個人玩耍VUE..我的點點滴滴,今天很冷,2度!!!
阿新 • • 發佈:2018-11-06
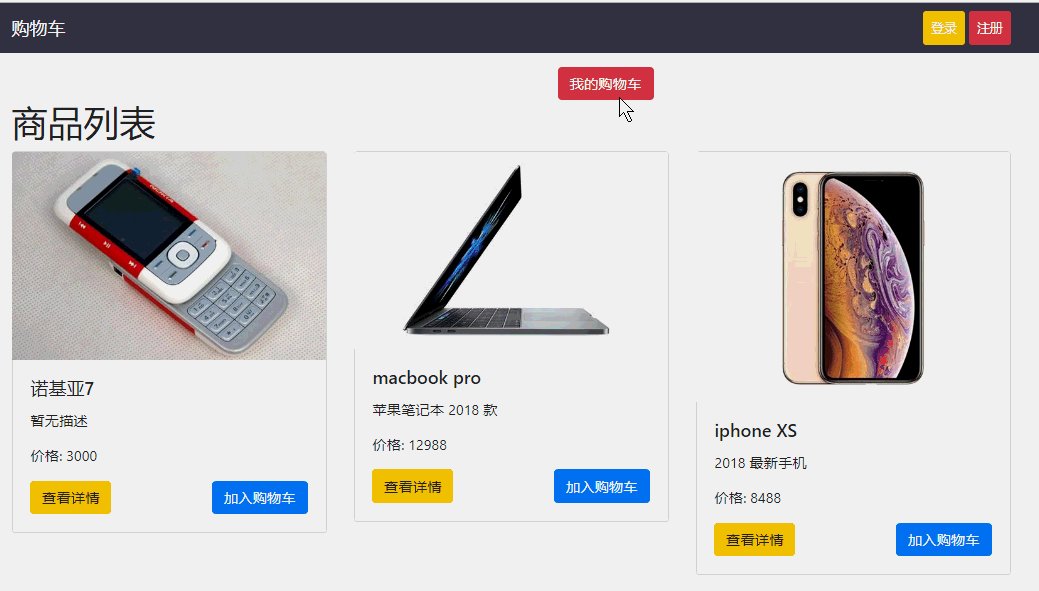
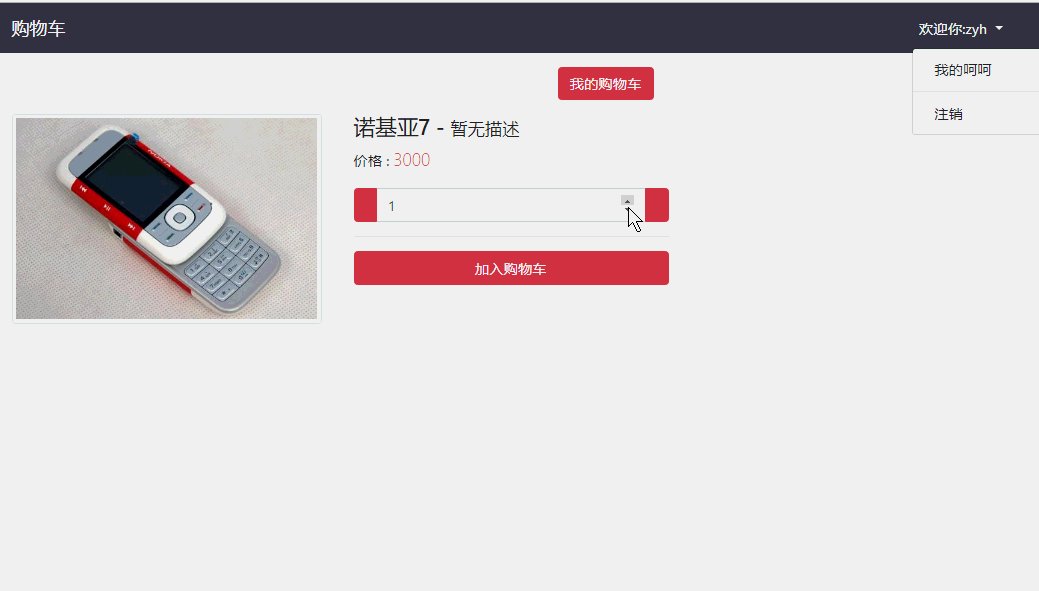
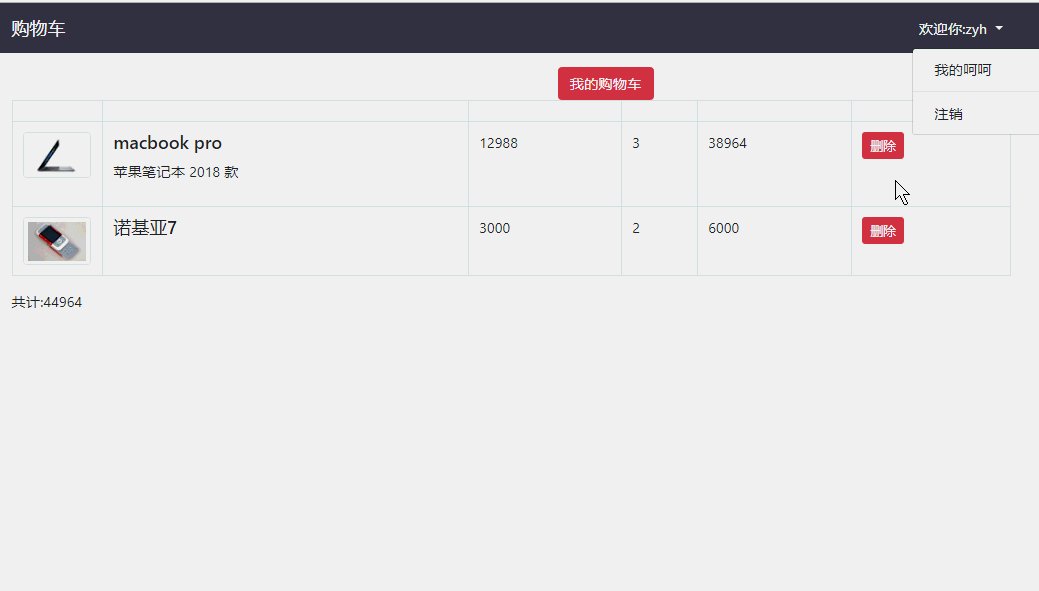
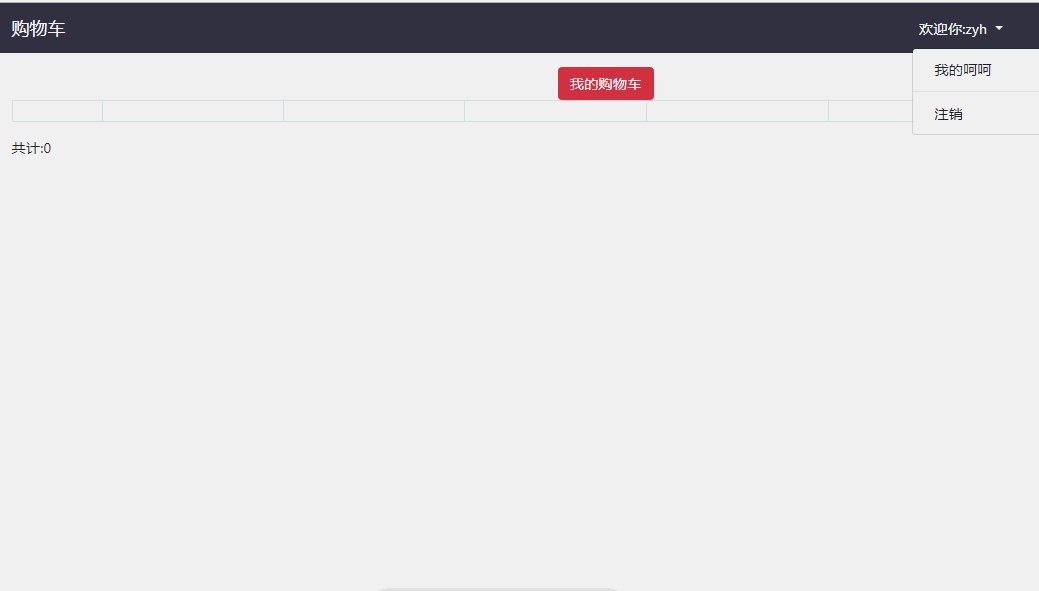
謝謝部落格園,可以記錄我的點點滴滴。!!這個小案例的效果圖

其中,這篇還是上一篇部落格的序章,我們直接看下更新的程式碼。
Cart.Vue
<template>
<div class="container">
<table class="table table-bordered">
<thead>
<th style="width:100px"></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</thead>
<tbody>
<tr v-for="item in Cart.Items" :key="item.id">
<td >
<img :src="item.product.Picture.url" class="img img-thumbnail" width="100" >
</td>
<td>
<h5>{{item.product.name}}</h5>
<p>{{item.product.description}}</p>
</td>
<td>
{{item.product.price}}
</td>
<td>
{{item.count}}
</td>
<td>
{{item.price}}
</td>
<td>
<button class="btn btn-danger btn-sm" @click="DelCart(item)">刪除</button>
</td>
</tr>
</tbody>
</table>
共計:{{Cart.SumPrice}}
</div>
</template>
<script>
export default {
computed:{
Cart(){
return{
Items:this.$store.getters.CAST_LIST,
SumPrice:this.$store.state.Cart.SumPrice
}
}
},
created(){
if(this.$store.state.User.user===null){
this.$router.push('/login');
return;
}
this.$store.dispatch('GET_CART_BY_USERID',this.$store.state.User.user.id);
},
methods:{
DelCart(Item){
console.log(Item);
this.$store.dispatch('DELETE_ITEM',Item);
}
}
}
</script>
Cart.js
import API from '../../utils/api'
var api = new API('cart');
const state={
List:[],
LocalList:[],
SumPrice:0 // 購物車總價格
}
const mutations={
PUSH_ITEM(state,item){
state.List.push(item);
state.SumPrice+=item.price;
},
REDUCT_ITEM(state,item){
let index = state.List.findIndex(i=>i.id==item.id);
state.List.splice(index,1);
state.SumPrice-=item.price;
}
}
const actions={
ADD_TO_CARD({commit},cartItem){
return api.Insert(cartItem).then(res=>{
if(res){
return 'OK';
}
}).catch(err=>{
return err;
})
},
//獲取查詢物件 這個方法一定要在vue模組中先執行。‘
GET_CART_BY_USERID({commit,state},uid){
state.List = [];
state.SumPrice = 0;
api.Select().then(res=>{
for(let item of res.data){
if(item.userInfo == uid){
commit('PUSH_ITEM',item)
}
}
})
},
DELETE_ITEM({commit},cartItem){
api.Delete(cartItem.id).then(res=>{
console.log(res.data);
commit('REDUCT_ITEM',cartItem);
})
}
}
const getters={
CAST_LIST(state){
return state.List;
}
}
export default {
state,mutations,actions,getters
}個人對Vuex四大核心的認識,state是存放資料的地方,而actions是非同步操作乾的事情,而非同步操作對掠奪略少都有對資料的操作,這個時候就要用到mutations,它在其中對資料進行了操作,那麼在定義actions的時候,方法上的引數一定要有commit,它是對資料進行回滾的,而mutations中的方法一定要state,它肯定是對資料進行操作的;getters的能力就是公開屬性,它常用於vue模組中計算屬性的配合使用(computed).
