原生單選按鈕樣式更改遇到的問題
阿新 • • 發佈:2018-11-07
首先說明,這個單選按鈕樣式更改用到了elementUI的樣式,專案引入element的樣式包後,直接在相應的標籤上加element定義好的class名,具體如何改的這裡不作贅述(照著原始碼寫就可以)。
重點是遇到的問題:elementUI的單選按鈕在選中後會加一個class名is-checked,這個class名決定了選中的樣式,如下:

自然而然想到在js中給單選按鈕繫結點選事件,用addClass方法(專案用到的是jQuery),
改進的話,用了toggleClass(‘is-checked’)方法(當前class名有‘is-checked’時就刪去,沒有時就加上)
但顯然,寫了這句程式碼後,會出現一組單選按鈕可以選中多個(即沒有實現單選效果
那麼怎麼真正實現單選效果:
toggleClass(‘is-checked’)前,找到除當前選中外的其他選項,removeClass刪去這些選項的’is-checked’;
只是這樣做的話又會有新問題:只點擊一個單選按鈕可以選中,也可以不選中,還是不符合單選的效果
解決方法:toggleClass(‘is-checked’)外包一層判斷,只有選中的選項沒有’is-checked’這個class名時,才去toggleClass,這樣一旦選中,再次點選仍然是選中狀態
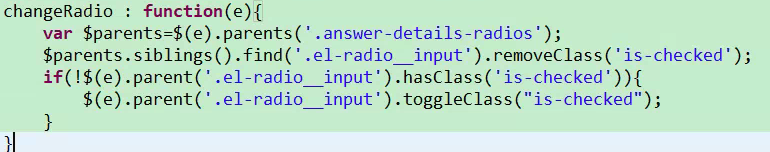
以上,問題終於解決~~,js程式碼如下

PS:一定要能熟練掌握獲取父元素、子元素、兄弟元素的DOM操作(不同框架方法名不同,但操作大同小異)
