cesium 地形未載入完成前地形下鑽問題解決
阿新 • • 發佈:2018-11-07
轉載:https://blog.csdn.net/pyx6119822/article/details/80884409
cesium 地形未載入完成前地形下鑽問題解決
問題描述
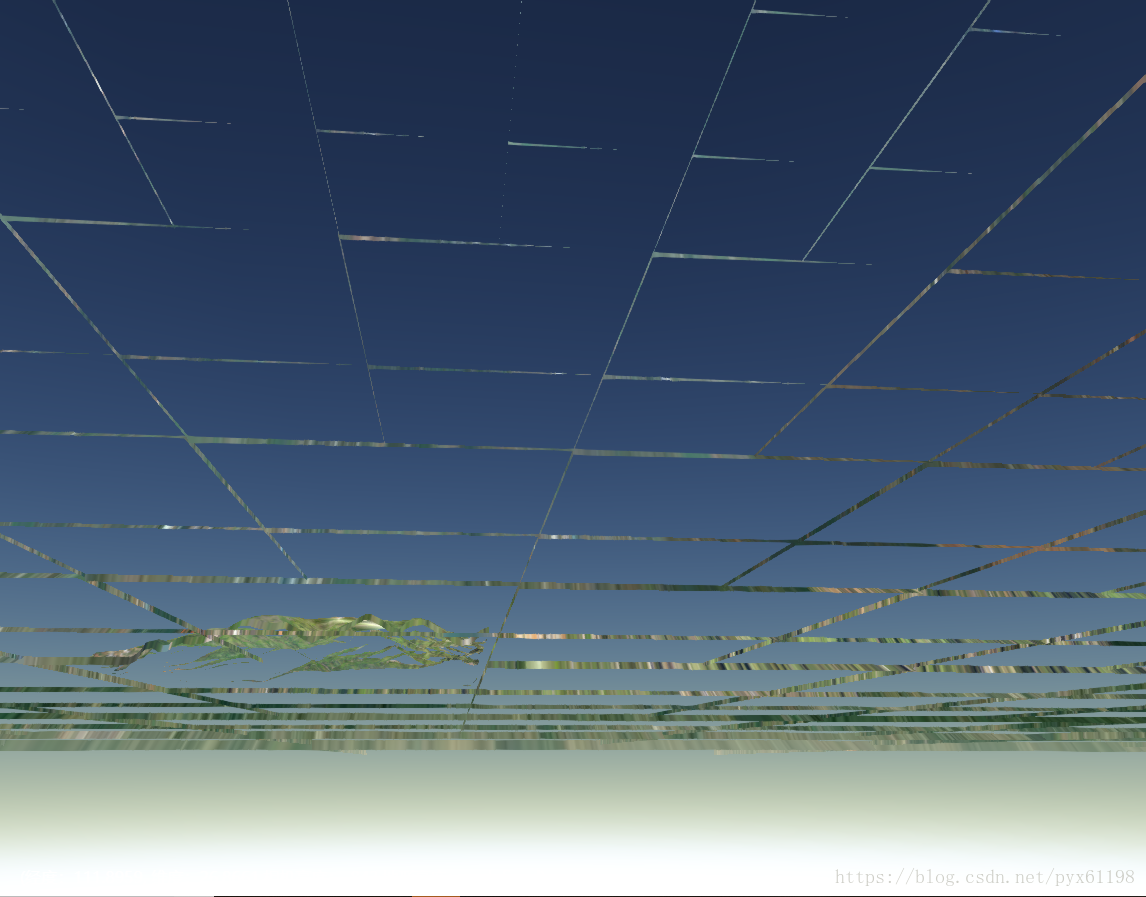
在設定了scene.screenSpaceCameraController.minimumZoomDistance=100;之後,在地形還在載入的過程中旋轉地球,依然會出現上述問題。
解決方案
- 監控相機的pitch值
- pitch>0的時候就禁止地球旋轉事件
- 監控滑鼠滾輪按下的滑鼠移動事件
- 當滑鼠朝下移的時候就允許地球旋轉
具體程式碼
//初始化地球
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
//相機的pitch值大於0則禁止球旋轉操作
var scene = viewer.scene;
var canvas = viewer.canvas;
var camera = viewer.camera;
scene.screenSpaceCameraController.minimumZoomDistance=100;
viewer.clock.onTick.addEventListener(function () {
setMinCamera();
})
var setMinCamera = function () {
if(camera.pitch > 0){
scene.screenSpaceCameraController.enableTilt = false;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
//監控滑鼠滾輪按下狀態下移動滑鼠事件,當滑鼠向下移動的時候就允許地球旋轉操作
var startMousePosition;
var mousePosition;
var handler = new Cesium.ScreenSpaceEventHandler(canvas);
handler.setInputAction(function(movement) {
mousePosition = startMousePosition = Cesium.Cartesian3.clone(movement.position);
handler.setInputAction(function(movement) {
mousePosition = movement.endPosition;
var y = mousePosition.y - startMousePosition.y;
if(y>0){
scene.screenSpaceCameraController.enableTilt = true;
}
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
}, Cesium.ScreenSpaceEventType.MIDDLE_DOWN);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
至此相機操作不會再進入地下,出現格網。