基於 TextView 1.直接設定 selector 背景 2.直接設定 drawableLeft 大小 3.圓角,圓形,背景/邊框/文字根據狀態變色
RTextView
簡介:基於 TextView 1.直接設定 selector 背景 2.直接設定 drawableLeft 大小 3.圓角,圓形,背景/邊框/文字根據狀態變色
標籤:
textview-state-selector-drawableleft-
歡迎使用 RTextView
此專案會一直維護,但不再新增功能,推薦關注更完善專案 RWidgetHelper
1.特點
RTextView 讓你從此不再編寫和管理大量 selector 檔案(這個太可恨了)
RTextView 改造了 drawableLeft/drawableXXX 圖片的大小,從此你不在需要使用 LinearLayout + ImageView + TextView 就能夠直接實現文字帶圖片的功能,關鍵還能設定 icon 大小
RTextView 能夠直接設定各種圓角效果: 四周圓角,某一方向圓角,甚至橢圓,圓形都簡單實現。 邊框效果,虛線邊框都是一個屬性搞定
RTextView 不僅能夠定義預設狀態的背景,邊框,連按下/點選狀態通通一起搞定
RTextView 按下變色支援:背景色,邊框,文字,drawableLeft/xxx (這個贊啊)
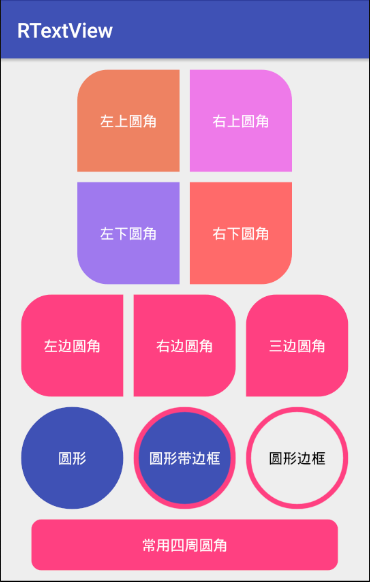
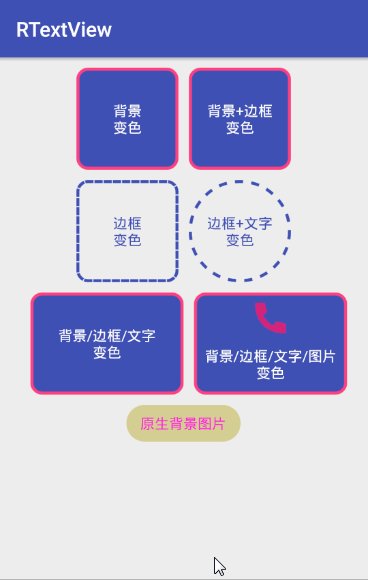
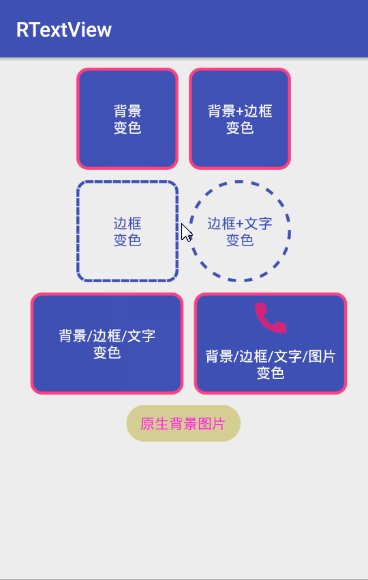
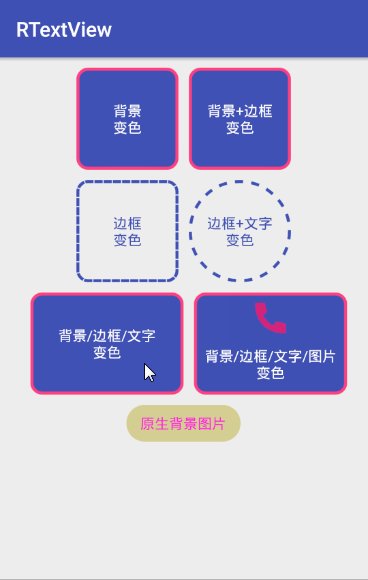
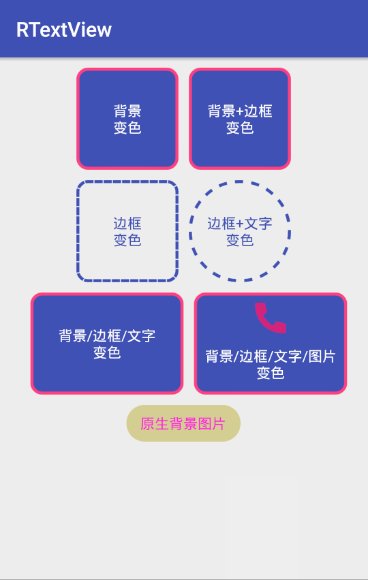
2.效果圖
示例效果圖,不限於如此,更多使用詳細參考相關屬性


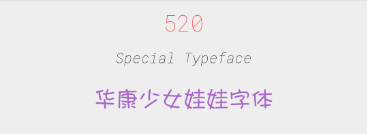
V1.0.1 Typeface 字型樣式

3.屬性說明
開發者根據實際需要選擇使用對應的功能屬性
| 屬性 | 說明 |
|---|---|
| corner_radius | 圓角 四周 |
| corner_radius_top_left | 圓角 左上 |
| corner_radius_top_right | 圓角 右上 |
| corner_radius_bottom_left | 圓角 左下 |
| corner_radius_bottom_right | 圓角 右下 |
| border_dash_width | 虛線邊框 寬度 |
| border_dash_gap | 虛線邊框 間隔 |
| border_width_normal | 邊框寬度 預設 |
| border_width_pressed | 邊框寬度 按下 |
| border_width_unable | 邊框寬度 不可點選 |
| border_color_normal | 邊框顏色 預設 |
| border_color_pressed | 邊框顏色 按下 |
| border_color_unable | 邊框顏色 不可點選 |
| background_normal | 背景顏色 預設 |
| background_pressed | 背景顏色 按下 |
| background_unable | 背景顏色 不可點選 |
| text_color_normal | 文字顏色 預設 |
| text_color_pressed | 文字顏色 按下 |
| text_color_unable | 文字顏色 不可點選 |
| icon_src_normal | drawable icon 預設 |
| icon_src_pressed | drawable icon 按下 |
| icon_src_unable | drawable icon 不可點選 |
| icon_height | drawable icon 高 |
| icon_width | drawable icon 寬 |
| icon_direction | drawable icon 位置{left,top,right,bottom} |
| text_typeface | 字型樣式 |
4.使用
4.1 Gradle (版本號根據更新歷史使用最新版)
compile 'com.ruffian.library:RTextView:1.0.11'
4.2 XML 使用
<com.ruffian.library.RTextView
android:layout_width="100dp"
android:layout_height="100dp"
android:gravity="center"
android:text="文字控制元件"
//背景顏色 對應三個狀態
rtv:background_normal="#3F51B5"
rtv:background_pressed="#FF450F21"
rtv:background_unable="#c3c3c3"
//邊框顏色 對應三個狀態
rtv:border_color_normal="#FF4081"
rtv:border_color_pressed="#3F51B5"
rtv:border_color_unable="#c3c3c3"
//邊框寬度 對應三個狀態 一般設定相同值
rtv:border_width_normal="3dp"
rtv:border_width_pressed="4dp"
rtv:border_width_unable="5dp"
//虛線邊框 1.虛線邊框寬度 2.虛線間隔
rtv:border_dash_width="10dp"
rtv:border_dash_gap="4dp"
//圓角度數 1.四周統一值 2.四個方向各個值
//xml: 通過 xml 設定了 corner_radius ,則 corner_radius_xxx 不起作用
//java: 通過 java 程式碼設定 corner_radius_xxx ,則 corner_radius 不起作用
rtv:corner_radius="10dp"
rtv:corner_radius_top_left="10dp"
rtv:corner_radius_bottom_left="15dp"
rtv:corner_radius_bottom_right="20dp"
rtv:corner_radius_top_right="25dp"
//drawableXXX icon 對應三個狀態
rtv:icon_src_normal="@mipmap/icon_phone_normal"
rtv:icon_src_pressed="@mipmap/icon_phone_pressed"
rtv:icon_src_unable="@mipmap/icon_phone_unable"
//drawableXXX icon 方向 {上,下,左,右}
rtv:icon_direction="top"
//drawableXXX icon 寬/高
rtv:icon_height="30dp"
rtv:icon_width="30dp"
//文字顏色 對應三個狀態
rtv:text_color_normal="#c3c3c3"
rtv:text_color_pressed="#3F51B5"
rtv:text_color_unable="#FF4081"
//字型樣式
rtv:text_typeface="fonts/RobotoMono-Thin.ttf"
/>
4.3 以上屬性均提供 Java 程式碼 get/set 方法
RTextView textView=(RTextView) findViewById(R.id.text1);
//set...
textView.setIconNormal(getDrawable(R.mipmap.ic_launcher))
.setIconHeight(10)
.setIconWidth(20)
.setIconDirection(RTextView.ICON_DIR_TOP);
//get...
int iconHeight=textView.getIconHeight();
4.4 備註
1. 圓角邊框,圓角背景等屬性需要配合 `background_xxx` 自定義背景屬性使用,原生 `background` 沒有效果
5.版本歷史
v1.0.11 2018.08.20 優化 onTouchEvent 方法
v1.0.10 2018.06.20 修改 BUG issues #9
v1.0.9 2018.04.13 修復原生屬性 background 為純顏色時沒效果 bug
v1.0.8 2018.04.09 相容 5.0 以下 VectorDrawable (向量圖) issues #8
v1.0.7 2018.04.04 未設定 icon 寬高時,預設使用 icon 大小
v1.0.6 2018.03.06 修改 BUG
v1.0.4 ~ v1.0.5 2018.02.26 修改 BUG
v1.0.2 ~ v1.0.3 2017.11.14 修改 BUG
v1.0.1 2017.10.26 新增 Typeface,完善程式碼
v1.0.0 2017.09.07 釋出第一版本
