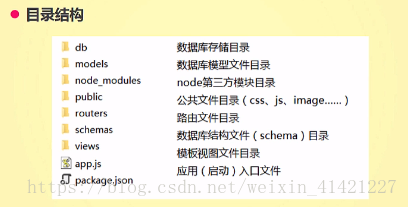
Node.js專案
這裡mongose語言可以參考https://www.jianshu.com/p/2f54b90efe15
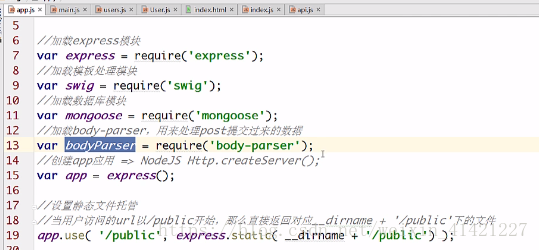
首先配置好入口檔案app.js
app.js中比較重要的兩個模組是express swig(用於解析模板內容)
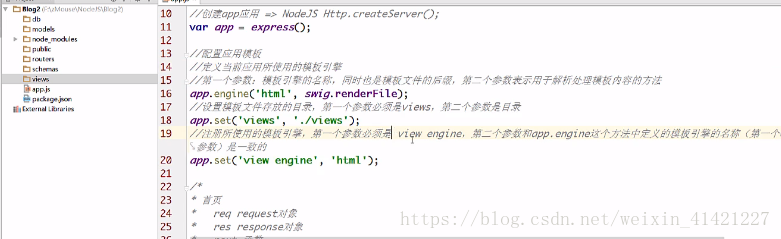
檔案解析模板swig的配置
利用res.render()解析指定目錄下的檔案 由於我們在前面配置swig的時候我們已經指定了路徑為./views
所以當我們render的時候只需要寫index就會自動查詢到 views目錄下的index字尾為html的檔案並解析給前端
開發過程中 我們可以設定在 app.js入口檔案中將cache為false 以便不用每次都重啟服務
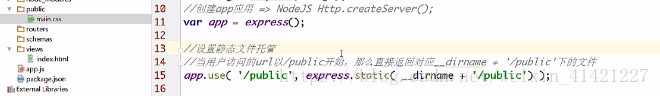
那麼我們如何處理靜態檔案呢??比如處理css js檔案?
答案是在app.js入口檔案上使用app.use()中間鍵
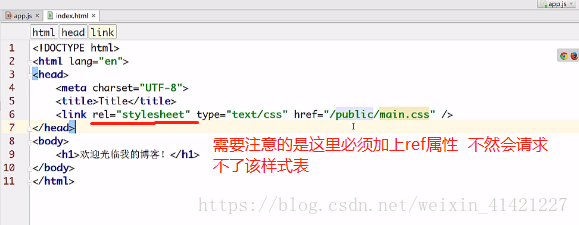
當link href='localhost:8081/public/main.css'時會找到public目錄下的main.css並解析
當然如果我們將所有的模組都寫在app.js中,那這個檔案會顯得很臃腫 我們可以在app.js中充分使用 app.use()
來進行分模組開發
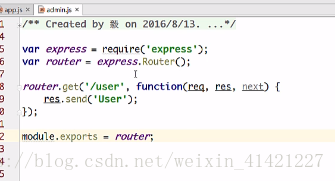
我們來看看router目錄下admin.js檔案怎麼寫
這樣寫的意思是當我們url為:localhost:8081/admin/..時通過中間鍵我們就會進入router目錄下admin.js中並會通過router.get()找到對應的/user請求
注意的是必須要將檔案exports出去 注意是module.exports
相當於將router物件通過require給app.use()作為第二個引數
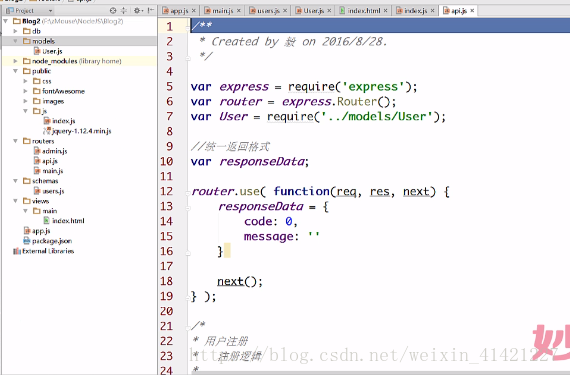
注意一下這裡api.js的作用主要是用於連線前端js的ajax請求與後端簡單資料庫操作
體現分模組開發的思想
在這些準備工作做好後就開始搭建和設計我們的資料庫結構,這裡用的是芒果
安裝好mongoDB後切換到cmd cd到MG安裝目錄輸入以下 開啟服務
主要這裡dbpath為專案儲存資料庫內容的目錄地址 port為埠號
像Mysql一樣 我們可以利用視覺化軟體來操作 這裡我們利用Robomongo
然後回到node中 利用mongose來建立與資料庫的連線
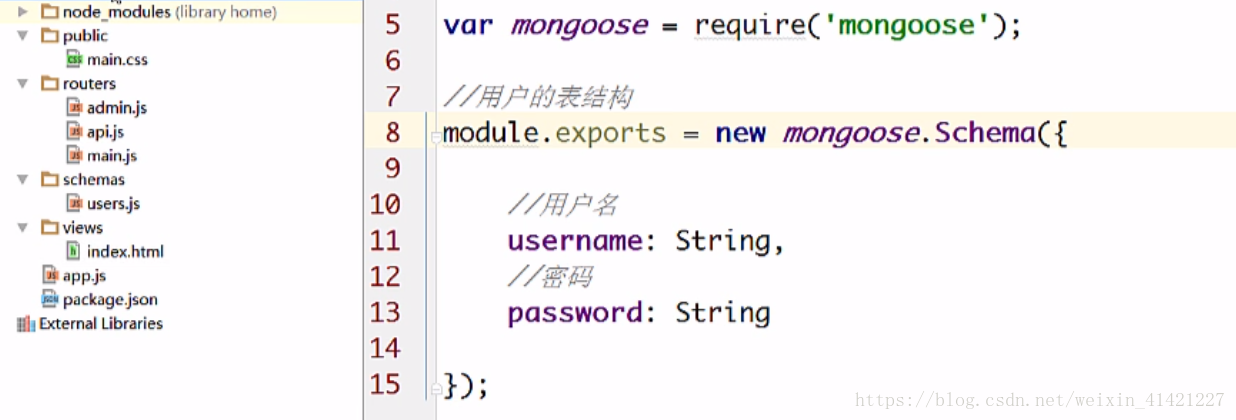
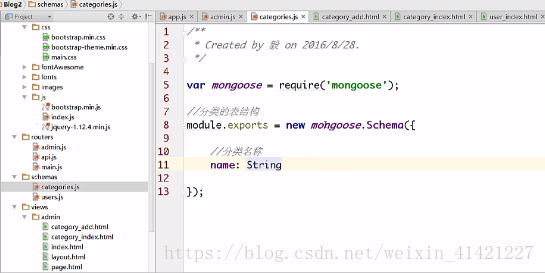
接著我們在schema目錄下建一個user.js用來建立資料庫表結構
(注意schema目錄只用於設計芒果資料庫文件結構!!!)
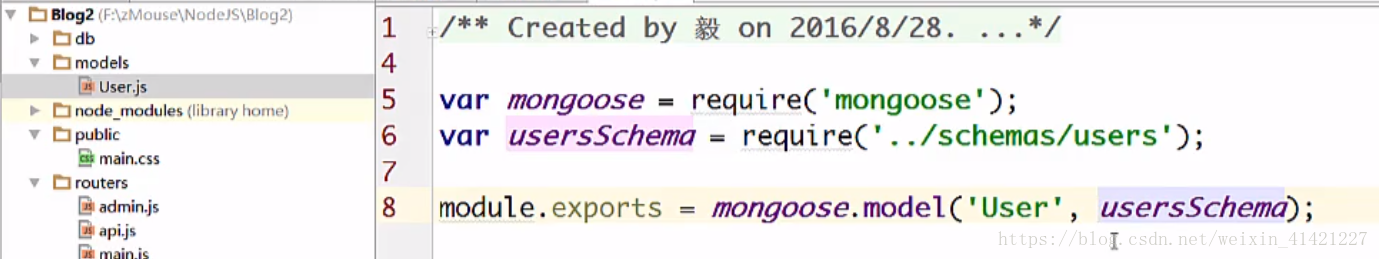
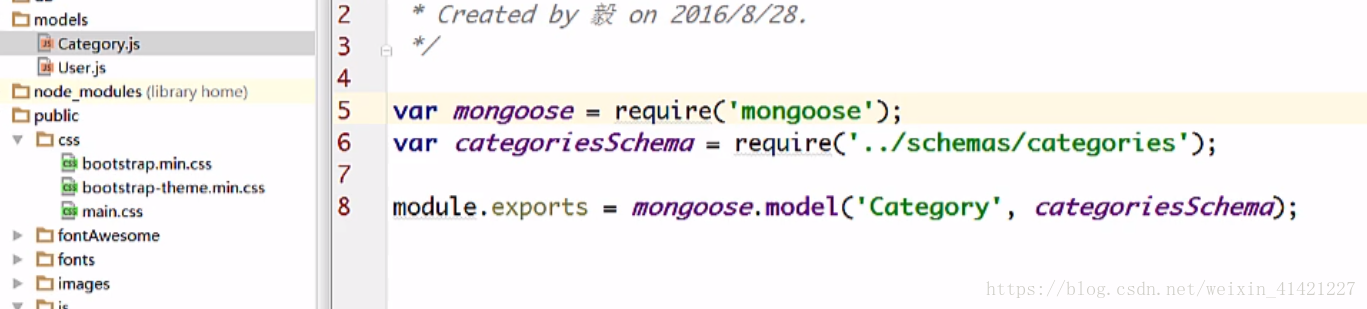
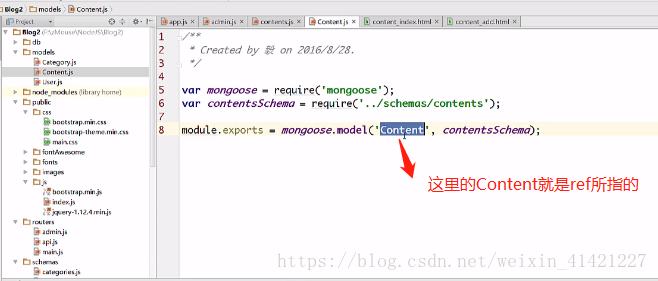
接著再建立一個modle目錄用來建立增刪改查的mg類!
(注意models目錄只用於資料庫文件結構的增刪改查類的建立!!!)
mongoose.model()會返回一個物件 物件裡有操作資料庫的api 比如creat() save()等
接著我們可以開始寫首頁的HTML內容了
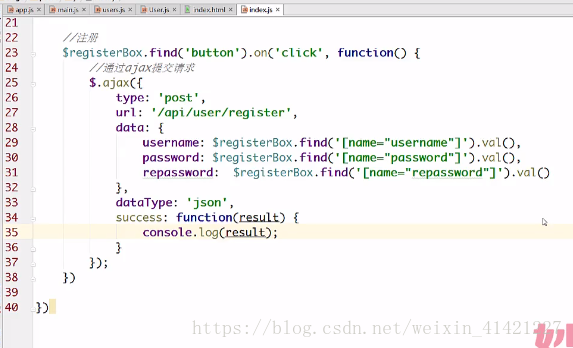
先實現註冊功能:
然後介面實現:
首先我們require body-parser模組來處理post請求的引數
並且使用app.use()註冊 以便在其他js檔案的req物件中具備body方法
這裡我們就可以通過req.body獲得post請求到的引數
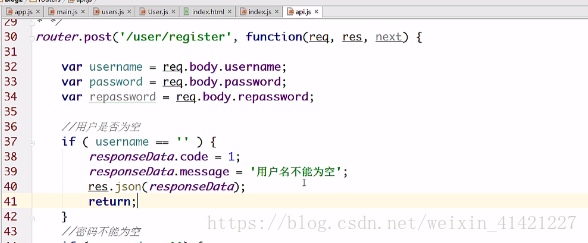
註冊api實現
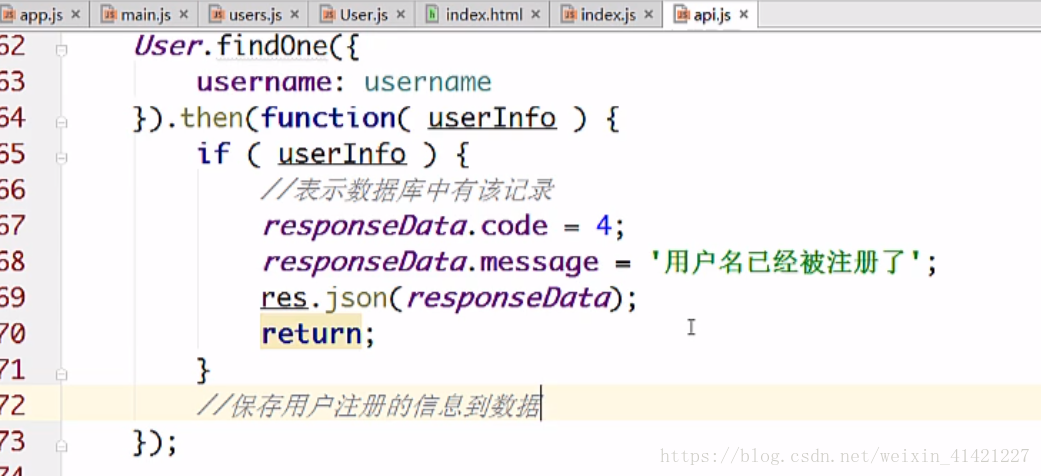
然後將我們註冊資訊寫入mongoDB中
注意後面那個then()是user.save()return出來的primise
另外 我們如果是要增刪改等操作資料庫時必須是使用schemas的例項 也就是說必須先new
比如下面的new User({}) 才能使用save()
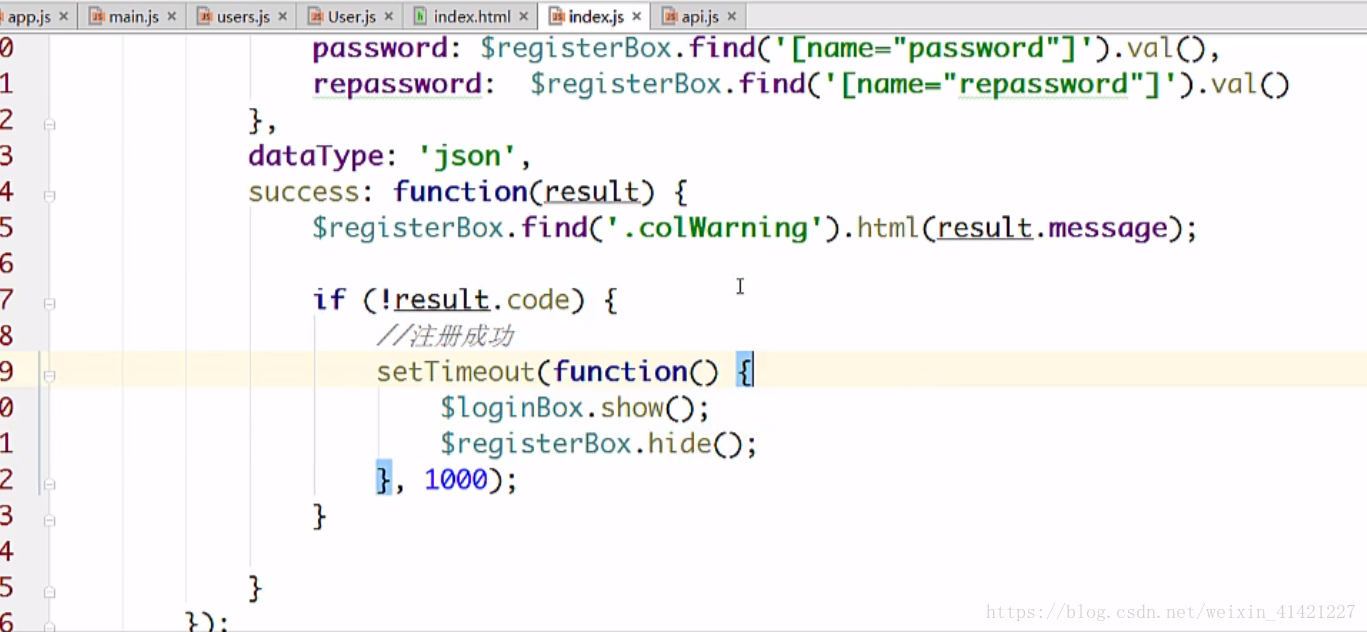
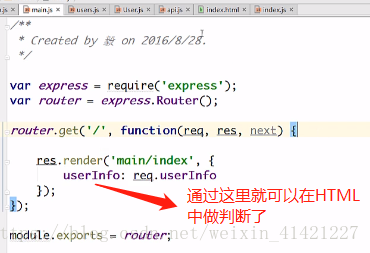
注意這裡返還資料給前端JS是通過res.json()的方式 (而node後端如果要渲染頁面則是通過res.render('xxx.html',{傳遞的引數})) 返回一個物件給前端
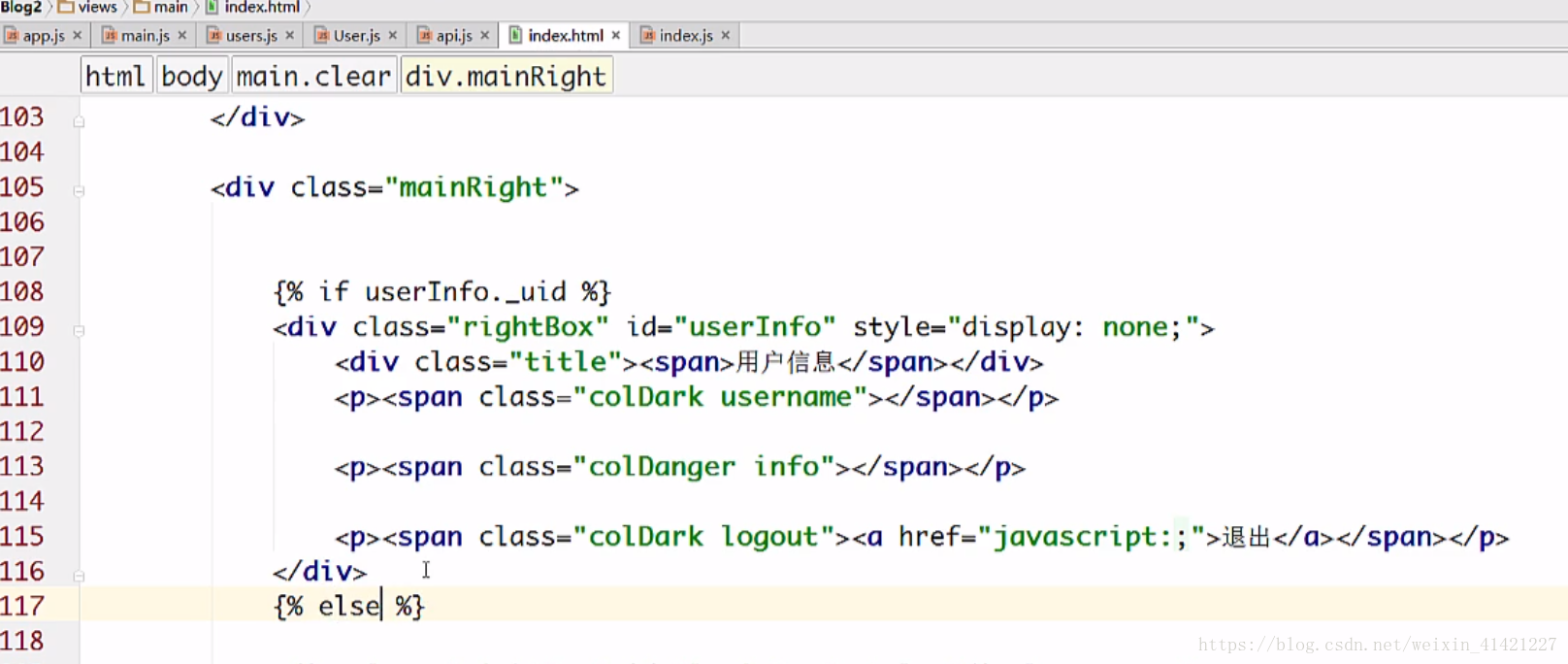
然後前端js根據返回的資訊進行下一步操作(通過顯示登入模組,隱藏註冊模組)
登入的邏輯和註冊基本一致 只要跟資料庫存放的資料全等就返回登入成功
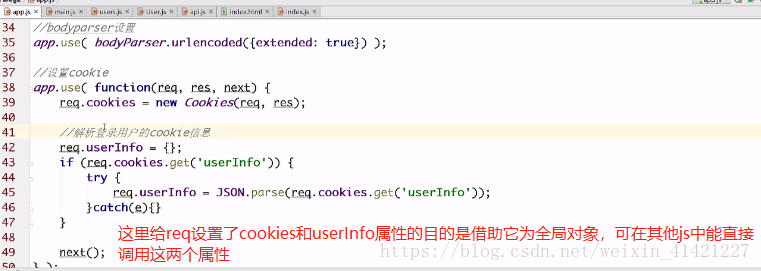
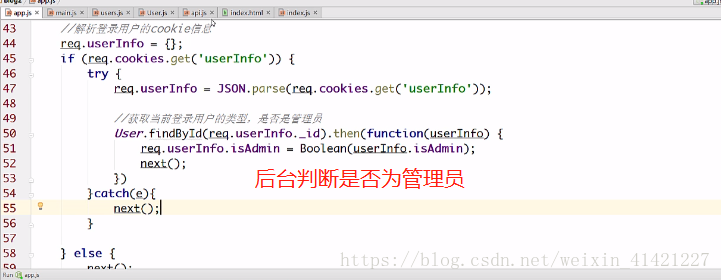
為了保持使用者登入狀態 我們這裡用到了cookier模組
利用app.use()註冊 意思是當用戶一進入介面就開始執行function中的內容
用了模板做登入狀態判斷後 我們就可以直接重新整理頁面重新發送帶有cookier的請求就能判斷狀態了
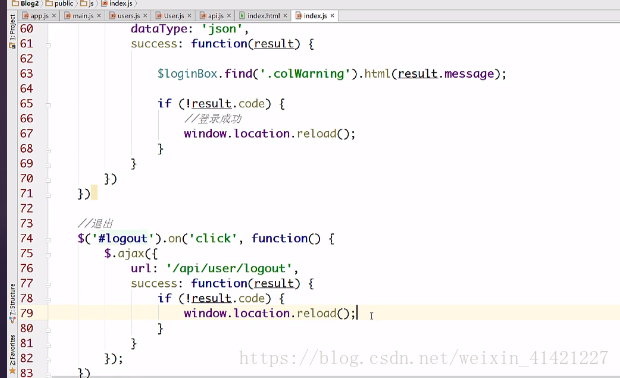
然後寫退出邏輯
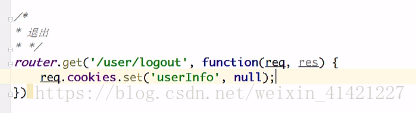
後臺處理
在api.js中 通過重新設定cookies並將值設為null 這裡當前端重新整理的時候就取不到cookier值 則顯示未登入狀態
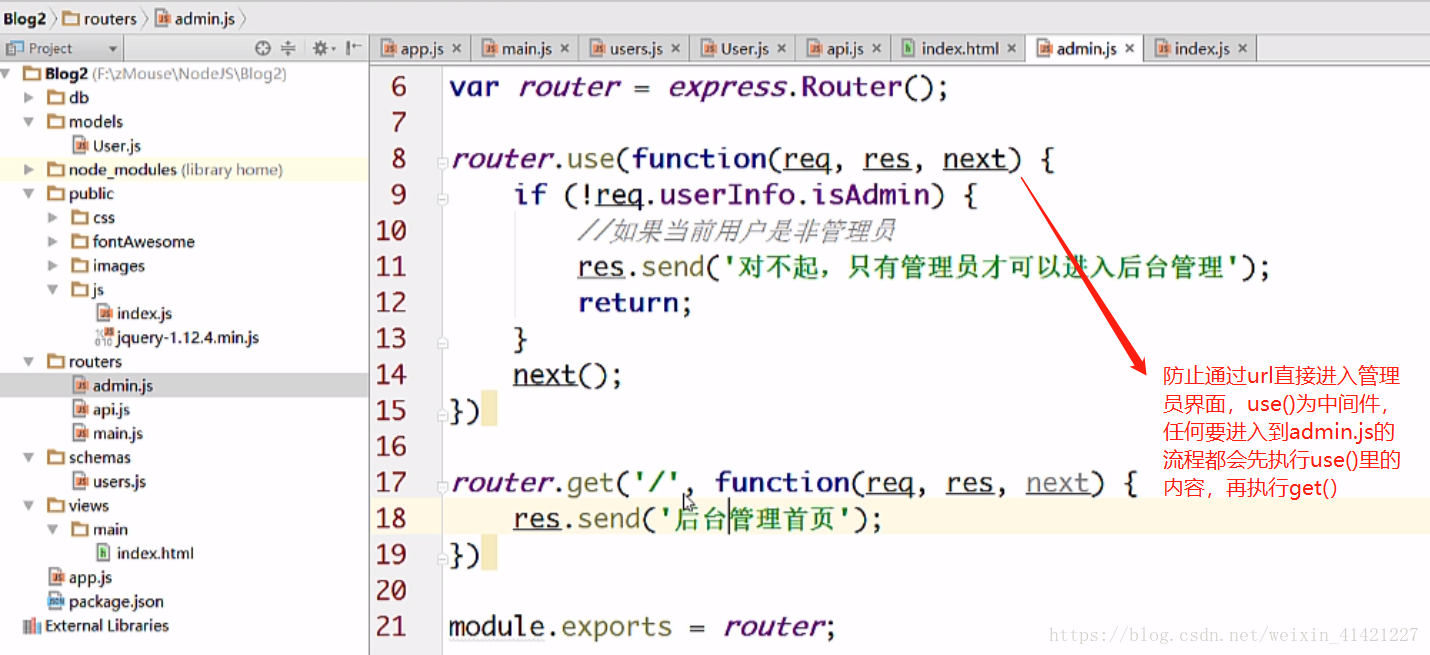
接著我們通過在資料庫中增加一條欄位來判斷登入者是否為管理員
接下來就可以開始編寫後臺管理介面了
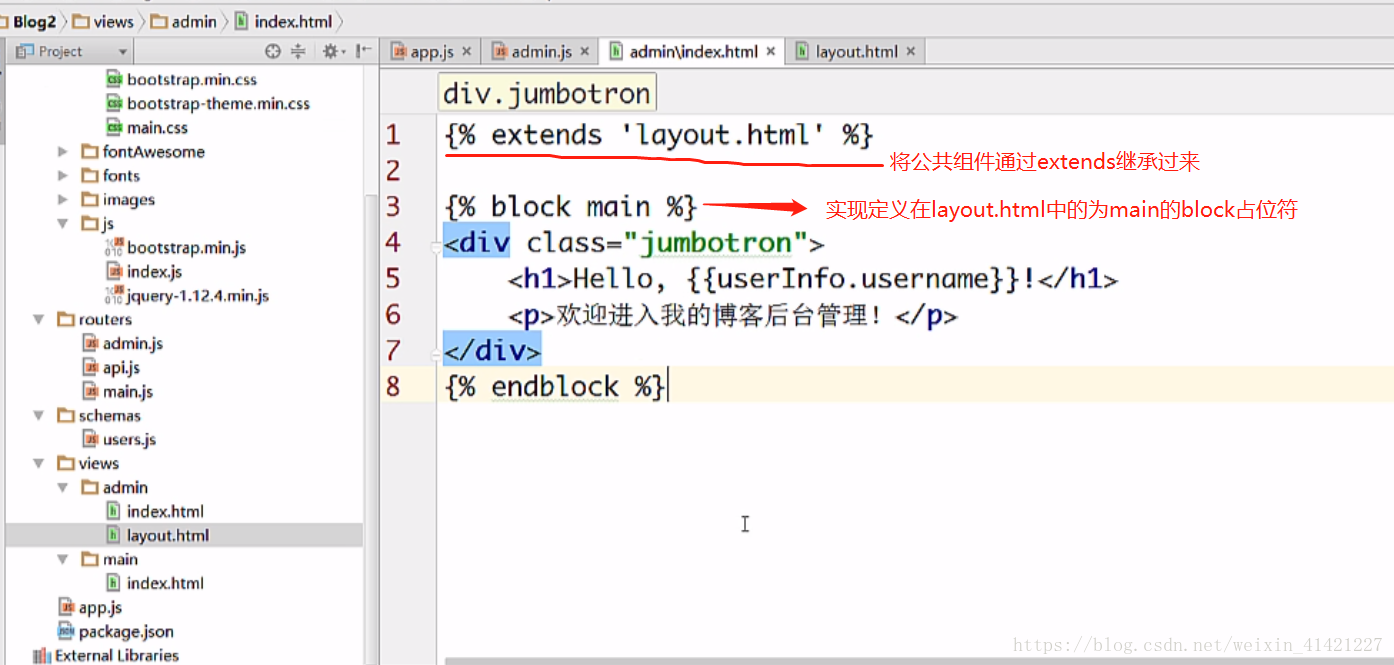
後臺介面的書寫可以借用bootstrap 還有我們可以利用模板給我們提供的繼承與佔位功能來實現模組化開發
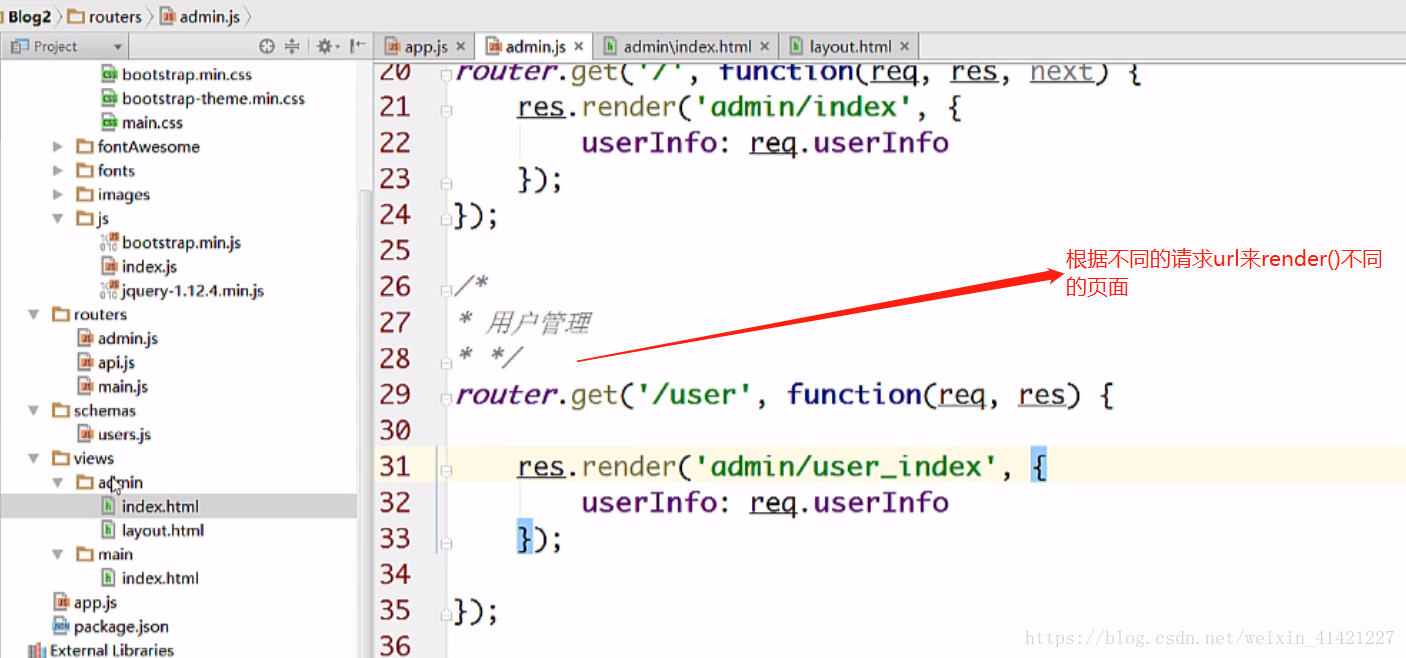
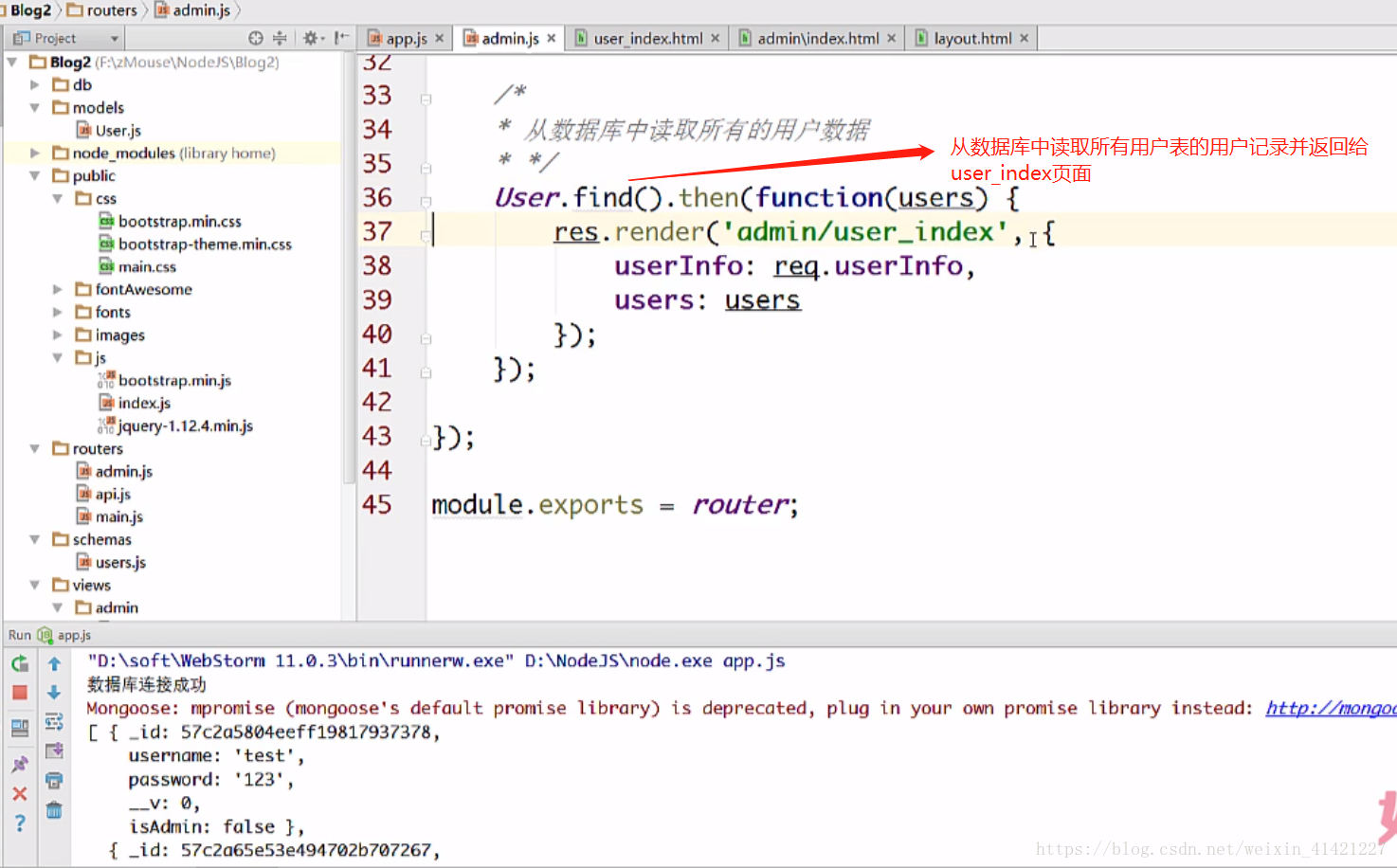
後臺使用者管理介面實現
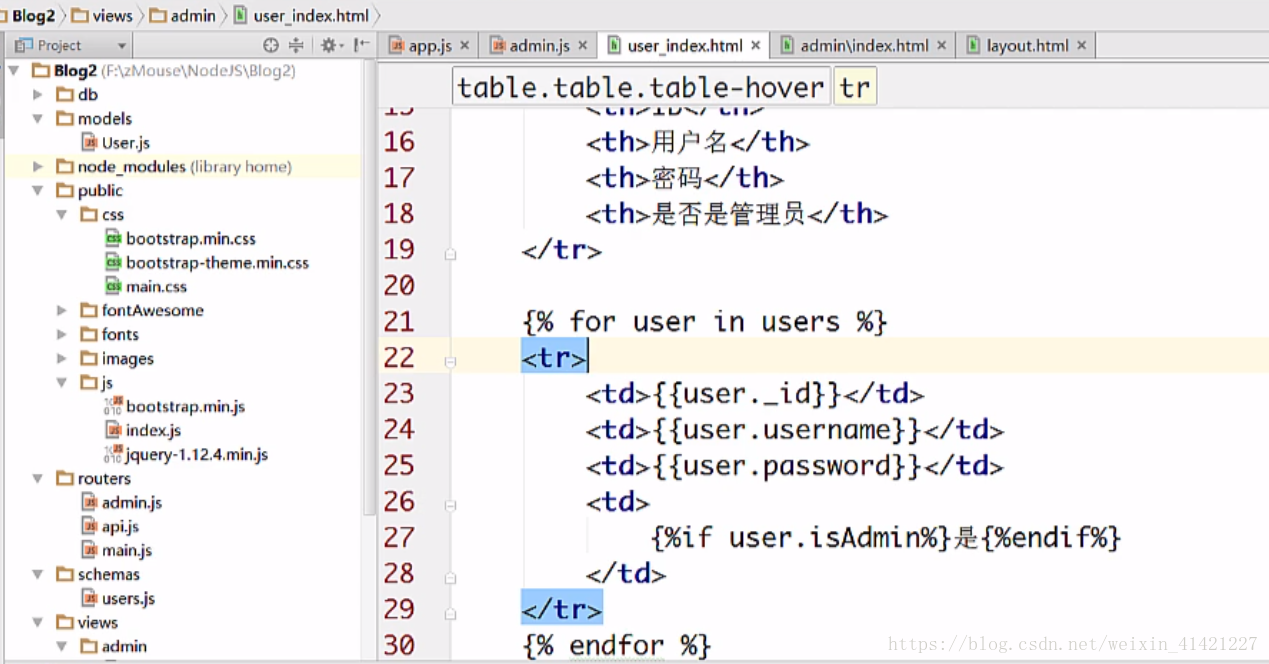
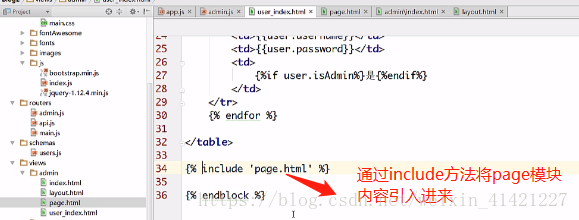
利用jsp來渲染資料
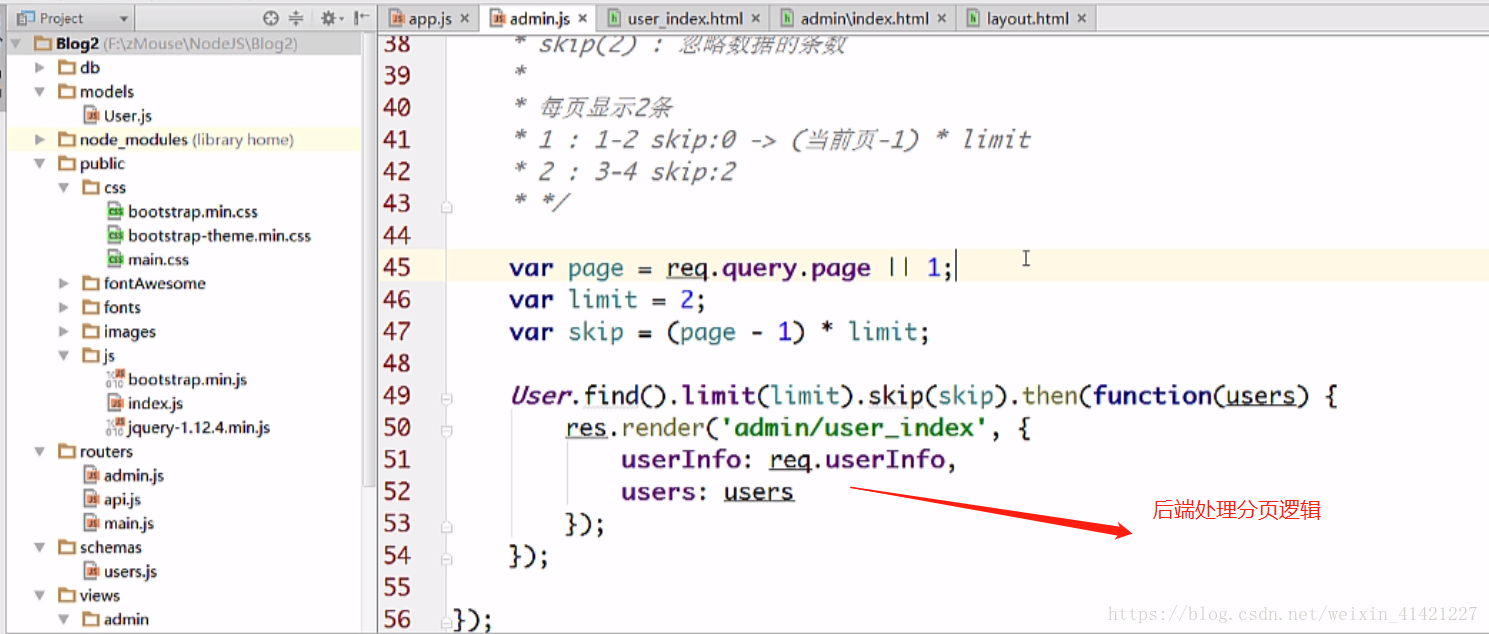
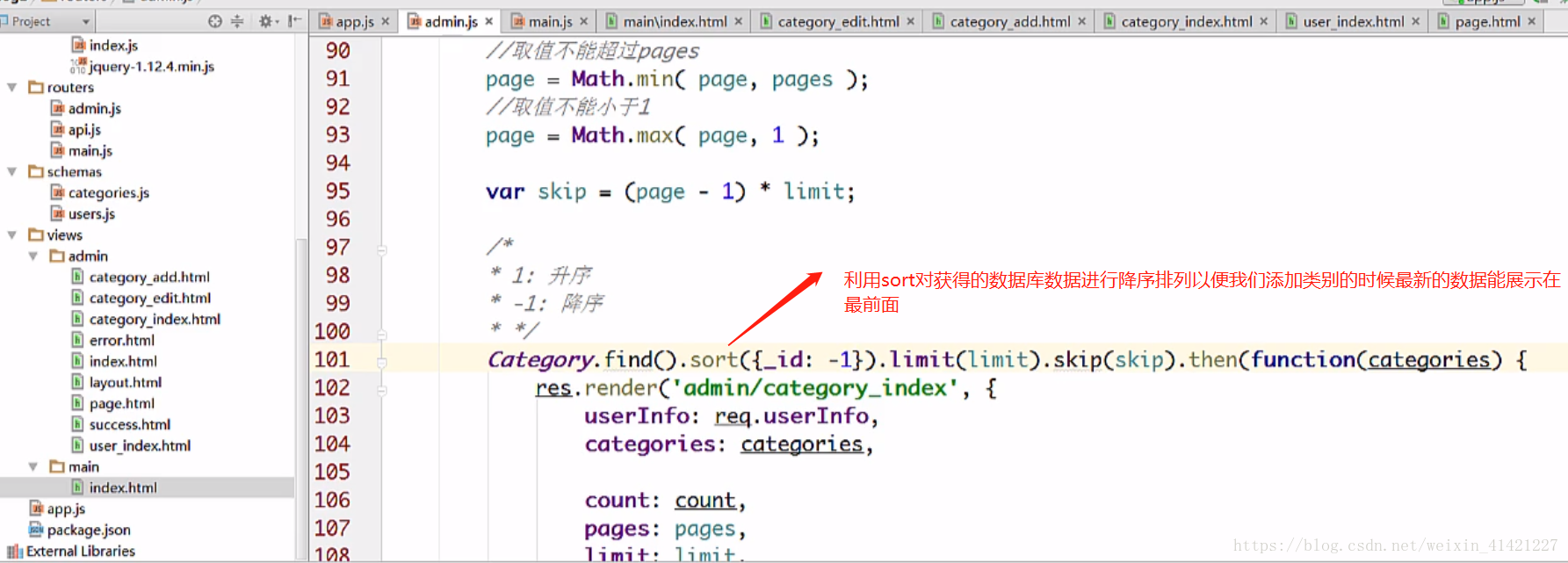
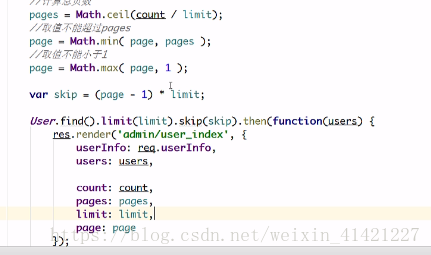
當我們前端要渲染的資料較多時 我們需要進行分頁展示,前端通過在url中新增page引數
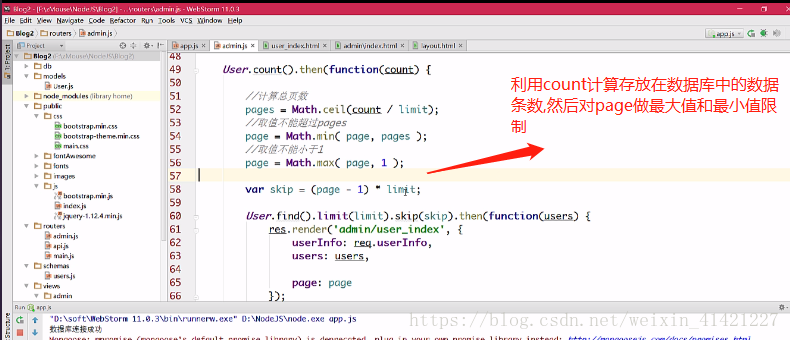
優化了一下分頁邏輯 增加了對page取值的判斷 不能大於總頁數 不能為負數

然後進行文章管理
搭建資料庫表結構
實現刪除功能
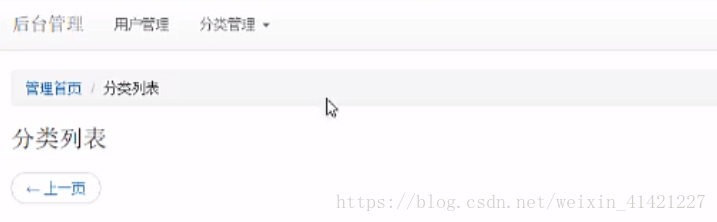
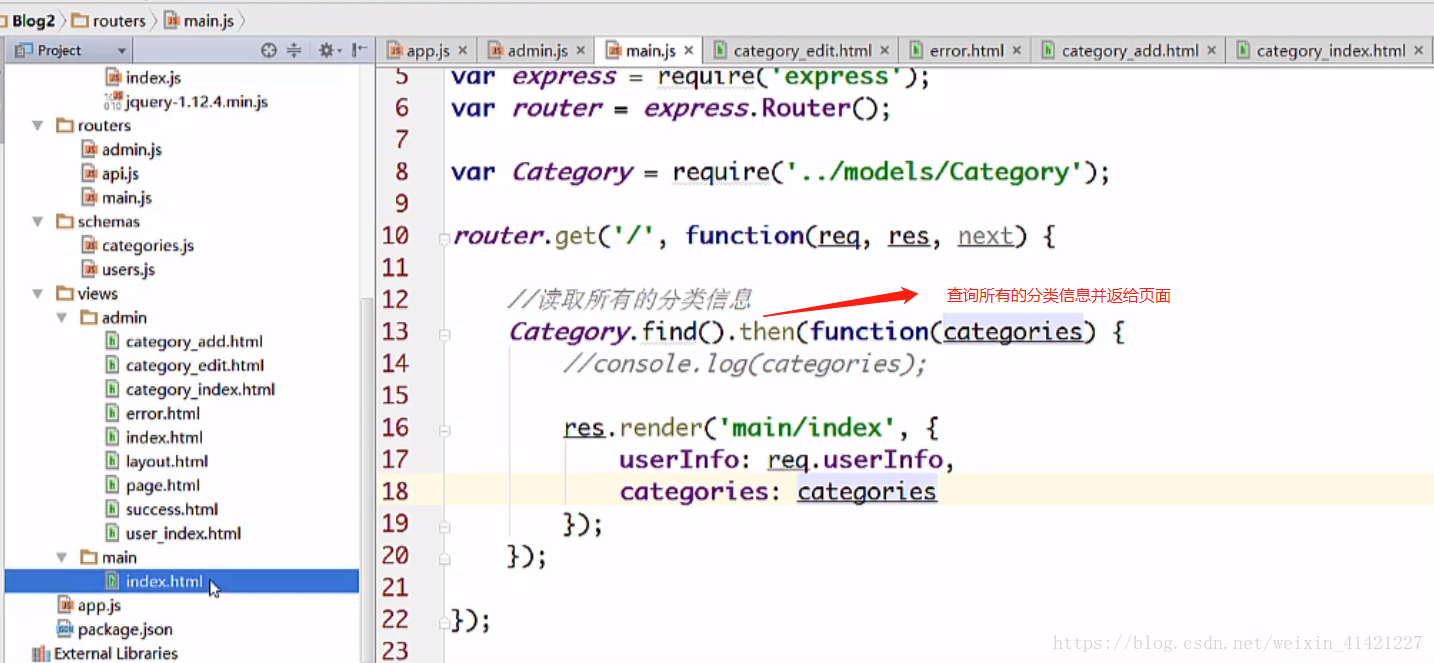
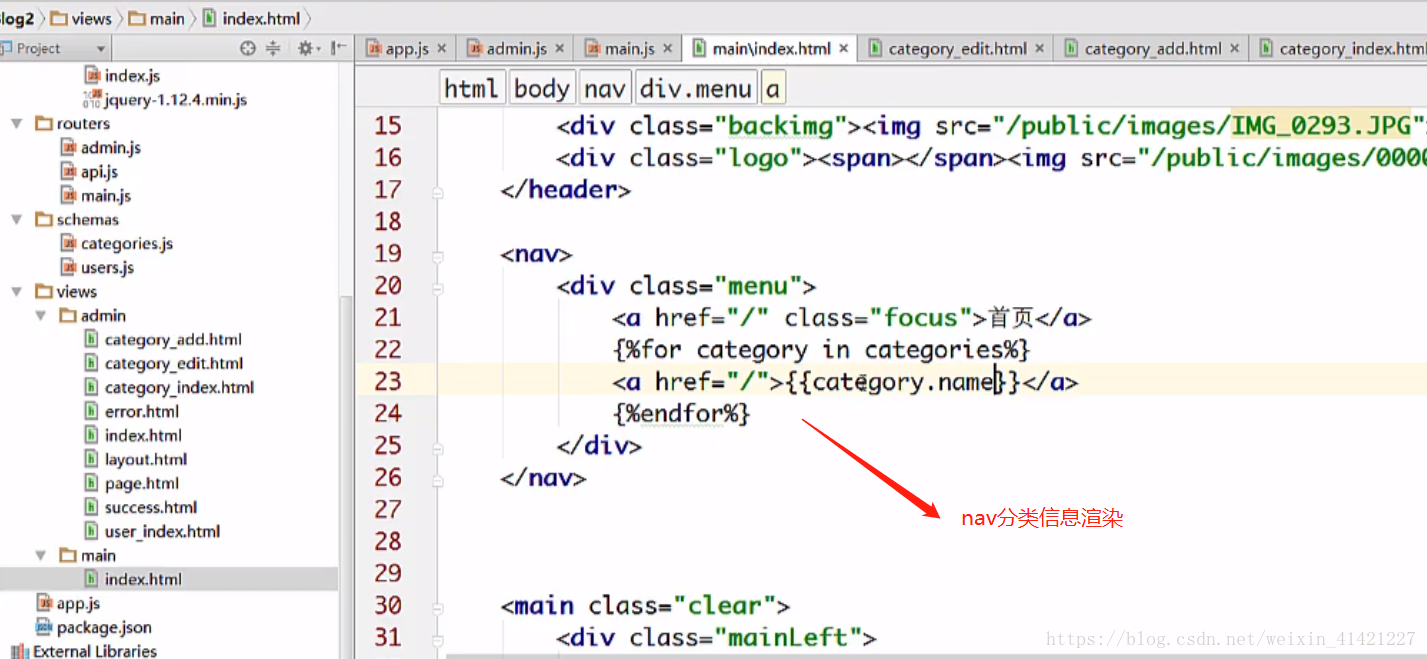
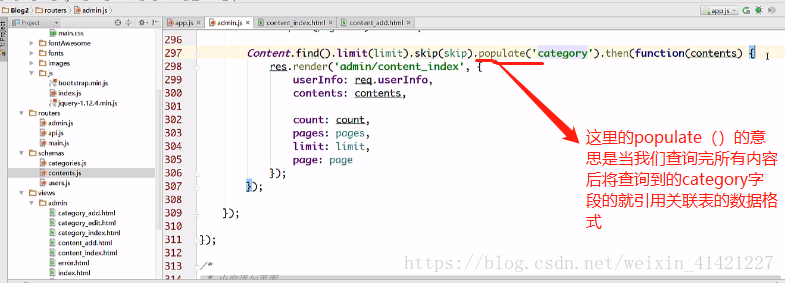
前端分類資訊渲染
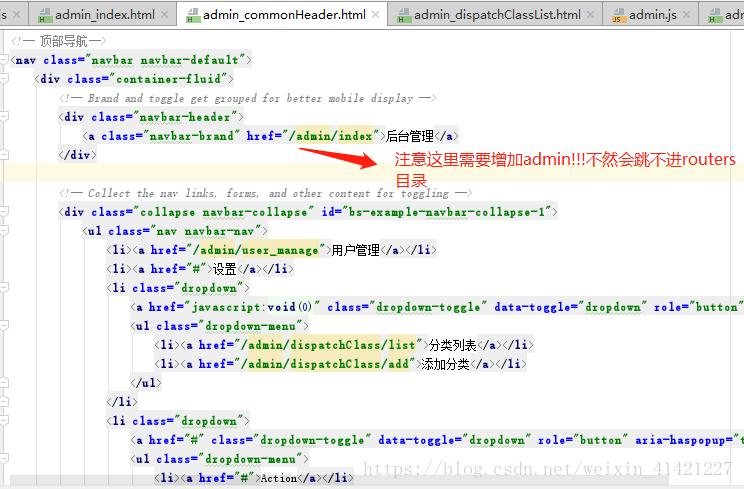
所有的路由路徑都需要加個/ 比如/admin/index 不然會預設在前面補全地址 從而導致404
注意:這裡Content要替換成Category
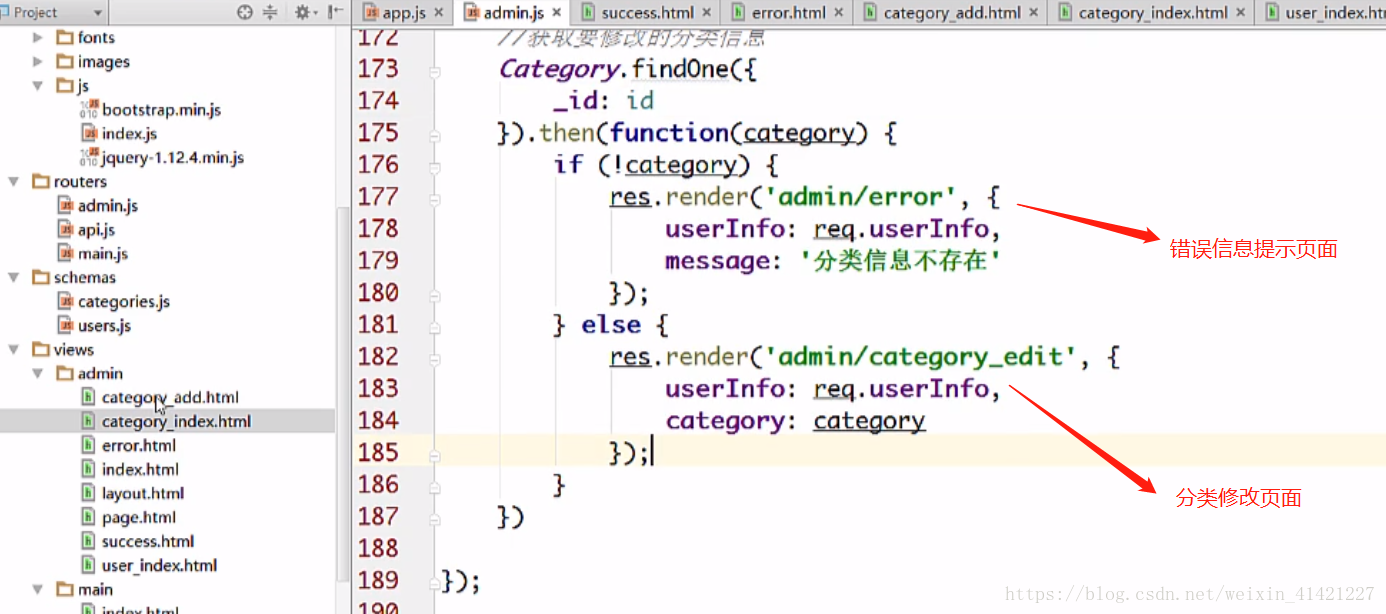
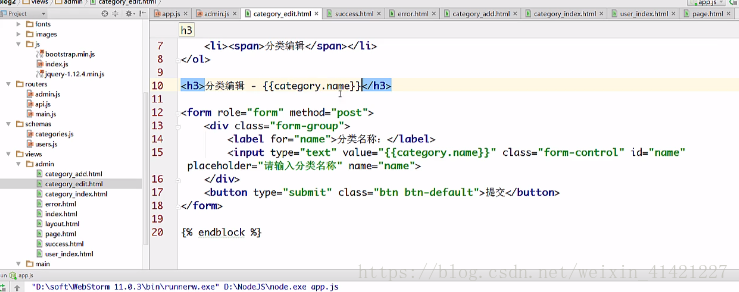
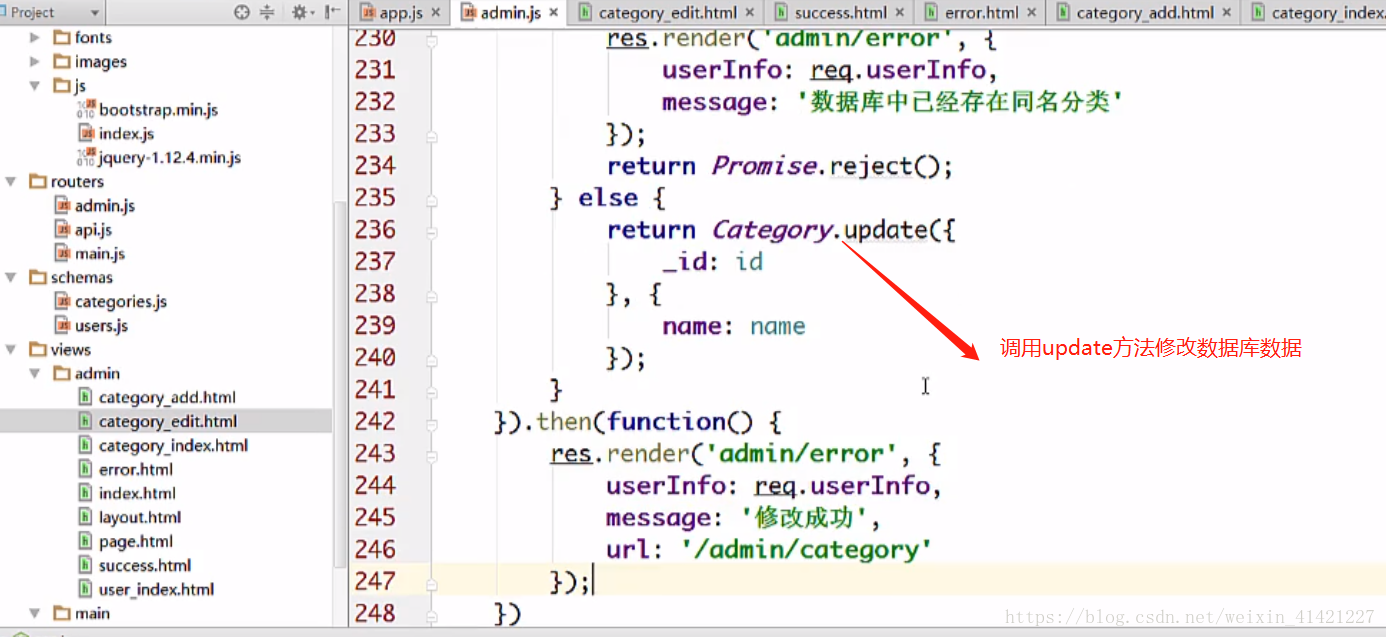
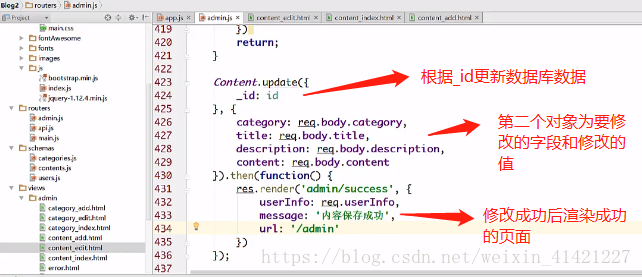
資料庫內容修改!::
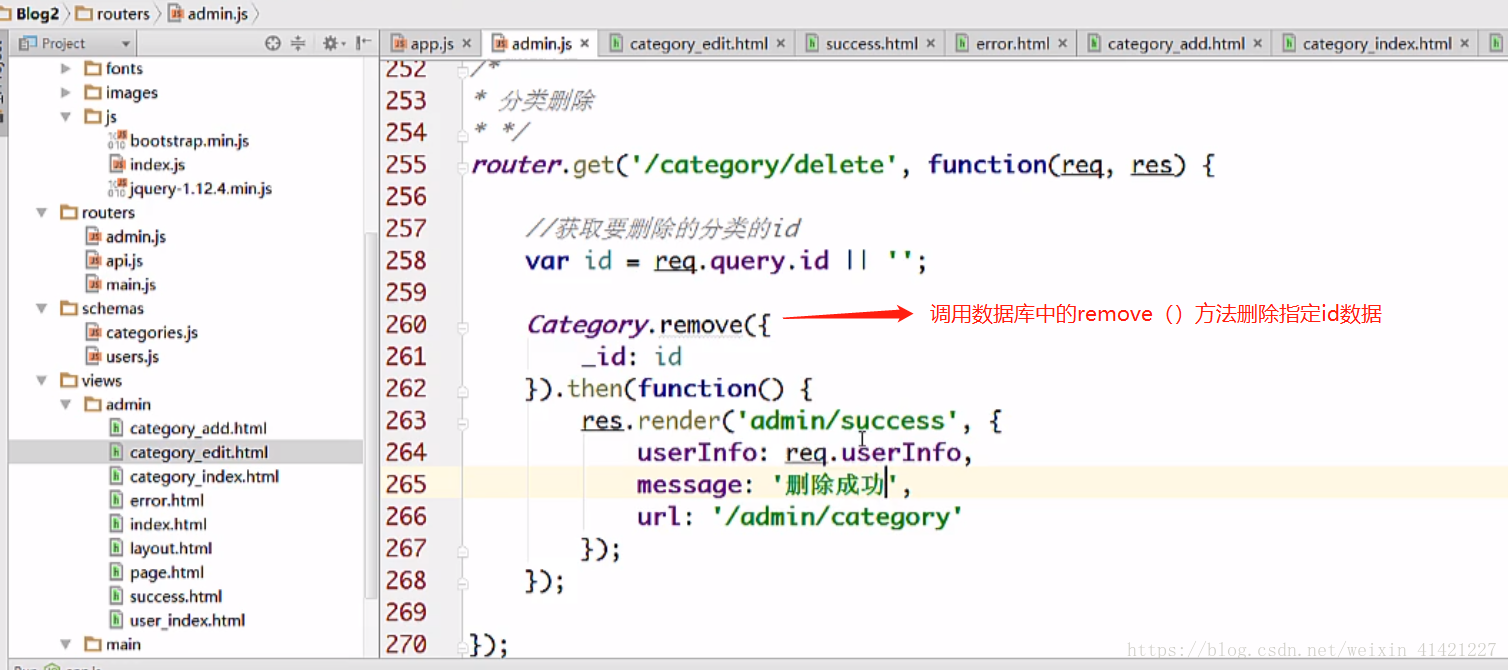
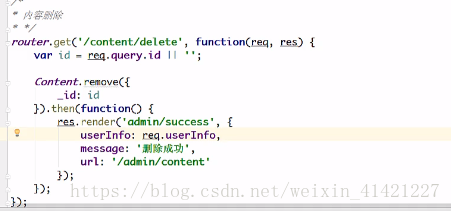
內容刪除: