AngularJS 頁面許可權控制
阿新 • • 發佈:2018-11-07
基於ui-router路由鉤子實現,慢慢看,最後有程式碼
1、全域性鉤子
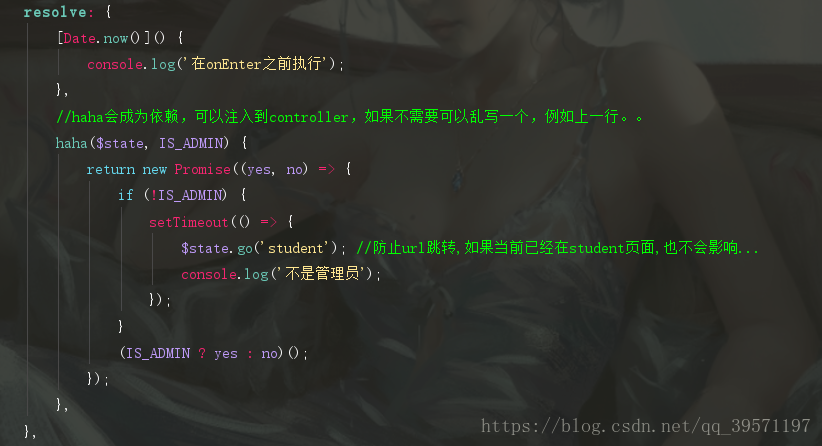
//自行研究····2、resolve鉤子
3、onEnter,不推薦,不推薦,不推薦,為什麼呢?
(1)老版本與新版本功能不一致
(2)此時resolve已經執行過了,強迫症啊,竟然有比我還快的!
測試檔案
<!DOCTYPE html> <html ng-app="app"> <head> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>angular-demo</title> </head> <body> <ui-view/> <!-- <script src="./lib/angular.min.js"></script> --> <!-- <script src="./lib/angular-ui-router.min.js"></script> --> <!-- <script src="https://cdn.staticfile.org/angular.js/1.3.13/angular.js"></script> --> <script src="https://cdn.staticfile.org/angular.js/1.5.0/angular.js"></script> <script src="https://cdn.staticfile.org/angular-ui-router/0.2.15/angular-ui-router.min.js"></script> <script> const app = angular.module('app', ['ui.router']); app .constant('IS_ADMIN', false) .config(function ($stateProvider, $urlRouterProvider) { $urlRouterProvider.otherwise('/student'); $stateProvider .state('admin', { url: '/admin', template: 'admin dashboard<br/><button ui-sref="student">student</button>', controller: function () { }, // onEnter($state, IS_ADMIN) { // if (!IS_ADMIN) { // setTimeout(() => { // $state.go('student'); //防止url跳轉,如果當前已經在student頁面,也不會影響... // console.log('不是管理員'); // }); // } // return IS_ADMIN;//注意低版本返回值無效,例如0.2.15 // }, resolve: { [Date.now()]() { console.log('在onEnter之前執行'); }, //haha會成為依賴,可以注入到controller,如果不需要可以亂寫一個,例如上一行。。 haha($state, IS_ADMIN) { return new Promise((yes, no) => { if (!IS_ADMIN) { setTimeout(() => { $state.go('student'); //防止url跳轉,如果當前已經在student頁面,也不會影響... console.log('不是管理員'); }); } (IS_ADMIN ? yes : no)(); }); }, }, }) .state('student', { url: '/student?id&name&age&sex', template: '<button ui-sref="admin">admin</button><br/><button ng-click="search()">載入引數</button><button ng-click="clean()">清除引數</button>', controller: function ($scope, $state) { $scope.search = function () { $state.go('.', { id: 111, name: 222, age: 333, sex: 444, }); }; $scope.clean = function () { $state.go('.', { id: 333 }, { inherit: false }); }; }, }) }); </script> </body> </html>