js遍歷節點樹
阿新 • • 發佈:2018-11-08
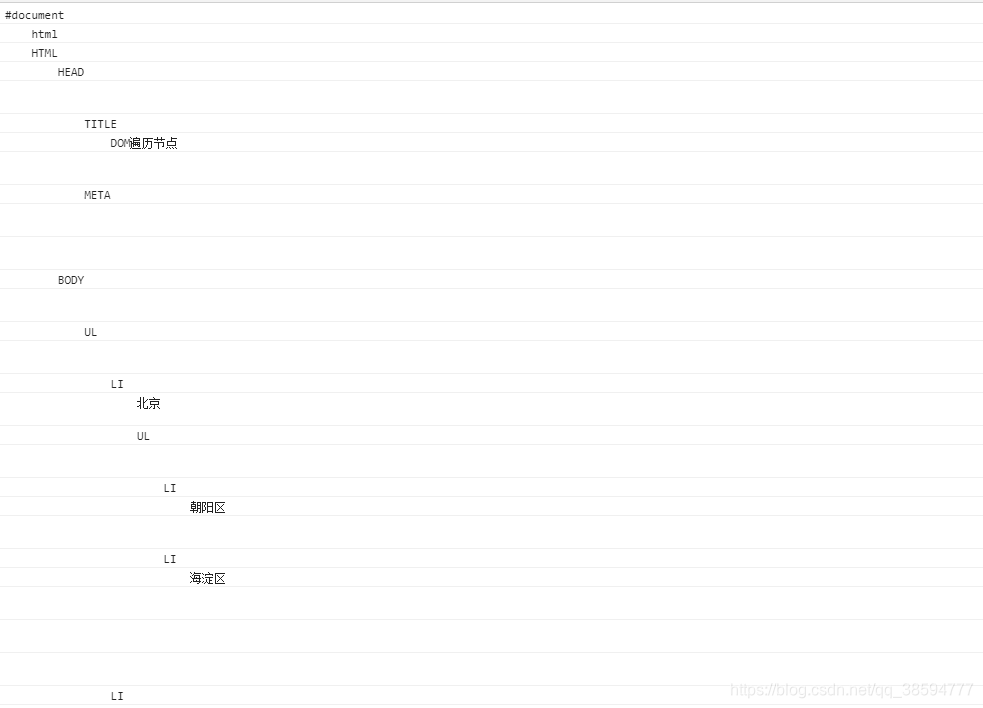
遍歷節點樹,節點樹如下:
<!DOCTYPE html> <html lang="en"> <head> <title>遍歷節點樹</title> <meta charset="utf-8"/> </head> <body> <ul> <li>北京 <ul> <li>朝陽區</li> <li>海淀區</li> </ul> </li> <li>上海</li> <li>廣東</li> </ul> <script src="queryNode.js"></script> </body> </html>
js程式碼:
var arr = []; // 用於縮排 function getChildren( parent ){ console.log( arr.join("")+ ( parent.nodeType != 3 ? parent.nodeName : parent.nodeValue ) //當不為文字節點時輸出元素名稱,為是輸出內容 ); var len = parent.childNodes.length; //獲得位元組點個數 //parent.children.length //獲得子元素個數 if( len > 0 ){ //當子節點存在時 arr.push( "\t" ); // 壓入一個空格 for( var i = 0; i < len; i++ ){ //遍歷子節點 getChildren( parent.childNodes[i] ); //parent.children[i] ,遍歷元素數 } arr.pop(); //當遍歷完子節點時退個空格 } } getChildren( document);