移動端rem.js使用方法
阿新 • • 發佈:2018-11-07
下面的程式碼一是我根據rem的使用經驗,自己寫的一個rem.js,發現很好用,能適用所有移動端h5頁面的自適應需求:
程式碼一:
``` window.onload = function(){ /*720代表設計師給的設計稿的寬度,你的設計稿是多少,就寫多少;100代表換算比例,這裡寫100是 為了以後好算,比如,你測量的一個寬度是100px,就可以寫為1rem,以及1px=0.01rem等等*/ getRem(720,100) }; window.onresize = function(){ getRem(720,100) }; function getRem(pwidth,prem){ var html = document.getElementsByTagName("html")[0]; var oWidth = document.body.clientWidth || document.documentElement.clientWidth; html.style.fontSize = oWidth/pwidth*prem + "px"; } ```
下面的程式碼二,是我在小米網上看到的移動端h5頁面自適應程式碼,效果跟我的一樣,也可以使用:
程式碼二: 小米官網的寫法
``` !function(n){ var e=n.document, t=e.documentElement, i=720, d=i/100, o="orientationchange"in n?"orientationchange":"resize", a=function(){ var n=t.clientWidth||320;n>720&&(n=720); t.style.fontSize=n/d+"px" }; e.addEventListener&&(n.addEventListener(o,a,!1),e.addEventListener("DOMContentLoaded",a,!1)) }(window); ```
看這兩個函式,把這些程式碼放到js裡面,規則就是,呼叫函式,放兩個引數,第一個引數,是設計稿的寬度,第二個引數是px與rem的轉換比例,通常會寫100(因為好算);當然了,要把這段js程式碼最好封裝在一個單獨的js檔案裡,並且放在所有的css檔案引入之前載入。
實際應用起來就是,#box1{ height:100px;}而呼叫了rem就是#box1{ height:1rem;}以此類推。 100px = 1rem . 1px = 0.01rem。在頁面中,凡是跟尺寸有關的padding、margin、width、height等等,都可以用rem來寫單位,這樣當不同解析度的手機在看同一個頁面時,效果幾乎是一樣的。
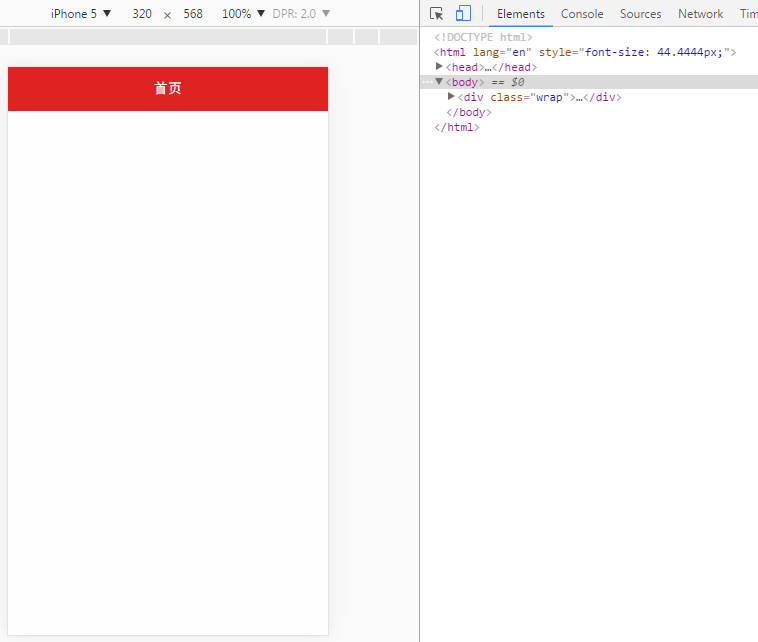
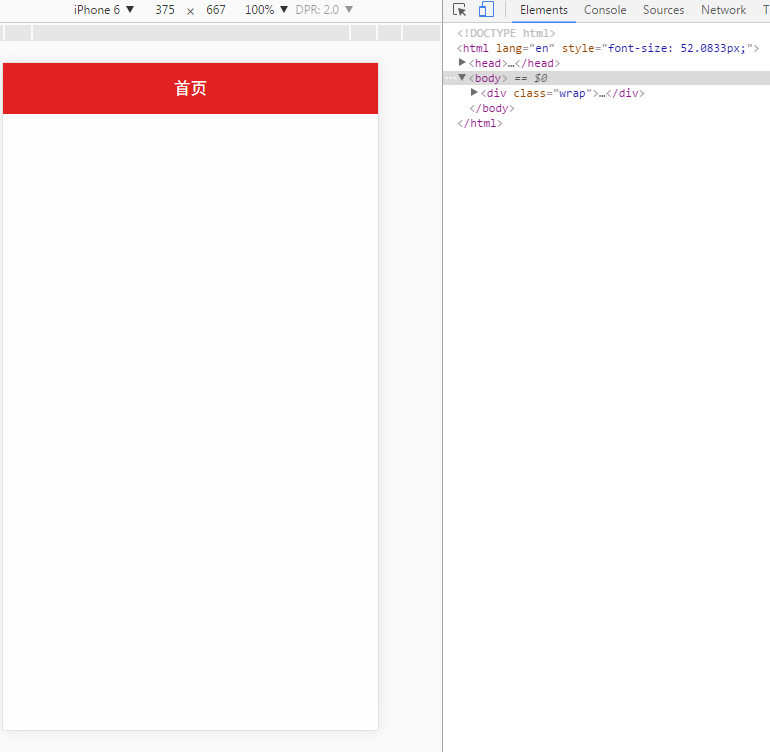
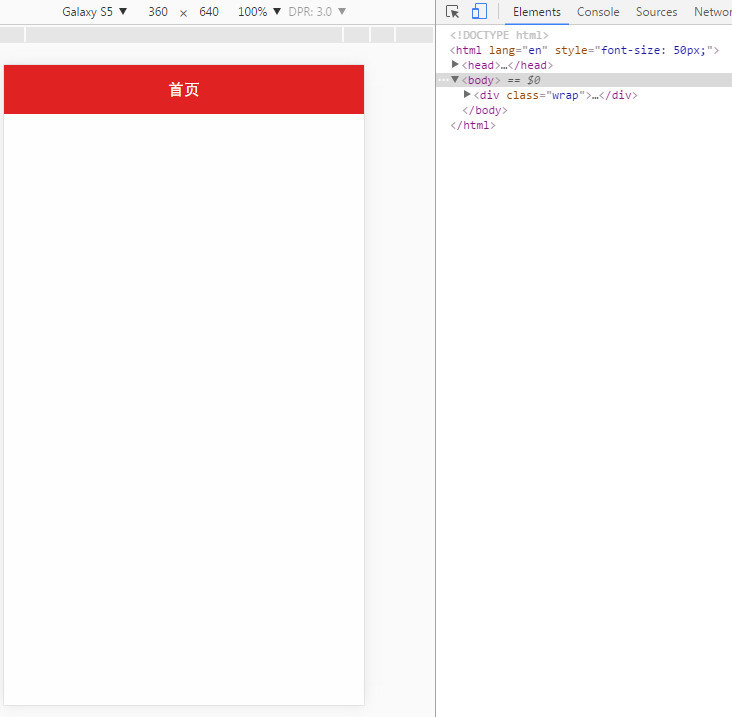
下面附圖,看效果:




程式碼:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" href="../css/reset-min.css"/>
<script>
window.onload = function(){
getRem(720,100)
};
window.onresize = function(){
getRem(720,100)
};
function getRem(pwidth,prem){
var html = document.getElementsByTagName("html")[0];
var oWidth = document.body.clientWidth || document.documentElement.clientWidth;
html.style.fontSize = oWidth/pwidth*prem + "px";
}
/*
//小米官網的寫法
!function(n){
var e=n.document,
t=e.documentElement,
i=720,
d=i/100,
o="orientationchange"in n?"orientationchange":"resize",
a=function(){
var n=t.clientWidth||320;n>720&&(n=720);
t.style.fontSize=n/d+"px"
};
e.addEventListener&&(n.addEventListener(o,a,!1),e.addEventListener("DOMContentLoaded",a,!1))
}(window);*/
</script>
<style>
.wrap{position:absolute;top:0;left:0;bottom:0;right:0;background:#fefefe;}
.title{width:100%;height:0.98rem;line-height:0.98rem;color:#fff;background:#e02222;text-align: center;font-size:0.32rem;}
</style>
</head>
<body>
<div class="wrap">
<div class="title">首頁</div>
</div>
</body>
</html>
這裡的demo只對字型大小、高度、行高做了rem換算,其他的沒做,只是給大家看一個效果。就到這了,希望點贊哦!
