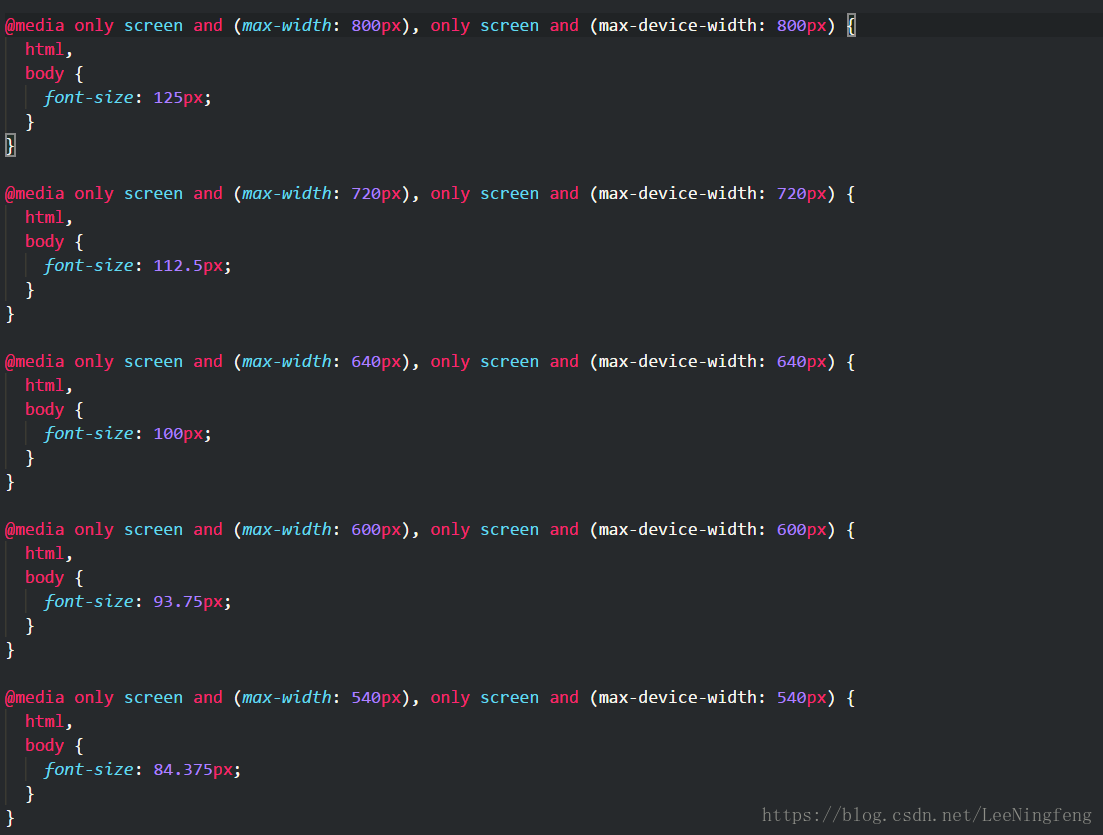
rem + media 的css適配程式碼
公式 :fontSize = 螢幕寬度 * 100 / 設計圖寬度 ,設定為100是方便計算;
轉換成 rem 除以 100 即可得到,
這裡的設計圖寬度是640px ,當螢幕寬度等於640px時 font-size = 100px,1rem = 100px ,拿到上面的公式當螢幕等於320px時,計算出來的 fontsize 是50px,1rem = 50px;
推薦看下面這篇文章:
相關推薦
rem + media 的css適配程式碼
公式 :fontSize = 螢幕寬度 * 100 / 設計圖寬度 ,設定為100是方便計算; 轉換成 rem 除以 100 即可得到, 這裡的設計圖寬度是640px ,當螢幕寬度等於640px時 font-size = 100px,1rem = 100px ,拿
移動端rem適配程式碼
rem字型設定是根據font-size相對設定: <script type="text/javascript"> function rems(){ // 獲取螢幕寬度(此處是一個相容的寫法) var htmlWidth=document.
rem適配程式碼 直接放進頭部即可
<script> (function () { var timer; changeFixedW(); function changeFixedW() {
獲取url參數和rem屏幕適配
cnblogs 適配 rem timeout ont turn 設計圖 || indexof 1 <script> 2 var requestObj=(function(){ 3 var url=window.loca
css適配ios Android
webkit 出現 -h color lin tap light 點擊 spa input{ -webkit-tap-highlight-color:transparent;/**ios下面input選中會出現短暫的陰影**/ outline: none;/**清
vue rem移動端適配
align flex 配置 移動端 borde text 適配方案 htm 部件 p.p1 { margin: 0.0px 0.0px 0.0px 36.0px; font: 14.0px Tahoma; color: #e36c0a; background-color
rem移動端適配方案
一、 rem vs em 單位 定義 特點 rem font size of the root element 以根元素字型大小為基準 em font size of th
rem動態螢幕適配解決方案
(function (doc, win) { var docEl = doc.documentElement var resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize' var reca
js讓你的rem彈性佈局適配所有解析度(含豎屏適配)
<!doctype html> <html> <head> <meta charset="utf-8" /> <title>自動計算字型</title> <meta nam
js動態計算移動端rem(移動端適配rem)
1 ;(function(win, lib) { 2 var doc = win.document; 3 var docEl = doc.documentElement; 4 var metaEl = doc.querySelector('meta[name="vi
css適配不同解析度螢幕
如今的螢幕解析度,小至320px(iPhone),大到2560px甚至更高(大顯示器),變化範圍極大。除了使用傳統的桌上型電腦,使用者會越來越多的通過手機、上網本、iPad一類的平板裝置來瀏覽頁面。這種情況下,固定寬度的設計方案將會顯得越發不合理。頁面需要有更好的適應性,其佈
webview 中使用css適配簡單的頁面
package com.example.mycssdemo; import android.annotation.SuppressLint; import android.app.Activity; import android.os.Bundle; import and
對於iphone X 相容性處理的css適配方法和js適配方法
1. 如果想全屏覆蓋,html裡面請使用 <meta name="viewport" content="width=device-width,initial-scale=1,viewport-
html css 適配手機
例: <meta charset='utf-8' /> <meta name='viewport' content='width=device-width, initial-scale=1.0'/> <meta
移動端頁面使用rem來做適配
rem來做適配以前我們往往這樣做頁面:viewport width 設定為 device-width,然後選我們需要相容裝置的最小寬度(一般是320px)。根據這最小寬度來做頁面。單位使用px和百分比。
css媒體查詢 media適配不同大小視窗
歡迎參與個人獨立
強大的螢幕適配佈局rem響應式 實現一套web程式碼多端自適應適配 (實用、贊)
原文出處:https://blog.csdn.net/qq_14997169/article/details/53914201 實現強大的螢幕適配佈局 流式的佈局、固定的寬度,還有響應式來做,但是這些方案都不是最佳的解決方法。->->rem rem是什麼?
rem與media標籤實現移動端螢幕適配
下面四個方案來自同事共享,原理都是採用等比縮放的方式 —— 獲得目標螢幕寬度和設計稿寬度的比,作為 rem 的基值(縮放係數),設定為html標籤的字型大小。不同的只是在於效能取捨和書寫習慣。方案1@media screen and (min-width: 320px) {html{font-size:50
rem適配的兩種方式(css媒體查詢和js控制)
css媒體查詢:(根字型大小100px,如果10px大小,寫成0.1rem) html { font-size : 100px; } @media only screen and (min-width: 320px) and (max-width
移動端開發rem適配js程式碼
最近公司的移動端專案較多,就整理了一些移動端常用的一些東西,目前移動端開發大多使用rem方式,簡單方便,只需一行js程式碼就能適配。 下面是適配程式碼: //適配 (function() { var newRem = function() {