新手教學 基於webpack4.x搭建React專案
1 webpack4.x搭建
1.0 建立資料夾
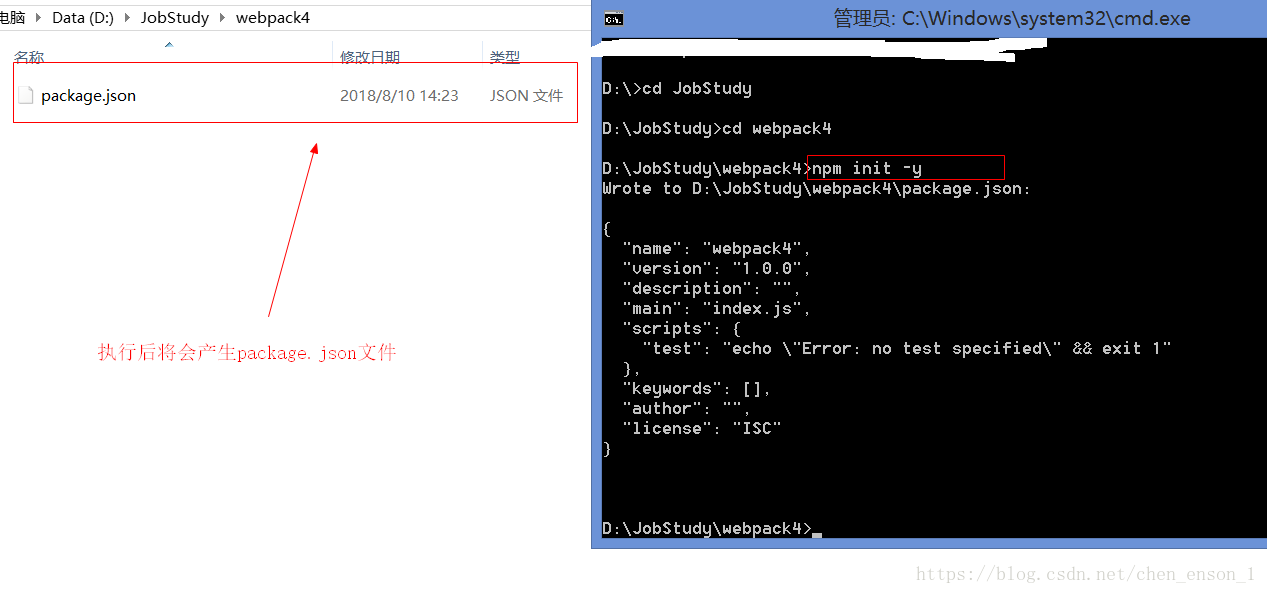
1.1 開啟cmd 執行npm init -y 快速初始化專案
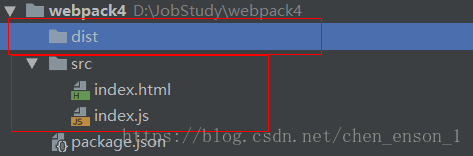
1.2 建立專案結構,結構如下圖所示:
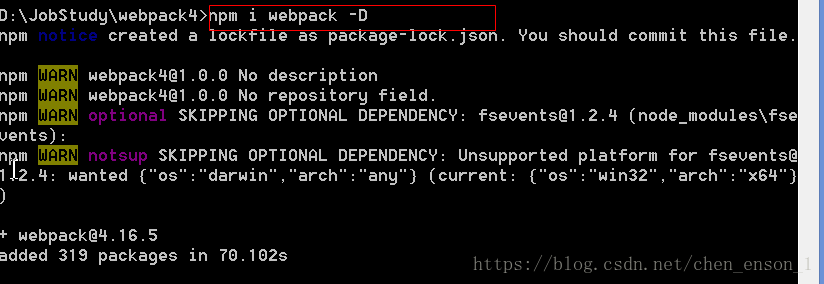
1.3 執行 npm i webpack -D 安裝webpack

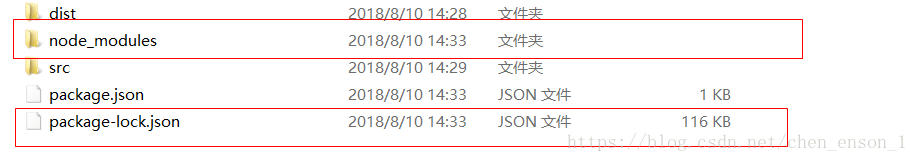
安裝完成後將出現node_modules資料夾以及package-lock.json檔案
1.4 執行 npm i webpack-cli -D
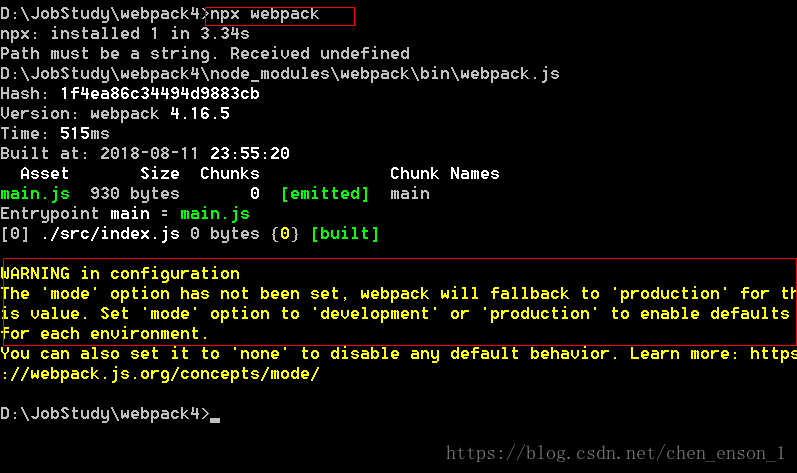
1.5 執行npx webpack

執行後發現會有warning,這是因為webpack的配置環境沒有配置,需要在專案根目錄建立webpack.config.js檔案,填寫如圖所示的內容
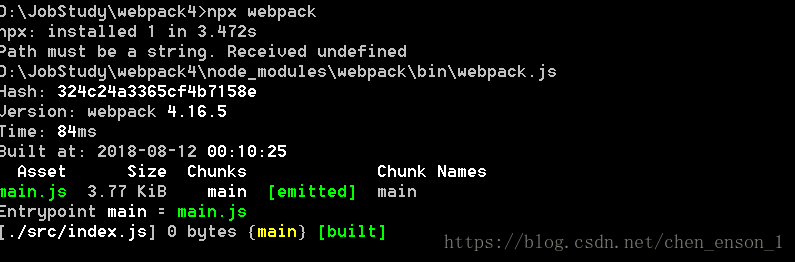
1.6 重新執行npx webpack
1.7 安裝webpack-dev-server以便實時更新打包
執行npm i webpack-dev-server-D

在package.json檔案中的script模組下加入
dev: “webpack-dev-server –open –port 3000”
–open 指定的開啟預設的瀏覽器
–port 3000 預設埠號為3000
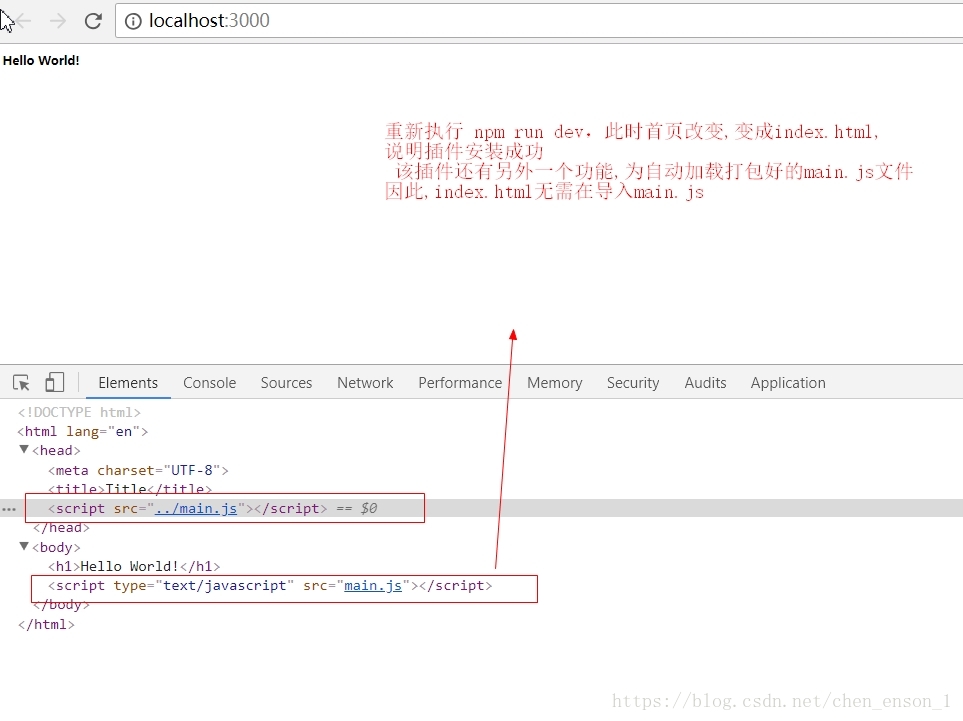
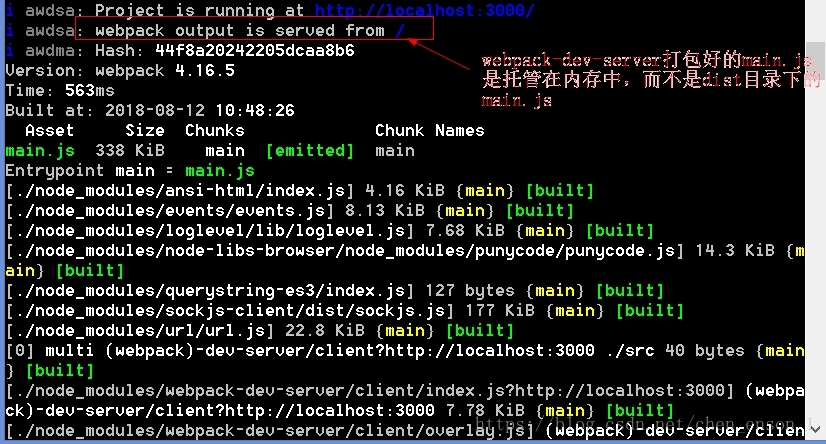
1.8 執行 npm run dev
退出命令的快捷鍵Ctrl+C


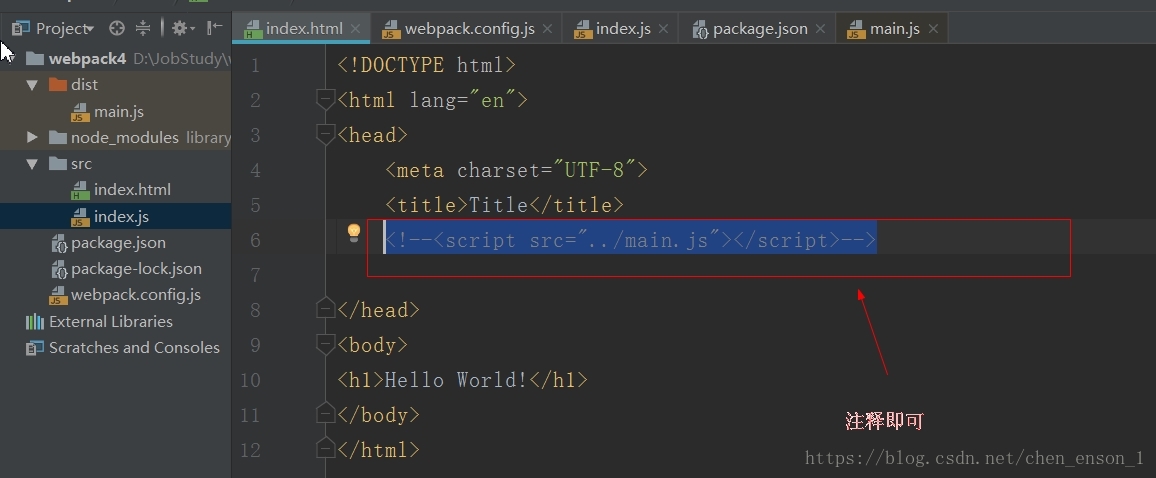
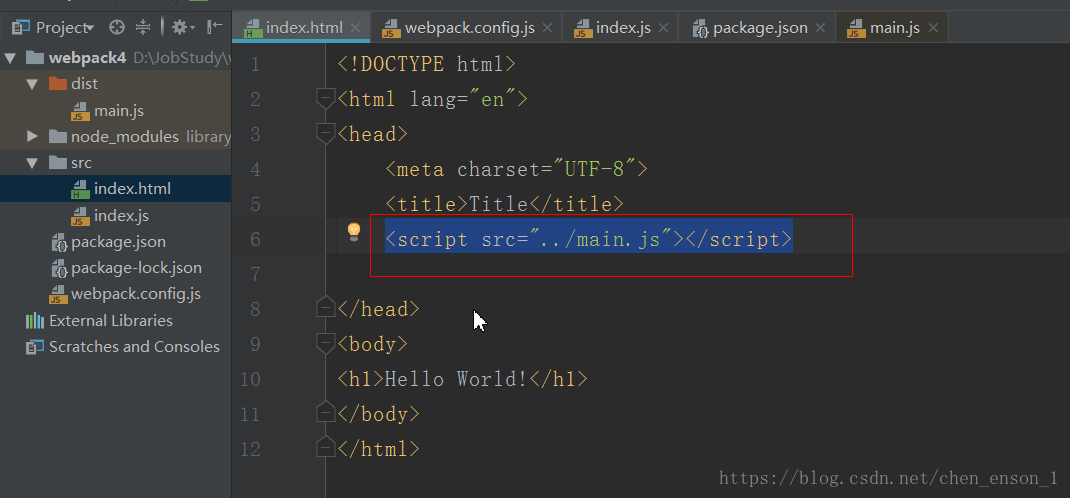
修改index.html的相對路徑即可。
1.9 將index.html放入記憶體中,加快編譯速度 執行 npm i html-webpack-plugin -D

在webpack.config.js檔案中加入以下程式碼:
const path=require('path');
const HtmlWebpackPlugin=require('html-webpack-plugin'); //匯入在記憶體中自動生成index頁面的外掛
// 建立一個外掛的例項物件
const htmlPlugin =new HtmlWebpackPlugin({
template:path.join(__dirname,'./src/index.html'), //原始檔
filename:'index.html' //生成的記憶體首頁名稱
})
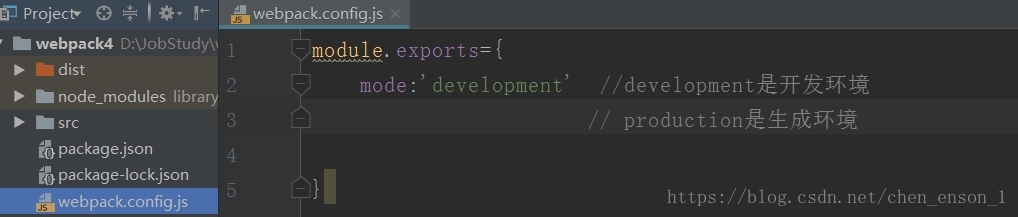
module.exports={
mode:'development' 重新執行npm run dev
2 在專案中使用React.js
2.0 執行 npm i react react-dom -S
react:專用於建立元件和虛擬DOM,同時元件的生命週期都在這個包中。
react-dom:專用於進行DOM操作,主要應用場景:ReactDOM.render()
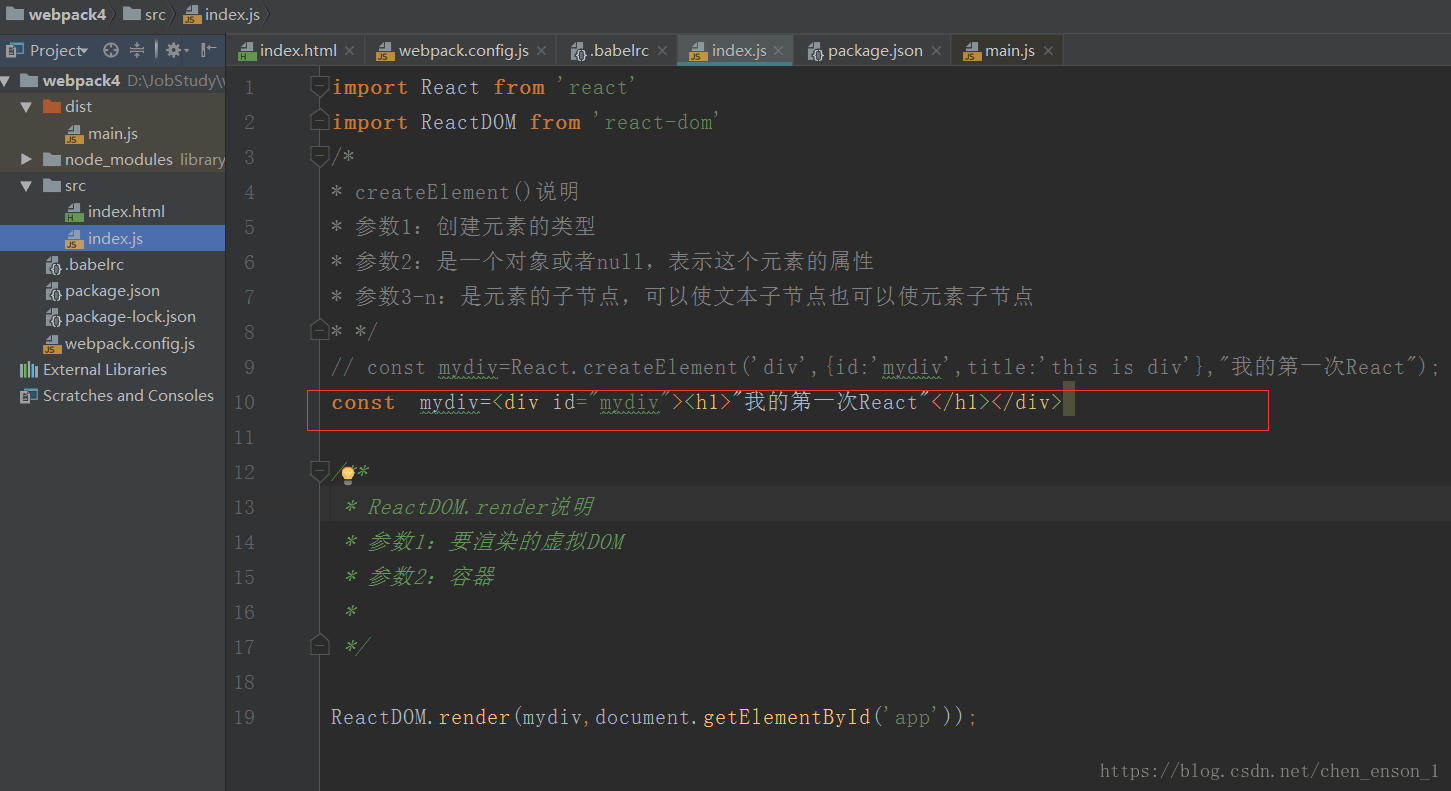
2.1 在src/index.js加入如下程式碼
import React from 'react'
import ReactDOM from 'react-dom'
/*
* createElement()說明
* 引數1:建立元素的型別
* 引數2:是一個物件或者null,表示這個元素的屬性
* 引數3-n:是元素的子節點,可以使文字子節點也可以使元素子節點
* */
const mydiv=React.createElement('div',{id:'mydiv',title:'this is div'},"我的第一次React");
/**
1. ReactDOM.render說明
2. 引數1:要渲染的虛擬DOM
3. 引數2:容器
4. document.getElementById('app')是在index.html中建立了一個div元素,其id為app
*/
/
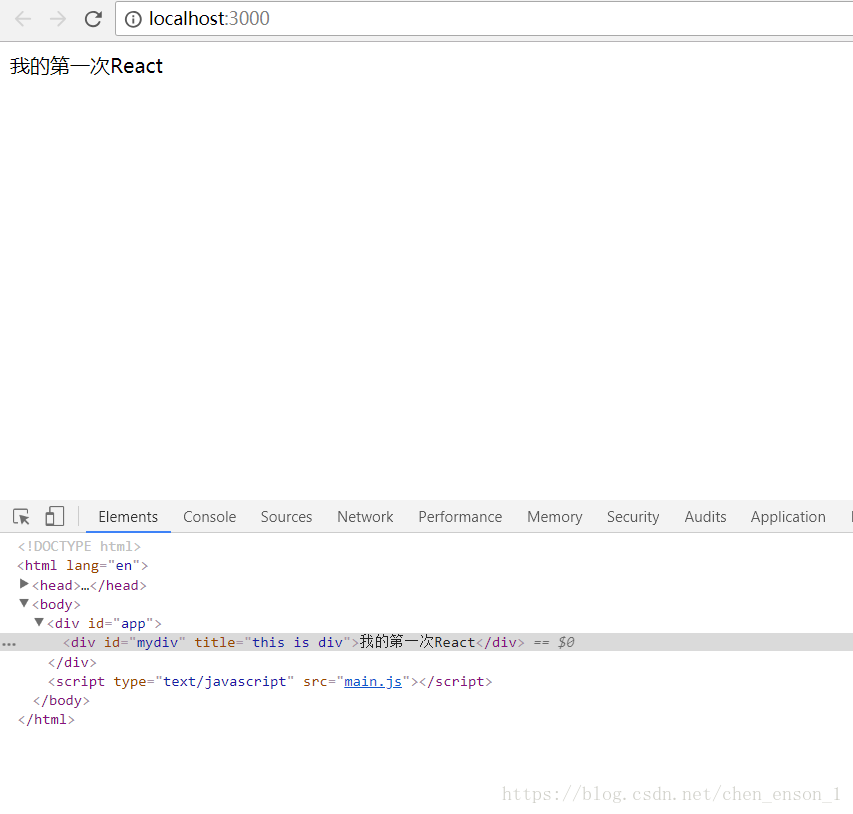
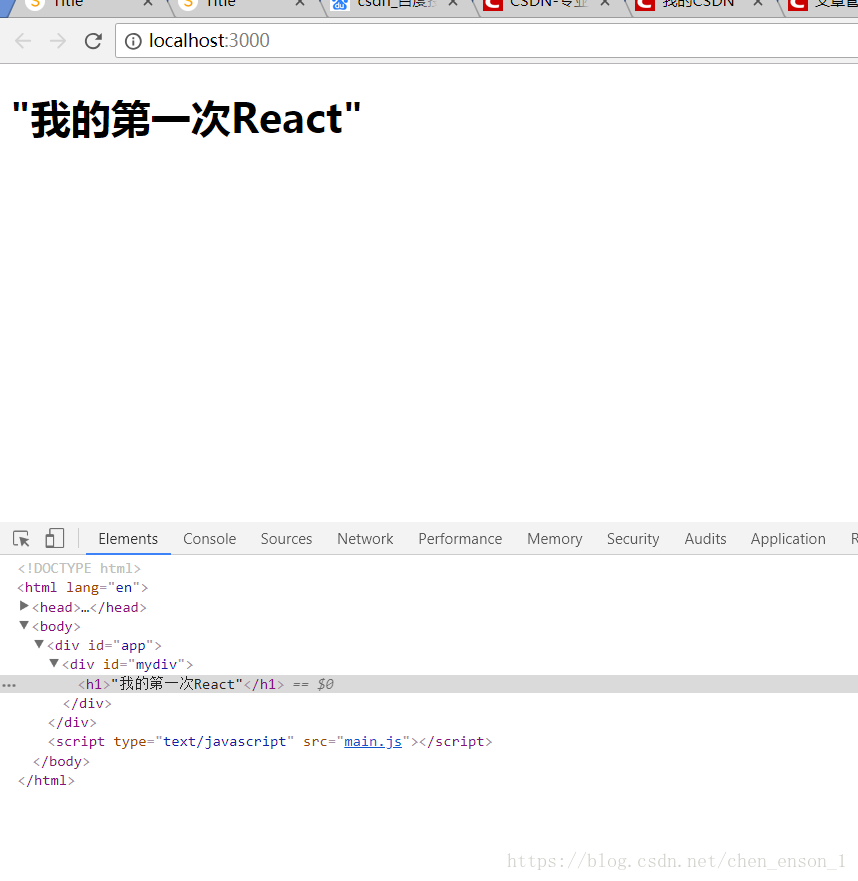
ReactDOM.render(mydiv,document.getElementById('app'));效果如下圖所示:
3 啟動JSX語法
每次都需要利用React.createElement建立虛擬元素十分麻煩,如果可以利用jsx語法那麼將方便許多,所謂的jsx語法就是在js中,混合寫入HTML語法。
- 安裝babel外掛
3.0. 執行 npm i babel-core babel-loader babel-plugin-transform-runtime -D

3.1 執行 npm i babel-preset-env babel-preset-stage-0 -D

3.2 執行npm i babel-preset-react -D

3.3 在webpack.config.js檔案中的module.export加入如下程式碼:
module.exports={
mode:'development', //development是開發環境
// production是生成環境
plugins:[htmlPlugin],
module: {//所有第三方模組配置規則
rules: [
{test: /\.js|jsx$/, use: 'babel-loader', exclude: /node_modules/}
]
}
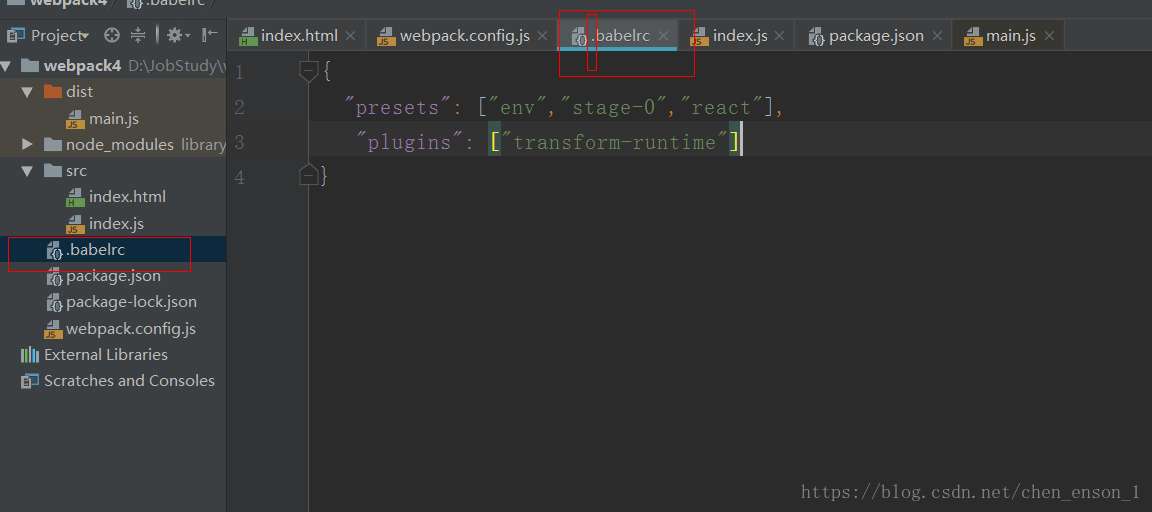
}3.4 在專案根目錄建立.babelrc檔案,其內容如下:
{
"presets": ["env","stage-0","react"],
"plugins": ["transform-runtime"]
}3.5 修改index.js的檔案
3.6 執行 npm run dev
這時候,恭喜你!!! webpack4.x搭建React專案成功!