[Songqw.Net 基礎]WPF外掛化中同步Style
阿新 • • 發佈:2018-11-07
原文:
[Songqw.Net 基礎]WPF外掛化中同步Style
新建CommonUI.xaml
ResourceDictionary : 資源字典出現的初衷就在於可以實現多個專案之間的共享資源,資源字典只是一個簡單的XAML文件,該文件除了儲存希望使用的資源之外,不做任何其它的事情。
這裡要注意,確定dll檔案複製到的執行目錄
之前將WPF Client中的各個頁面拆分為一個個外掛,進行開發,介面是原生的還好說,一旦統一樣式,每個外掛模組都來一份資原始檔,就不合理了嘍.
先從Style入手,做一下同步.
思路是直接將Style拆離出來,即不再主框架中,也不再外掛中實現.
新建專案 :Songqw.Net.WPF.CommonStyle
新建xaml檔案, 不需要xaml.cs 刪掉即可~
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Style x:Key="Title" TargetType="TextBlock"> <Setter Property="FontFamily" Value="微軟雅黑" /> <Setter Property="FontSize" Value="23"/> <Setter Property="TextOptions.TextFormattingMode" Value="Ideal" /> </Style> <Style x:Key="Heading1" TargetType="TextBlock"> <Setter Property="FontFamily" Value="微軟雅黑" /> <Setter Property="FontSize" Value="30" /> <Setter Property="TextOptions.TextFormattingMode" Value="Ideal" /> </Style> <Style x:Key="Heading2" TargetType="TextBlock"> <Setter Property="FontFamily" Value="微軟雅黑" /> <Setter Property="FontSize" Value="16" /> <Setter Property="FontWeight" Value="Bold" /> <Setter Property="TextOptions.TextFormattingMode" Value="Display" /> </Style> </ResourceDictionary>
新建CommonUI.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="TextBlock.xaml" /> <!-- <ResourceDictionary Source="More.xaml" /> <ResourceDictionary Source="More.xaml" /> <ResourceDictionary Source="More.xaml" /> <ResourceDictionary Source="More.xaml" /> <ResourceDictionary Source="More.xaml" /> --> </ResourceDictionary.MergedDictionaries> <Thickness x:Key="ContentMargin">3,3,3,3</Thickness> <Style x:Key="ContentRoot" TargetType="FrameworkElement"> <Setter Property="Margin" Value="{StaticResource ContentMargin}" /> </Style> </ResourceDictionary>
ResourceDictionary : 資源字典出現的初衷就在於可以實現多個專案之間的共享資源,資源字典只是一個簡單的XAML文件,該文件除了儲存希望使用的資源之外,不做任何其它的事情。
詳細介紹:http://www.cnblogs.com/tianyou/archive/2012/12/07/2806835.html
到這裡,資源專案完成.下面進行呼叫~
在主程式新增如下程式碼:
using System; using System.Windows; namespace Songqw.Net.WPF.Application { /// <summary> /// App.xaml 的互動邏輯 /// </summary> public partial class App { private void Application_Startup(object sender, StartupEventArgs e) { var r = new ResourceDictionary(); r.MergedDictionaries.Add(new ResourceDictionary() { Source = new Uri("/Songqw.Net.WPF.CommonStyle;component/CommonUI.xaml", UriKind.RelativeOrAbsolute) }); Resources = r; } } }
這裡要注意,確定dll檔案複製到的執行目錄
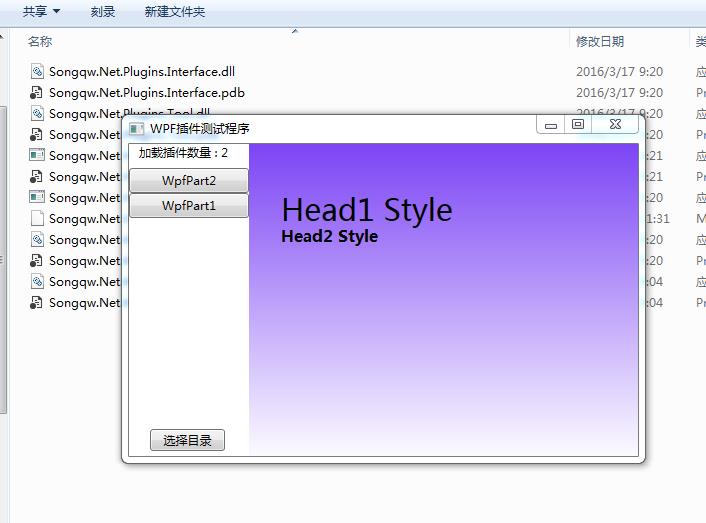
最後,在各個外掛模組中直接輸入key 即可使用
<UserControl x:Class="Songqw.Net.WPF.Plugins.WpfPart1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Grid.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF7C44F5" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
<TextBlock Style="{StaticResource Heading1}" HorizontalAlignment="Left" Margin="32,45,0,0" TextWrapping="Wrap" Text="Head1 Style" VerticalAlignment="Top" Width="193"/>
<TextBlock Style="{StaticResource Heading2}" HorizontalAlignment="Left" Margin="32,81,0,0" TextWrapping="Wrap" Text="Head2 Style" VerticalAlignment="Top" Width="193"/>
</Grid>
</UserControl>
最開始以為每個外掛都需要載入資源字典才可以執行,實際上不是的,主需要主程式載入了資源字典,各個載入模組的外掛是可以訪問到主程式中的樣式的.
換句話說,即時不把樣式從主程式中分離出來,也是可以的.
既然能分離,還是就分離了吧,也為自動更新鋪一下路.主程式儘量不更新了被.
呵呵