C# 高德JavaScrpt地圖航跡-實時更新
阿新 • • 發佈:2018-11-07
一、既然是地圖,當然先在工具欄裡,新增WebBrowser控制元件,由於還需要選單,所以在屬性裡面設定為:None,然後新增好選單,再在WebBrowser上,選擇 在父容器中停靠。
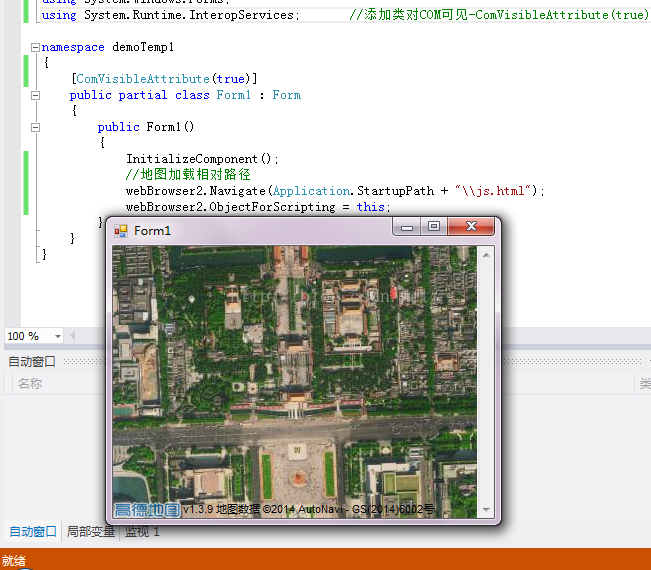
再加上一些程式碼。地圖的效果就出來了。
這裡還要說明一下。地圖是JavaScrpt的高德地圖。程式碼如下:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>輸入座標新增點標記</title> <style type="text/css"> body{ margin:0; height:100%; width:100%; position:absolute; } #mapContainer{ position: absolute; top:0; left: 0; right:0; bottom:0; } #btnDiv{ position:absolute; bottom:30px; right:10px; height:110px; background-color:#FFF; border:1px solid #ccc; font-size:12px; width:460px; padding:4px; } #btnDiv input{ height:23px; outline:none; border:1px solid #ddd; padding-left:5px; border-radius:3px; } #btnDiv input[type='button']{ height:28px; line-height:28px; outline:none; text-align:center; padding-left:5px; padding-right:5px; color:#FFF; background-color:#0D9BF2; border:0; border-radius: 3px; margin-top:5px; margin-left:5px; cursor:pointer; margin-right:10px; } </style> </head> <body> <div id="mapContainer"></div> <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=171c0b5c37e6dc9a86991c3d1fec0f67"></script> <script type="text/javascript"> //初始化地圖物件,載入地圖 var marker; var lineArr; var frontlon; var frontlat; var map; var once = false; lineArr = new Array(); // alert("123"); map = new AMap.Map('mapContainer', { //地圖根據容器大小縮放 resizeEnable: true, //傳入view物件,即二維地圖顯示視口 //center: 地圖中心點 //zoom:地圖顯示的縮放級別 //layers: 設定預設圖層為衛星圖 view: new AMap.View2D({ center: new AMap.LngLat(116.397428, 39.90923), zoom: 15 }), layers: [new AMap.TileLayer.Satellite()] }); function Messageae(message,message1) { //marker.clearMap(); var LngLatX = message; //獲取Lng值 var LngLatY = message1; //獲取Lat值 marker = new AMap.Marker({ icon: "http://webapi.amap.com/images/marker_sprite.png", position: new AMap.LngLat(LngLatX, LngLatY) }); marker.setMap(map); //在地圖上新增點 map.setFitView(); //調整到合理視野 // alert(LngLatY); } //新增比例尺 //AMap.plugin(['AMap.ToolBar','AMap.Scale'],function(){ //var toolBar = new AMap.ToolBar(); //var scale = new AMap.Scale(); // map.addControl(toolBar); // map.addControl(scale); //}); //新增點標記 function addMarker() { var LngLatX = document.getElementById("lnglatX").value; //獲取Lng值 var LngLatY = document.getElementById("lnglatY").value; //獲取Lat值 marker = new AMap.Marker({ icon: "http://webapi.amap.com/images/marker_sprite.png", position: new AMap.LngLat(LngLatX, LngLatY) }); marker.setMap(map); //在地圖上新增點 map.setFitView(); //調整到合理視野 } function drawLine(value1, value2) { var lngX = value1; var latY = value2; if(once == false){ frontlon = value1; frontlat = value2; //lineArr.push(new AMap.LngLat(lngX,latY)); marker = new AMap.Marker({ icon:"./plane.png", //marker圖示,直接傳遞地址url offset:new AMap.Pixel(-56,-53), //相對於基點的位置 autoRotation:true, position: new AMap.LngLat(lngX, latY) }); marker.setMap(map); //在地圖上新增點 map.setFitView(); //調整到合理視野 once = true; }else{ lineArr.pop(); //清空List,每次繪製一條線/ lineArr.push(new AMap.LngLat(frontlon,frontlat)); frontlon = lngX; frontlat = latY; lineArr.push(new AMap.LngLat(lngX,latY)); } marker.setPosition(new AMap.LngLat(lngX,latY)); //更新點標記位置 //繪製軌跡 var polyline = new AMap.Polyline({ map:map, path:lineArr, strokeColor:"#f00",//線顏色 strokeOpacity:1,//線透明度 strokeWeight:10,//線寬 strokeStyle:"solid"}); } </script> </body> </html>
還有一個圖示,是本地目錄下的。
二、程式程式碼:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; using System.Runtime.InteropServices; //新增類對COM可見-ComVisibleAttribute(true)/ namespace demoTemp1 { [ComVisibleAttribute(true)] public partial class Form1 : Form { //開始繪製標識/ bool isDraw = false; //定義結構體儲存經緯度 public struct LatLng { public double lat; public double lon; } LatLng latLng;// = new LatLng(wgsLat + dLat, wgsLon + dLon); public Form1() { InitializeComponent(); //地圖載入相對路徑 webBrowser2.Navigate(Application.StartupPath + "\\js.html"); webBrowser2.ObjectForScripting = this; //地圖的GPS位置,一定要精確到小數點6位,否則地圖載入不完全/ latLng.lat = 28.237137; latLng.lon = 112.868721; } private void startDrawToolStripMenuItem_Click(object sender, EventArgs e) { isDraw = true; //MessageBox.Show("isDraw = true;&&item click"); } private void Form1_Load(object sender, EventArgs e) { //地圖航跡更新-定時器/ System.Timers.Timer MapUpdateTime = new System.Timers.Timer(1000);//例項化Timer類,設定間隔時間為1000毫秒 就是1秒; MapUpdateTime.Elapsed += new System.Timers.ElapsedEventHandler(theout);//到達時間的時候執行事件; MapUpdateTime.AutoReset = true;//設定是執行一次(false)還是一直執行(true); MapUpdateTime.Enabled = true;//是否執行System.Timers.Timer.Elapsed事件; } //地圖-定時器呼叫/ public void theout(object source, System.Timers.ElapsedEventArgs e) { this.Invoke(new TextOption(MapUdate));//invok 委託實現跨執行緒的呼叫 } delegate void TextOption();//定義一個委託 //地圖航跡更新-實際操作/ void MapUdate() { if (isDraw == true) { object[] objects = new object[2]; objects[0] = latLng.lon; objects[1] = latLng.lat; //drawLine Messageae webBrowser2.Document.InvokeScript("drawLine", objects); //MessageBox.Show("Draw line"); latLng.lat += 0.000005; latLng.lon += 0.000005; } } private void endDrawToolStripMenuItem_Click(object sender, EventArgs e) { isDraw = false; } } }
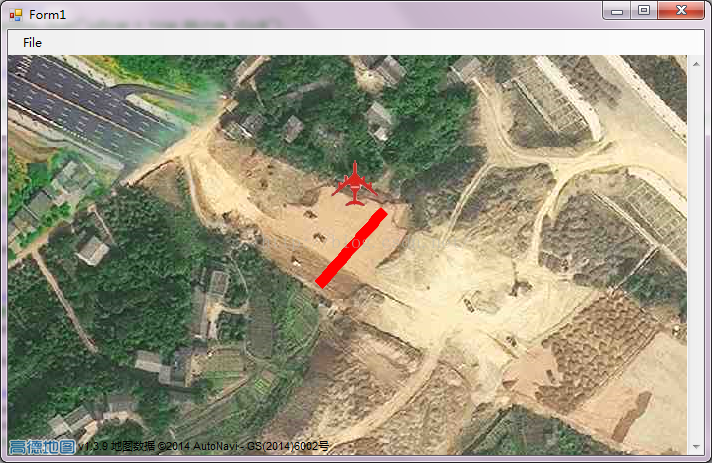
//註明:航跡的線條非常粗,是因為每次是繪製一小段線,而不是增加一個點。先到這裡,作個筆記。