使用D3.js繪製順化曲線圖面積圖表
阿新 • • 發佈:2018-11-07

index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="css/style.css" media="screen" type="text/css"/> </head> <body> <div id="container"></div> <script src="http://d3js.org/d3.v3.js" type="text/javascript"></script> <script src="js/index.js" type="text/javascript"></script> </body> </html>
index.js
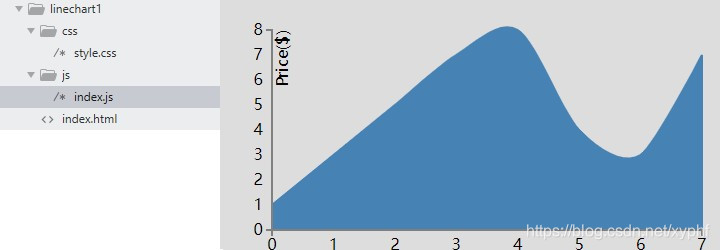
// 定義svg的寬度和高度 var width = 500, height = 250, margin = {left:50,top:30,right:20,bottom:20}, // 圖表的寬度=svg的寬度減去margin g_width = width - margin.left-margin.right, g_height = height - margin.top - margin.bottom; // svg var svg = d3.select("#container") .append("svg") // 新增寬度和高度屬性 width,height .attr("width",width) //attribute .attr("height",height) var g = d3.select("svg").append("g") // 設定x,y軸偏移量 .attr("transform","translate(" +margin.left+","+ margin.top +")") var data = [1,3,5,7,8,4,3,7] // 設定縮放 var scale_x = d3.scale.linear().domain([0,data.length-1]).range([0,g_width]) var scale_y = d3.scale.linear().domain([0,d3.max(data)]).range([g_height,0]) var area_generator = d3.svg.area() // d表示傳進來的資料 i表示資料的下標 .x(function(d,i){return scale_x(i);}) // 0,1,2,3 .y0(g_height) // 1,3,5 .y1(function(d){return scale_y(d);}) // 去除線的稜角 使其順滑 .interpolate("cardinal") g .append("path") // d 是 path data的縮寫 將data資料傳人 .attr("d",area_generator(data)) // d = "M1,0L20,40L40,50L100,100L0,200" // 填充顏色 .style("fill","steelblue") // 生成座標軸 var x_axis = d3.svg.axis().scale(scale_x), // y軸在左側 y_axis = d3.svg.axis().scale(scale_y).orient("left"); g.append("g") .call(x_axis) .attr("transform","translate(0,"+ g_height +")") g.append("g") .call(y_axis) //新增座標軸敘述 .append("text") .text("Price($)") .attr("transform","rotate(-90)") .attr("text-anchor","end") .attr("dy","1em")
style.css
#container {
background: #ddd;
width: 500px;
height: 250px;
}
path {
fill:none;
stroke: #4682B4;
stroke-width:2;
}
/* 設定座標樣式 */
.domain,tick line {
stroke:gray;
stroke: width;
}
