PHP 新浪微博開放平臺 新浪雲平臺 SAE 開發微博應用 建立微博應用的過程
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
PHP+新浪微博開放平臺+新浪雲平臺(SAE)
——新浪微博應用開發的一個解決方案
一、PHP+新浪微博開放平臺+新浪雲平臺(SAE)方案的基礎
二、建立微博應用的過程
三、PHP SDK中Demo程式簡析
四、進一步學習的走向和有用的資源
五、必須交待的幾個問題
【PDF全文下載】
建立微博應用的過程
1、在微博開放平臺上建立應用
首先登入你的微博。
在頁面的最下端有個連結“開放平臺”,單擊此連結。

或者直接開啟:http://open.weibo.com/,然後點選“我要開發應用”。

點選“建立應用”。

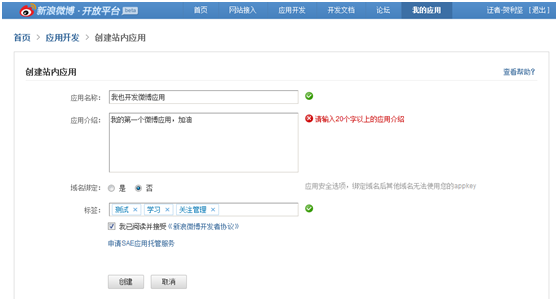
作為入門的嘗試,我們開發的是“站內應用”。

按螢幕提示,輸入一些必要資訊:

在“應用資訊”中,選擇“基本資訊”部分,記住App Key和App Secret的值。這兩個值與授權有關,不急著搞清楚,後面編寫程式時要用到。

建立應用最大的意義就在於,微博系統分配了App Key和App Secret兩個值。現在,我們先放下這個工作,為編寫程式碼做些準備。
2、下載SDK
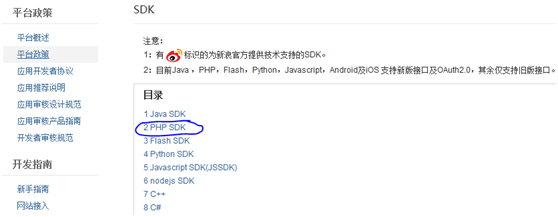
到新浪微博開放平臺的SDK下載頁面http://open.weibo.com/wiki/SDK,找到PHP SDK的下載連結:

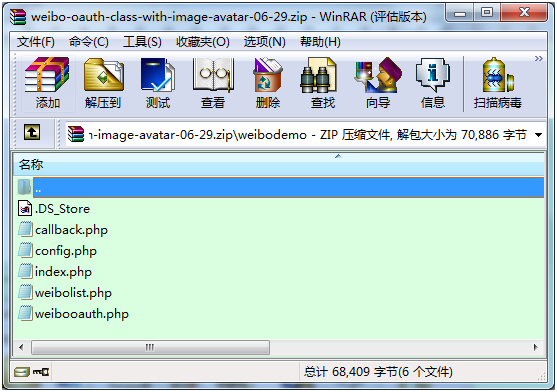
下載得到的是一個壓縮文件,如下圖所示。

在這些檔案中,weibooauth.php提供了有關授權及實現微博應用功能的程式碼。這個檔案中的內容不要做任何修改。
其他的檔案實際上是為開發和執行程式微博應用提供的演示(Demo)。
將壓縮檔案解壓,然後修改config.php中的程式碼,將可以作為你的第一個微博應用了。
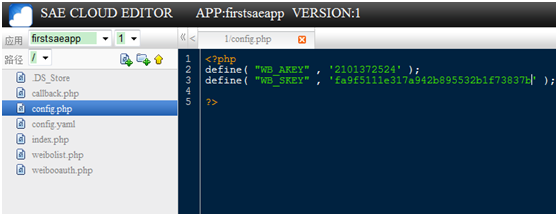
config.php中的程式碼為:
<?php define("WB_AKEY" , '請填入微博開放平臺的APP Key' ); define("WB_SKEY" , '請填入微博開放平臺的APP Secret' );?>使用建立微博應用時的App Key和App Secret改寫此檔案。
例如,對前面建立的應用,改為
<?php define("WB_AKEY" ,'2101372524' ); define("WB_SKEY" , 'fa9f5111e317a942b895532b1f73837b' );?>這些程式碼將要上傳到SAE雲平臺上,現在先放著,在SAE中建立應用後再說。
3、在SAE中建立應用
開啟SAE的首頁:http://sae.sina.com.cn/

因為已經有了微博帳號,選擇“用微博帳號登入”。
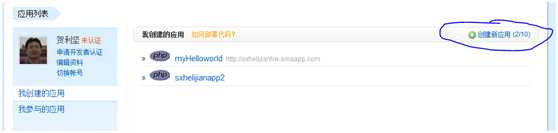
然後出現的頁面如下:

在介面中已經有了作者建立的兩個應用。如果是第一次進入,“我建立的應用”部分是空的。
請點選“建立新應用”。

在“建立應用”的頁面中,分別輸入sinaapp.com的二級域名、應用名稱以及應用描述。然後“建立應用”。
這時需要輸入安全密碼。安全密碼是為部署程式碼時用的,可以在帳戶設定中修改。

點選“安全驗證”後,剛剛新建的應用出現在“我建立的應用”部分。

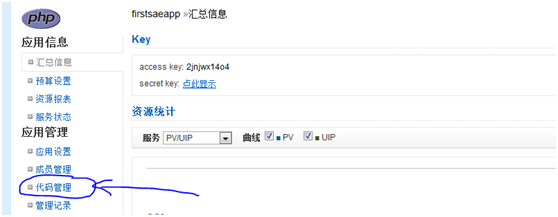
點選新建的應用,下面是應用的相關資訊。點選“程式碼管理”……

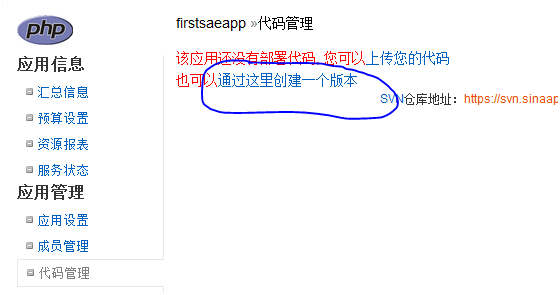
接著選擇“通過這裡建立一個版本”……

版本號為1。

單擊“建立”後,需要一點時間,系統將會為你佈置好程式執行的環境。

記住這個版本應用的連結,這個連結可以直接使用,稍後還將要作為微博應用的“應用實際地址”使用。
現在需要“編輯程式碼”。

請注意“路徑”右邊的三個按鈕。點選最右邊的“上傳”按鈕,將在“2、下載SDK”部分下載並修改過的程式碼逐個上傳。

上傳index.php時,因為原先已經有此檔案,不允許上傳。需要先點右鍵,從選單中點“刪除”將原檔案刪除後再上傳。
上傳後的介面如下,開啟“config.php”,確保App Key和App Secret是修改後的值。

大功已經告成。找到“程式碼管理”的頁面,點選“連結”。

出現的頁面如下。

“Use Oauth to login”中包含著個非常關鍵的概念,此處不表,先會做了,再看材料就好懂了。
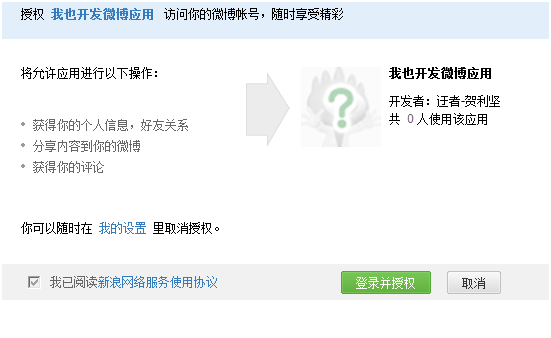
然後進入了“應用授權”的頁面。回想一下,使用別人開發的應用,是否需要你授權呢?點選“登入並授權”。

然後提示“授權完成,進入你的微博列表頁面”。
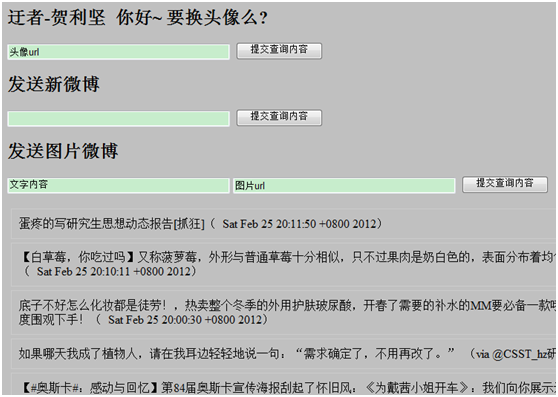
點選連結,出現如下圖所示的內容。看來這個應用的功能還是相當強的。能換頭像、發微博和髮帶圖片的微博,還能顯示你和你關注的人的微博。

到目前為止,我們甚至沒有寫過一行PHP程式碼。其實,照這個流程先做下來,建立起應用的完整概念後再說。
到目前為止,我們看到的結果,仍然只是一個微博的Web介面,而不能稱為微博應用。下面再做些工作,使其成為真正的微博應用後,我們再簡單地理解一下程式碼。
4、使SAE中的應用成為微博應用
回顧在“1、在微博開放平臺上建立應用”中有應用資訊,當時我們記下了重要的兩個值App Key和App Secret。

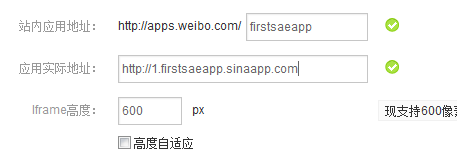
在該介面的右方,還有一個“編輯”連結。點選後,可以設定“站內應用地址”和“應用實際地址”。

“站內應用地址”處需要自己起一個個性化的域名,而“應用實際地址”處理輸入的是SAE中“程式碼管理”處的“連結”,如下圖所示(這張圖前面出現過)。

之後,可以上傳圖片等,不說要述。最後,請儲存資訊。
儲存後,就在當前頁面,點選“站內應用地址”後面的連結。

順著出現的連結一直點下去,你會發現,這就是真正的微博應用。

5、整理一下思路
有必要搞清這幾個環節的關係。
首先在新浪開放開發平臺中建立了一個微博應用。其中,最重要的是分配了App Key和App Secret值。微博是一個分散式的系統,資訊的分享是靠使用者及其他們之間的關注完成,並不是隨便分享的。執行應用時,需要通過認證的方式將使用者分清楚並且確保安全。這兩個值很重要,更多的原理,會做應用後讀一讀文件就好了。
其次,一個應用需要程式碼。我們直接下載了PHP SDK中提供的Demo程式碼,作為我們第一個應用的業務邏輯。準備好的程式碼中,config.php中加入了App Key和App Secret。
再次,應用的程式碼需要在Web伺服器上執行。我們沒有采用經典的LAMP(Linux+ Apache+ Mysql+PHP)組合中用Apache作伺服器,而是用新浪雲平臺解決。在雲端計算時代,讓云為我們服務,優點不再說了。這種方案最大的好處是避免了麻煩的執行環境設定,處我們能夠直接進入我們將程式碼上傳後,Demo顯示的結果實現了一個簡單的應用:可以換頭像、發微博和髮帶圖片的微博,還能顯示你和你關注的人的微博。
最後,在微博開放平臺中,將SAE中應用的連結設定“應用實際地址”,再設一個“站內應用地址”。“站內應用地址”將應用會置入一個框架中,從而展示出的就是我們習慣了的,統一的“微博應用”風格。
這個應用是簡單的,沒有連線資料庫,沒有統計、分析,沒有視覺化的介面,但這是一個完整的應用。接下來,逐步學習如何建立更個性、實用的應用就可以了。另外,一個應用要提交稽核並最終,還需要遵守一些規範,這些在Demo中也沒有體現出來,請看相關文件吧。給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow

