稱以及密碼,傳遞到後臺資料庫,進行資訊查詢,如果使用者的使用者名稱和
Spring Boot MVC ---前後臺互動
我對Spring Boot MVC一直存在一個誤解,那就是所有的頁面都要通過@Controller來實現對映,因此也導致後面出了一個大bug.後來查閱資料才發現真是錯到姥姥家了 之前的誤解是這樣的: 再控制器中加入一個對映/hello,然後返回檢視的名字hello,希
Django中使用Ajax進行前後臺互動
本文要實現的功能是:根據下拉列表的選項將資料庫中對應的內容顯示在頁面,選定要排除的選項後,提交剩餘的選項到資料庫。為了方便前後臺互動,利用了Ajax的GET和POST方法分別進行資料的獲取和提交。 程式碼如下: <!--利用獲取的資料進行表單內容的
JavaWeb網站用Servlet實現前後臺互動
現在很多網站都用框架開發,不過為了奠定基礎,我在這裡記錄下在沒有框架的條件下進行網站開發的總結. 基本框架: Servlet用於處理使用者的Http請求,本文不講原理,只是我的個人程式碼總結。程式用最簡單的Servlet實現。 Servlet程式碼結構
layui框架與SSM前後臺互動
採用layui前臺框架實現前後臺互動,資料分頁顯示以及刪除操作,具體方式如下: 一、資料分頁顯示 1.前端(1)html頁面 <!--輪播資料分頁顯示--> <table class="layui-hide" id="content_lbt
Ajax使用json前後臺互動
前後臺分離,虛擬後臺傳回來的json格式資料檔案資料goodslist.json檔案如下: [ {"id":"01","exhibitorId":"0001","creatTime":"2017-10-2","exhibitsName":"張三","intro":"簡介"}, {"id":"0
javaWeb前後臺互動(二)
一、MVC思想 責任分離思想. M:Model,資料模型物件.(JavaBean) V:View,檢視介面.(JSP,Panel,Window) C:Controller,控制器(Servlet) 本次程式碼採用:Tomcat7.57 JDK
時間格式化(java前後臺互動)
前言 在我們日常開發中經常會發現後臺獲取的日期格式在前臺顯示的都是一串時間戳(比如 1280977330000),或者前臺傳送到後臺出現400接收錯誤,這有時候也是時間接收的問題(當然也可能不是)。這裡提供兩種方式解決問題。 後臺傳前臺 只需要加入註解
Struts2是怎樣通過struts.xml進行前後臺互動呢?
首先在專案啟動的時候,專案下的Struts.xml檔案會被dom4j工具解析;而當我們傳送一個請求時,這個請求被StrutsPrepareAndExecuteFilter 攔截,而我們配置了struts處理url的攔截表示式,比如在<filter- mapin
