django 的基礎配置以及hello world例項
1:pip install django(我一般使用的是virtualenvwrapper建立虛擬環境,這樣有利於環境的隔離)具體看我得另外一篇部落格:
2:需要切換到你需要存放專案的目錄下:使用命令如下
django-admin startproject project_name
3:這個時候就建立了一個名為project_name 的專案了;

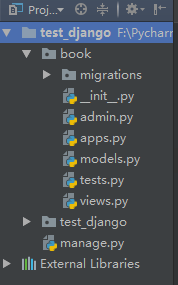
注意該目錄下的不同檔案的作用:
__init__.py:說明是python的一個模組
settings.py:專案配置檔案:包含了,專案根路徑,資料庫,模板,一些全域性變數,第三方模組,如redis,mongo,還有靜態檔案的配置;
urls:用於配置專案的url地址;
wsgi:用於部署時的配置;
這時候需要切換到切換到專案根目錄下:
使用命令:python manage.py runserver
後面也可以加上相應的執行地址:如:
python manage.py runserver 127.0.0.1:8000
這時候開啟瀏覽器,就可以看到django執行成功的介面了;
4:可以注意到這只是django的預設頁面,那麼如何生成我們的helloworld呢
這是時候還是需要在專案的根目錄下通過命令:python manage.py startapp 建立
這時候可以用ide開啟或者編輯

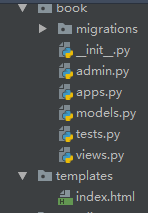
注意此時的專案目錄結構;
要想有helloworld:我們需要什麼,django需要給前端傳遞一個html;所以我們需要建立一個html文件
就要建立一個templates資料夾;
還需要配置一下環境

同時把我們的app book註冊到installapp中

這時候就需要在templates資料夾下建立一個index.html的檔案;
這時候返回我們的book app下,在view.py下寫程式碼了:
注意:django是MVT的模式(其實跟傳統的MVC格式差不多)
V:相當於C起控制作用,它控制了所有的操作:包括接受瀏覽器的請求,處理請求,把請求傳給模板,接受返回的模板然後傳遞給瀏覽器;當然還有資料庫的操作;這裡先不提;

views下的程式碼

index.html的程式碼:

發現了什麼嗎?沒錯就是在view下的檢視函式中我們返回了一個帶有上下文資訊的變數到html模板中;注意兩個message,
django的render函式攜帶模板變數用的是字典,與flask有一些不同,flask的模板採用的是變數賦值的形式即message=‘hello world'的形式;
檢視函式(控制函式)好了,但是瀏覽器還是不能訪問,我們需要給瀏覽器一個地址,讓他能夠訪問,
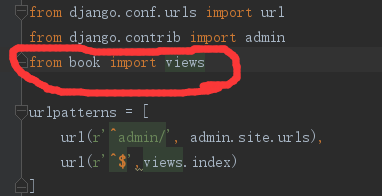
這時候就需要在全域性專案檔案的urls中配置了,具體配置如下,其實我理解就是將一個url地址與檢視函式繫結,瀏覽器通過url地址訪問的就是這個檢視函式處理之後的結果;

注意在使用這個檢視函式之前需要匯入相應的模組,不然無法引用;
好了,上面的東西都完成了,那麼我們就可以使用命令,python manage.py runserver 8000執行專案了;
總結:
上面的只是一個簡單的一個demo;
比如我們這裡的檢視是基於函式,還有基於類的檢視;還有就是url的配置方法:我們還可以直接在app下線配置好之後,再通過include包含進全域性的url中,這樣便於維護,避免了全域性url中的url地址混亂的情況;
