phpcms v9表單嚮導新增驗證碼
阿新 • • 發佈:2018-11-07
要做留言板的功能,故用新增表單,想要在提交留言前加一個驗證碼的功能。網上的教程比較混亂,於是親自實驗了下,步驟如下:
首先是呼叫表單的頁面加入驗證碼。表單js呼叫模版預設的是 \phpcms\templates\default\formguide\show.html

新增如下程式碼:
<!--2018.11.07 add-->
{pc_base::load_sys_class('form', '', 0);}
<tr><td style="text-align:right;">驗證碼</td><td colspan="2"><span title="點選更換驗證碼" style=" cursor:pointer;"><input type="text" id="code" name="code" size="8" class="input-text">{form::checkcode('code_img', '4', '14', 100, 30)}</span></td></tr>
<!--end-->
這裡注意下:
注意,從標籤中可知是使用了form類中的checkcode方法,那麼就要確保此模板所在的控制器檔案中已經呼叫了該類,呼叫方法如下:
{pc_base::load_sys_class('form', '', 0);}
二、找到這個檔案 \phpcms\modules\formguide\index.php

在後面加上如下:
//2018.11.01 add
$session_storage = 'session_'.pc_base::load_config('system','session_storage');
pc_base::load_sys_class($session_storage);
//end
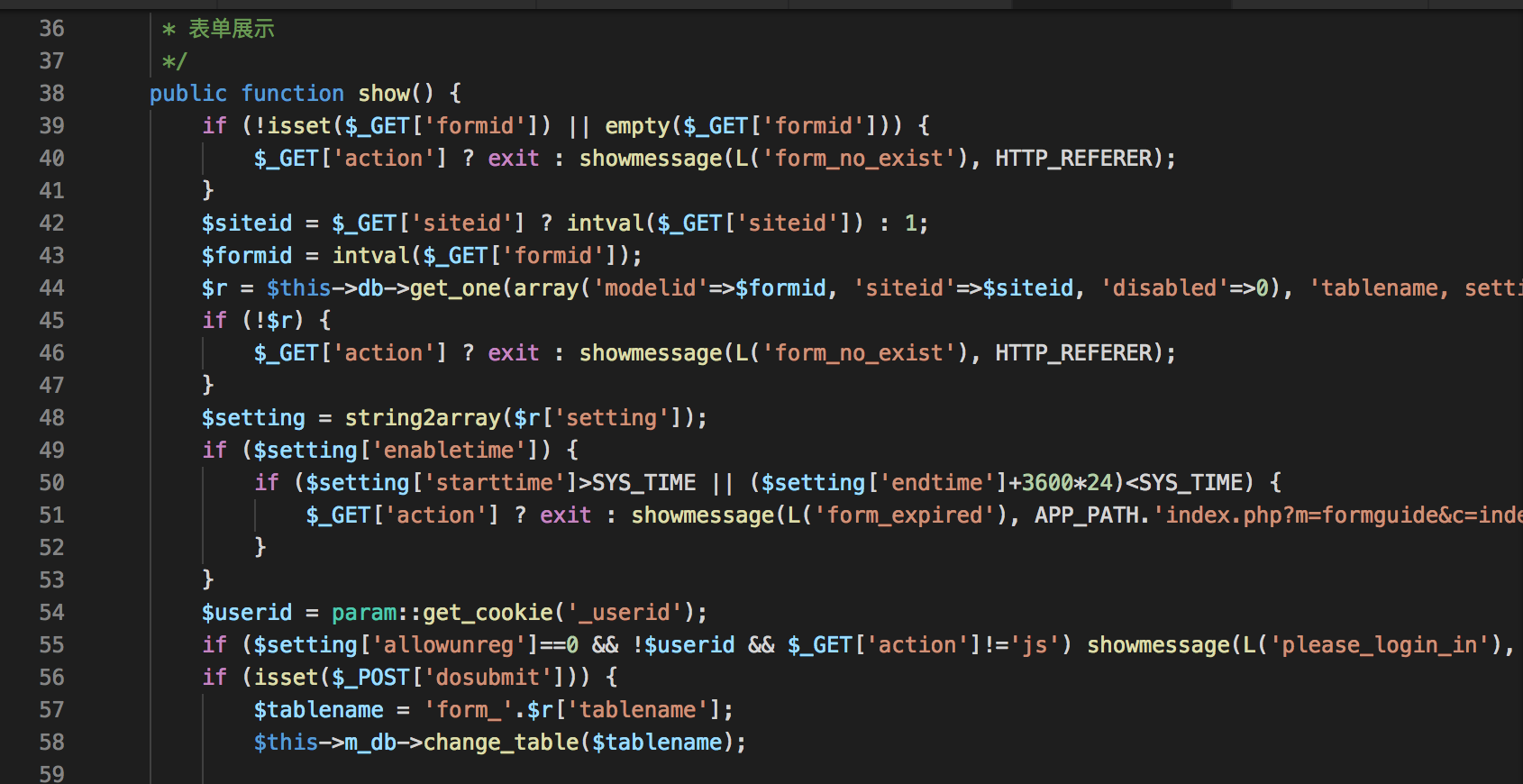
然後找到show()方法,如下:

在後面加上如下程式碼:
//2018.11.07 add
if(!empty($_SESSION['code'])) {
//判斷驗證碼
$code = isset($_POST['code']) && trim($_POST['code']) ? trim($_POST['code']) : showmessage(L('input_code'), HTTP_REFERER);
if ($_SESSION['code'] != strtolower($code)) {
showmessage(L('code_error'), HTTP_REFERER);
}
}
//end
然後就可以預覽了,在前臺呼叫的時候需要呼叫js程式碼,例如:
<script language='javascript' src='{APP_PATH}index.php?m=formguide&c=index&a=show&formid=12&action=js&siteid=1'></script>
