小程序實現星級打分
阿新 • • 發佈:2018-11-07
key normal itl cte show 分數 get clu page
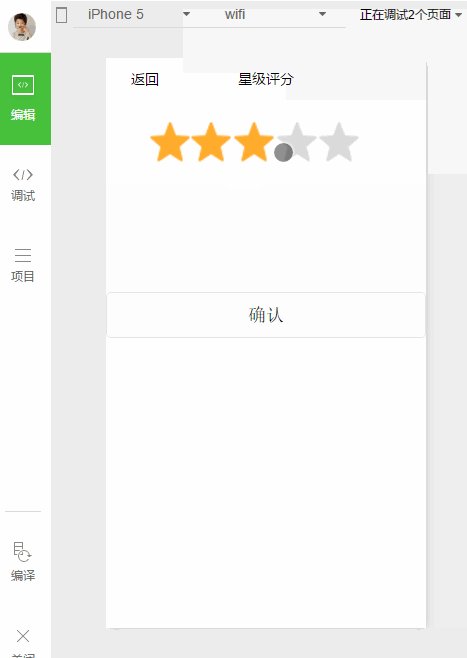
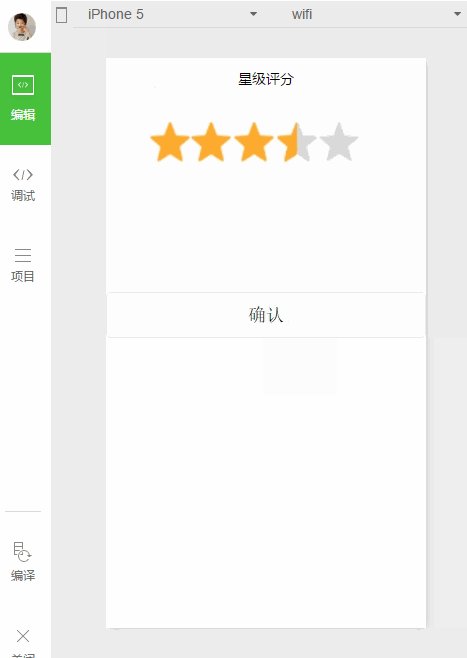
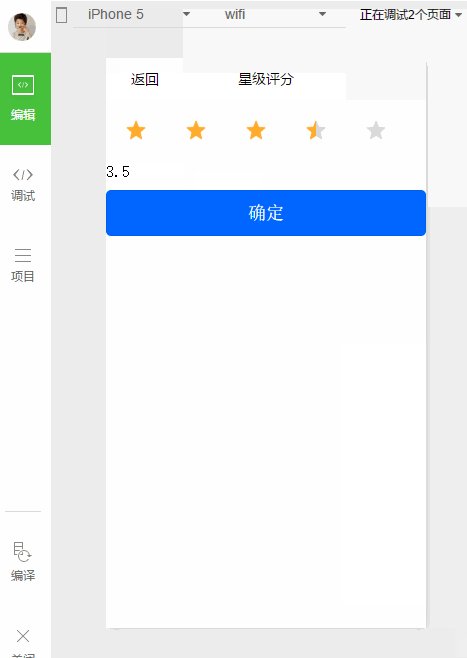
效果圖

wxml
<view > <block wx:for="{{stars}}"> <image class="star-image" style="left: {{item*100}}rpx" src="{{key > item ?(key-item == 0.5?halfSrc:selectedSrc) : normalSrc}}"> <view class="item" style="left:0rpx" data-key="{{item+0.5}}" bindtap="selectLeft"></view> <view class="item" style="left:50rpx" data-key="{{item+1}}" bindtap="selectRight"></view> </image> </block> <view style="margin-top:450rpx"> <button bindtap="startRating">確認</button> </view> </view>
wxss
.star-image{ position: absolute; top: 50rpx; margin-left: 100rpx; width: 100rpx; height: 100rpx; src: "/images/icon/star-no.png"; } .item{ position: absolute; top: 50rpx; width: 100rpx; height: 100rpx; }
js
//index.js var app = getApp() var count = 0; Page({ data: { stars: [0, 1, 2, 3, 4], normalSrc: ‘/images/icon/star-no.png‘, selectedSrc: ‘/images/icon/star-full.png‘, halfSrc: ‘/images/icon/star-half.png‘, key: 0,//評分 status:‘‘, //0未課評 1已課評}, /** * 生命周期函數--監聽頁面加載 */ onLoad: function (options) { console.log(options.status) }, /** * 點擊左邊,半顆星 */ selectLeft: function (e) { var key = e.currentTarget.dataset.key if (this.data.key == 0.5 && e.currentTarget.dataset.key == 0.5) { //只有一顆星的時候,再次點擊,變為0顆 key = 0; } count = key this.setData({ key: key }) }, /** * 點擊右邊,整顆星 */ selectRight: function (e) { var key = e.currentTarget.dataset.key count = key this.setData({ key: key }) }, // 確定按鈕 startRating: function (e) { wx.showModal({ title: ‘分數‘, content: "" + count, success: function (res) { if (res.confirm) { console.log(‘用戶點擊確定‘) } } }) } })
轉自小程序組件之星級評分
小程序實現星級打分
