51微控制器自學--完美的單擊、雙擊、長按、中斷消抖
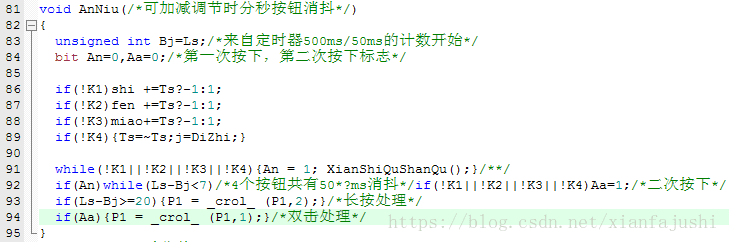
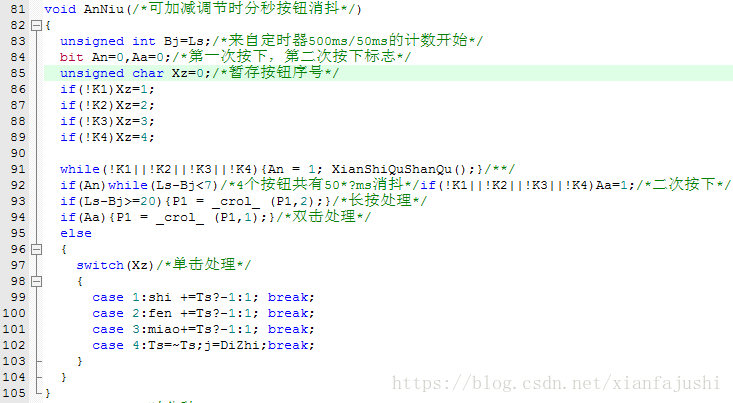
完整的單擊、雙擊、長按程式碼。
工作原理:當有按鈕第一次按下時,設定第一個標誌An,當按鈕第一次釋放後,進入中斷消抖延時計數,假如在計數範圍內第二次按鈕按下,設定第二標誌Aa,這樣就把單擊和雙擊區分開,而且是可靠的邏輯標誌,長按為大於1秒的判斷.
中斷消抖及按鈕單擊、雙擊、長按處理,雙擊在模擬中穩穩地檢測到執行。
之前釋出的矩陣按鍵也一樣可以採用中斷延時,不過時間應該更短,如50-100毫秒。
本程式碼的巧妙之處在於:
1.只有按鈕按下才執行消抖延時,否則不執行延時
2.巧妙利用消抖延時,同時檢查按鍵雙擊判斷
3.判斷設計精巧,程式碼短小精悍
4.消抖延時時間極易調整
5.多極判斷可擴充套件性良好
6.構思巧妙,易於理解其原理
中斷是一個知識點也是需要謹慎處理的點,處理不好的話,執行起來會看到怪現象,簡單的話當然不會看到什麼影響,不過即使是簡單的數碼管顯示還是按鍵消抖,我也覺得有必要研究如何是最優的在一箇中斷源中處理.
相關推薦
51微控制器自學--完美的單擊、雙擊、長按、中斷消抖
完整的單擊、雙擊、長按程式碼。 工作原理:當有按鈕第一次按下時,設定第一個標誌An,當按鈕第一次釋放後,進入中斷消抖延時計數,假如在計數範圍內第二次按鈕按下,設定第二標誌Aa,這樣就把單擊和雙擊區分開,而且是可靠的邏輯標誌,長按為大於1秒的判斷. 中斷消抖及按鈕單擊、雙擊、長按處理
Cocos2D-X2.2.3學習筆記8(處理精靈單擊、雙擊和三連擊事件)
屏幕 () rtu cati 輸出 public exit 什麽是 avi 我們依據上一次介紹的觸屏事件和事件隊列等知識來實現觸屏的單擊,雙擊,三連擊事件。 下圖為我們實現的效果圖: 單擊精靈跳躍一個高度, 雙擊精靈跳躍的高度比單擊的高 三連擊精靈跳躍的跟高
ooalv自定義按鈕、單擊、雙擊、列編輯切換的事件用法
TABLES t001w. TYPES:BEGIN OF typ_t001w , werks TYPE t001w-werks, name1 TYPE t001w-name1, werks2 TYPE t001w-werks, row
元素同時繫結單擊、雙擊事件,並在選擇文字時不觸發事件
首先如果同時繫結單擊和雙擊事件,預設會觸發單擊事件,雙擊無效,解決辦法是延遲單擊事件。但有時需要在元素上選擇文字,單擊時又會觸發單擊事件,而有時單擊事件會彈出對話方塊什麼的,希望選擇時不要觸發單擊、雙擊事件,程式碼如下: var clickTimer = null; $('
SAP Function ALV 02(單、雙擊設定)
設定單擊/雙擊 也是在user_command裡面完成的。 單擊的功能程式碼為&IC1 需要先對欄位設定為熱點(Hotspot) 通過結構SLIS_SELFIELD(點選的當前行資訊),進行欄位和值的判斷 雙擊的功能程式碼為&IC1
安卓開發學習之014 Button應用詳解(樣式、背景、按鈕單擊、長按、雙擊、多擊事件)
一、Button簡介 按鈕也是繼承自TextView 二、XML定義方法 <Button android:id="@+id/button01" android:layout_width="w
vue的單擊隱藏、雙擊出現事件:
vue的單擊隱藏、雙擊出現: v-show=“true/false” 例項 <script> window.onload=function(){
android實現圖片縮放、移動、單擊退出、雙擊縮放
實現思路 思路:重寫用於顯示圖片的ImageView,定義ScaleGestureDetector(縮放手勢檢測)型別、GestureDetector(雙擊手勢檢測)型別的變數進行手勢檢測並重寫方法實現圖片的縮放、移動、單擊退出、雙擊放大等功能。 重
kendoGrid單擊、雙擊事件繫結並獲取當前行資料
在對於table進行處理時候,最常用的還是點選或者雙擊當前行,從而獲取當前行的資料,var detailgrid = $("#Grid").kendoGrid({ dataSource: detailSources,
cocos2dx實現精靈單擊、雙擊、三擊級拖拽分別處理
標頭檔案TouchTest.h #include <iostream> #include "cocos2d.h" const int minSwipdistance=100; const int minSwiptime=1000;
unity3D 遊戲物體同時繫結單擊、雙擊事件
前言 在unity中我們常用的獲取滑鼠點選的方法有 在3D場景中,一般用在Update方法中,每一幀呼叫 void Update(){ if(Input.GetMouseButtonDown(0)){ Debug.log("滑鼠左鍵點選"); } } &nb
Android 在fragment中實現返回鍵單擊提醒 雙擊退出
make listener 一次 time lean 適配器 == sea dagger2 嘗試用mvp架構加dagger2來重寫了一下,大致功能都實現了,還沒有全部完成。 項目地址 接近完成的時候,想在天氣信息頁面實現一個很常見的功能,也就是點擊屏幕下方的返回鍵的時
使用時間器區別網頁上的單擊和雙擊
mousedown settime fun ear 時間 tex onclick function 因此 在網頁上,單擊事件包含一次 onmousedown,onmouseup,onclick的過程。同理,雙擊事件包含了onmousedown,onmouseup,oncli
【按鍵】[獨立按鍵] - 1: 單擊,雙擊,三擊以及N擊
此按鍵程式的實現的功能是單個獨立按鍵的[單擊],[長按],[雙擊],[三擊]以及[多擊]。本文分為三個部分, 第一個部分是說[單擊],[長按]的程式; 第二部分是講[雙擊]; 第三部分是講[三擊],[N擊]; 一、 [單擊]、[長按]程式 1. 簡單介紹
IOS初學-簡單的手勢操作(單點,雙擊,長按)
手勢之前先來個旋轉。其它的簡單動畫同理 對檢視進行旋轉操作 func test8() { let view1=UIView(frame: CGRect(x: 50, y: 150, width: 200, height: 50));
移動端click事件延遲300ms問題(web頁面點選沒問題,手機端單擊變成雙擊效果)
移動端300ms點選延遲和點選穿透問題詳細原理參考https://www.jianshu.com/p/6e2b68a93c88(此文章內方法未測試,只參考原理) 具體解決方案如下:(親測有效) 作業系統ubuntu18.4 64位 因為歷史原因,移動端點選事件會有300ms延遲,來
自定義Imageview控制元件實現多種手勢操作 (拖動、水平縮放、豎直縮放、等比例縮放、雙擊、長按)
專案中需要使用自定義控制元件的多種手勢操作,之前在網上查閱資料的時候發現能找到的一般是隻實現了其中的幾種,這次就把我做的控制元件分享一下,人人為我,我為人人嘛,哈哈! 這個自定義控制元件實現的主要功能是控制元件的拖動和縮放(注意:不是對控制元件中的圖片進行操作,話說很多帖子
winform最小化後隱藏到右下角,單擊或雙擊後恢復
notifyIcon控制元件。下面的程式碼 private void MainForm_Resize(object sender, EventArgs e) { if (this.WindowState == FormWindowSt
25.VUE學習之-單擊和雙擊事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--<script src="https://cdn.jsdelivr.net/npm/vue/dist
51微控制器自學--改造我的機器
#include "reg52.h" //#include<intrins.h>typedef unsigned int u16; typedef unsigned char u8;sbit xuan_ze = P1^2; sbit zhi_xin = P1^3; sbit dian_yua