使用WPF來創建 Metro UI程序
阿新 • • 發佈:2018-11-08
oid ase per .org osc library 外部 pre 比較  roger37
翻譯於 2012/12/26 17:47
頂
2
roger37
翻譯於 2012/12/26 17:47
頂
2

 王振威
翻譯於 2012/11/27 17:12
頂
2
WPF能創造出類似的UI嗎?
第一個難點就是就是設定WindowStyle為None。因為這有這有才能讓標題欄以及邊框不可見
王振威
翻譯於 2012/11/27 17:12
頂
2
WPF能創造出類似的UI嗎?
第一個難點就是就是設定WindowStyle為None。因為這有這有才能讓標題欄以及邊框不可見

 王振威
翻譯於 2012/11/27 17:13
頂
2
那該如何移動窗體呢?
首先添加一個Shape(Rectangle),然後為它訂閱PreviewMouseDown事件處理。
王振威
翻譯於 2012/11/27 17:13
頂
2
那該如何移動窗體呢?
首先添加一個Shape(Rectangle),然後為它訂閱PreviewMouseDown事件處理。
 王振威
翻譯於 2012/11/27 17:12
頂
2
該如何任意改變窗體大小?
在主窗體的四個角分別添加一個Shape(比如Rectangle)然後為它們都訂閱PreviewMouseDown事件處理:
王振威
翻譯於 2012/11/27 17:12
頂
2
該如何任意改變窗體大小?
在主窗體的四個角分別添加一個Shape(比如Rectangle)然後為它們都訂閱PreviewMouseDown事件處理:
 王振威
翻譯於 2012/11/27 17:13
頂
2
如何為窗體添加陰影效果。
實際上有兩種做法:
第一種就是試用DWM API。這個方法需要訂閱SourceInitialized事件。
王振威
翻譯於 2012/11/27 17:13
頂
2
如何為窗體添加陰影效果。
實際上有兩種做法:
第一種就是試用DWM API。這個方法需要訂閱SourceInitialized事件。
 有陰影的窗體
有陰影的窗體

 王振威
翻譯於 2012/11/27 17:17
頂
2
第二種方法就是使用四個外部的透明窗體來制造了陰影的假象,如下圖所示
王振威
翻譯於 2012/11/27 17:17
頂
2
第二種方法就是使用四個外部的透明窗體來制造了陰影的假象,如下圖所示
 1,用代碼的方式創建一個透明的窗體
2,找到Main Window 在屏幕上的坐標,尤其是左上角
3,計算4個透明窗口的坐標
4,當我們移動Main Window時,4個邊框透明窗口也需要跟著移動
5,當我們重新設定 Main Window大小時,4個邊框透明窗口也要跟著變化大小。
說這麽多看上去好像很難,來讓我們看看實現的代碼吧。
創建透明窗體的代碼
1,用代碼的方式創建一個透明的窗體
2,找到Main Window 在屏幕上的坐標,尤其是左上角
3,計算4個透明窗口的坐標
4,當我們移動Main Window時,4個邊框透明窗口也需要跟著移動
5,當我們重新設定 Main Window大小時,4個邊框透明窗口也要跟著變化大小。
說這麽多看上去好像很難,來讓我們看看實現的代碼吧。
創建透明窗體的代碼
原文:使用WPF來創建 Metro UI程序
這個是我以前網上看到的一篇文章,原文地址是:Building a Metro UI with WPF,這篇文章一步步的介紹了如何實現一個Metro樣式的窗口,並且效果非常好。今天看到OSChina上有這篇文章的譯文:使用WPF來創建 Metro UI,翻譯得非常好,這裏推薦一下。

值得一提的是,除了這種一步步來的方式外,現在Codeplex中也有不少比較好的metro風格的wpf框架,可以幫助我們快速實現Metro樣式的Wpf程序。
- http://mahapps.com/MahApps.Metro/
-
https://modernuicharts.codeplex.com/
- https://mui.codeplex.com/
- http://metrotheme.codeplex.com/
- http://nroute.codeplex.com/
- http://chronoswpf.codeplex.com/
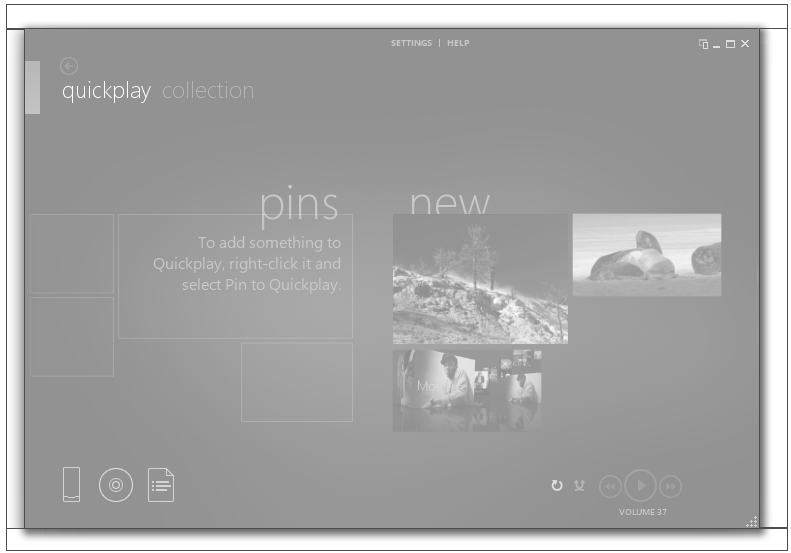
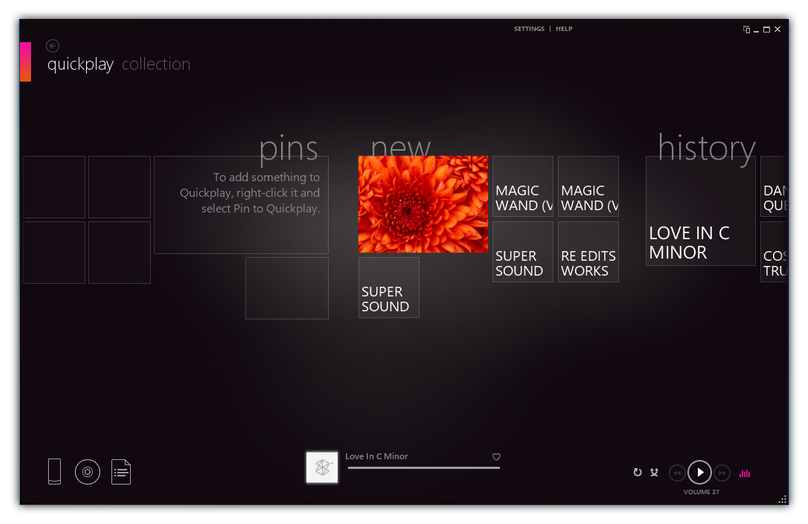
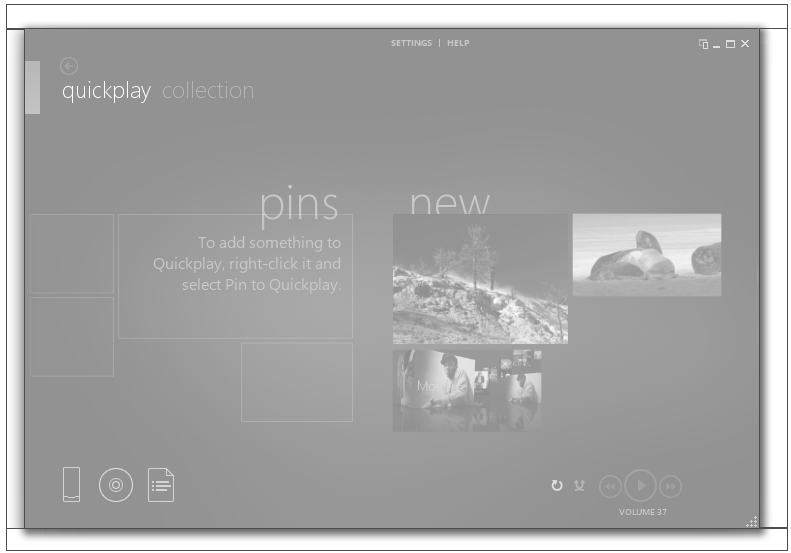
親們用過 Zune 嘛? 應該吧,可是 4.7.1404.0 版本才是我的第一次Zune體驗,因為這個版本有非常顯著的變化: 支持Windows Phone 7 並 整合了 Windows Live Essentials 2011.
當我第一次運行它的時候,我被他的界面深深地震撼到了,“不!這一定不是WPF!一定不是!”。 再細細的看下去, 文字是那麽的清晰可見, 界面響應是如此的酣暢淋漓! 我順便去看了一下維基百科, 原來Zune的早期版本早在2006年就已經發布。與此同時,WPF 正要隨著 .NET 3.0 一起發布 (發布日期是2006年11月)。
 roger37
翻譯於 2012/12/26 17:47
頂
2
roger37
翻譯於 2012/12/26 17:47
頂
2

當我第一次運行Zune時,我為這些美麗的UI所折服。當時就說這肯定不是用WPF做的,因為這些字體是如此的清晰而且UI反映的也非常快速。。而且我從維基百科上也了解到Zune的第一個版本是2006年發布的,而WPF與.NET 3.0卻是 2006 年11月發布的。

很好,這說明Zune肯定是.net 應用程序了,然後我們可以看到Zune需要如下庫
 王振威
翻譯於 2012/11/27 17:12
頂
2
WPF能創造出類似的UI嗎?
第一個難點就是就是設定WindowStyle為None。因為這有這有才能讓標題欄以及邊框不可見
王振威
翻譯於 2012/11/27 17:12
頂
2
WPF能創造出類似的UI嗎?
第一個難點就是就是設定WindowStyle為None。因為這有這有才能讓標題欄以及邊框不可見

 王振威
翻譯於 2012/11/27 17:13
頂
2
那該如何移動窗體呢?
首先添加一個Shape(Rectangle),然後為它訂閱PreviewMouseDown事件處理。
王振威
翻譯於 2012/11/27 17:13
頂
2
那該如何移動窗體呢?
首先添加一個Shape(Rectangle),然後為它訂閱PreviewMouseDown事件處理。
// Is this a double-click?
if (DateTime.Now.Subtract(m_headerLastClicked) <= s_doubleClick)
{
// Execute the code inside the event handler for the
// restore button click passing null for the sender
// and null for the event args.
HandleRestoreClick(null, null);
}
m_headerLastClicked = DateTime.Now;
if (Mouse.LeftButton == MouseButtonState.Pressed)
{
DragMove();
}
 王振威
翻譯於 2012/11/27 17:12
頂
2
該如何任意改變窗體大小?
在主窗體的四個角分別添加一個Shape(比如Rectangle)然後為它們都訂閱PreviewMouseDown事件處理:
王振威
翻譯於 2012/11/27 17:12
頂
2
該如何任意改變窗體大小?
在主窗體的四個角分別添加一個Shape(比如Rectangle)然後為它們都訂閱PreviewMouseDown事件處理:
Rectangle clickedRectangle = (Rectangle)sender;
switch (clickedRectangle.Name)
{
case "top":
Cursor = Cursors.SizeNS;
ResizeWindow(ResizeDirection.Top);
break;
case "bottom":
Cursor = Cursors.SizeNS;
ResizeWindow(ResizeDirection.Bottom);
break;
// ...
}
下面就是用鼠標重新調整窗體大小的代碼
/// <summary>
/// Resizes the window.
/// </summary>
/// <param name="direction">The direction.</param>
private void ResizeWindow(ResizeDirection direction)
{
NativeMethods.SendMessage(m_hwndSource.Handle, WM_SYSCOMMAND,
(IntPtr)(61440 + direction), IntPtr.Zero);
}
[DllImport("user32.dll", CharSet = CharSet.Auto)]
internal static extern IntPtr SendMessage(
IntPtr hWnd,
UInt32 msg,
IntPtr wParam,
IntPtr lParam);
 王振威
翻譯於 2012/11/27 17:13
頂
2
如何為窗體添加陰影效果。
實際上有兩種做法:
第一種就是試用DWM API。這個方法需要訂閱SourceInitialized事件。
王振威
翻譯於 2012/11/27 17:13
頂
2
如何為窗體添加陰影效果。
實際上有兩種做法:
第一種就是試用DWM API。這個方法需要訂閱SourceInitialized事件。
/// <summary>
/// Raises the <see cref="FrameworkElement.Initialized"/> event.
/// This method is invoked whenever
/// <see cref="P:FrameworkElement.IsInitialized"/>
/// is set to true internally.
/// </summary>
/// <param name="e">The <see cref="T:RoutedEventArgs"/>
/// that contains the event data.</param>
protected override void OnInitialized(EventArgs e)
{
AllowsTransparency = false;
ResizeMode = ResizeMode.NoResize;
Height = 480;
Width = 852;
WindowStartupLocation = WindowStartupLocation.CenterScreen;
WindowStyle = WindowStyle.None;
SourceInitialized += HandleSourceInitialized;
base.OnInitialized(e);
}
/// <summary>
/// Handles the source initialized.
/// </summary>
/// <param name="sender">The sender.</param>
/// <param name="e">The <see cref="System.EventArgs"/>
/// instance containing the event data.</param>
private void HandleSourceInitialized(Object sender, EventArgs e)
{
m_hwndSource = (HwndSource)PresentationSource.FromVisual(this);
// Returns the HwndSource object for the window
// which presents WPF content in a Win32 window.
HwndSource.FromHwnd(m_hwndSource.Handle).AddHook(
new HwndSourceHook(NativeMethods.WindowProc));
// http://msdn.microsoft.com/en-us/library/aa969524(VS.85).aspx
Int32 DWMWA_NCRENDERING_POLICY = 2;
NativeMethods.DwmSetWindowAttribute(
m_hwndSource.Handle,
DWMWA_NCRENDERING_POLICY,
ref DWMWA_NCRENDERING_POLICY,
4);
// http://msdn.microsoft.com/en-us/library/aa969512(VS.85).aspx
NativeMethods.ShowShadowUnderWindow(m_hwndSource.Handle);
}
無陰影的窗體
 有陰影的窗體
有陰影的窗體

 王振威
翻譯於 2012/11/27 17:17
頂
2
第二種方法就是使用四個外部的透明窗體來制造了陰影的假象,如下圖所示
王振威
翻譯於 2012/11/27 17:17
頂
2
第二種方法就是使用四個外部的透明窗體來制造了陰影的假象,如下圖所示
 1,用代碼的方式創建一個透明的窗體
2,找到Main Window 在屏幕上的坐標,尤其是左上角
3,計算4個透明窗口的坐標
4,當我們移動Main Window時,4個邊框透明窗口也需要跟著移動
5,當我們重新設定 Main Window大小時,4個邊框透明窗口也要跟著變化大小。
說這麽多看上去好像很難,來讓我們看看實現的代碼吧。
創建透明窗體的代碼
1,用代碼的方式創建一個透明的窗體
2,找到Main Window 在屏幕上的坐標,尤其是左上角
3,計算4個透明窗口的坐標
4,當我們移動Main Window時,4個邊框透明窗口也需要跟著移動
5,當我們重新設定 Main Window大小時,4個邊框透明窗口也要跟著變化大小。
說這麽多看上去好像很難,來讓我們看看實現的代碼吧。
創建透明窗體的代碼
/// <summary>
/// Initializes the surrounding windows.
/// </summary>
private void InitializeSurrounds()
{
// Top.
m_wndT = CreateTransparentWindow();
// Left.
m_wndL = CreateTransparentWindow();
// Bottom.
m_wndB = CreateTransparentWindow();
// Right.
m_wndR = CreateTransparentWindow();
SetSurroundShadows();
}
/// <summary>
/// Creates an empty window.
/// </summary>
/// <returns></returns>
private static Window CreateTransparentWindow()
{
Window wnd = new Window();
wnd.AllowsTransparency = true;
wnd.ShowInTaskbar = false;
wnd.WindowStyle = WindowStyle.None;
wnd.Background = null;
return wnd;
}
/// <summary>
/// Sets the artificial drop shadow.
/// </summary>
/// <param name="active">if set to <c>true</c> [active].</param>
private void SetSurroundShadows(Boolean active = true)
{
if (active)
{
Double cornerRadius = 1.75;
m_wndT.Content = GetDecorator(
"Images/ACTIVESHADOWTOP.PNG");
m_wndL.Content = GetDecorator(
"Images/ACTIVESHADOWLEFT.PNG", cornerRadius);
m_wndB.Content = GetDecorator(
"Images/ACTIVESHADOWBOTTOM.PNG");
m_wndR.Content = GetDecorator(
"Images/ACTIVESHADOWRIGHT.PNG", cornerRadius);
}
else
{
m_wndT.Content = GetDecorator(
"Images/INACTIVESHADOWTOP.PNG");
m_wndL.Content = GetDecorator(
"Images/INACTIVESHADOWLEFT.PNG");
m_wndB.Content = GetDecorator(
"Images/INACTIVESHADOWBOTTOM.PNG");
m_wndR.Content = GetDecorator(
"Images/INACTIVESHADOWRIGHT.PNG");
}
}
[DebuggerStepThrough]
private Decorator GetDecorator(String imageUri, Double radius = 0)
{
Border border = new Border();
border.CornerRadius = new CornerRadius(radius);
border.Background = new ImageBrush(
new BitmapImage(
new Uri(BaseUriHelper.GetBaseUri(this),
imageUri)));
return border;
}
計算位置高度的代碼
/// <summary>
/// Raises the <see cref="FrameworkElement.Initialized"/> event.
/// This method is invoked whenever
/// <see cref="FrameworkElement.IsInitialized"/>
/// is set to true internally.
/// </summary>
/// <param name="e">The <see cref="T:RoutedEventArgs"/>
/// that contains the event data.</param>
protected override void OnInitialized(EventArgs e)
{
// ...
LocationChanged += HandleLocationChanged;
SizeChanged += HandleLocationChanged;
StateChanged += HandleWndStateChanged;
InitializeSurrounds();
ShowSurrounds();
base.OnInitialized(e);
}
/// <summary>
/// Handles the location changed.
/// </summary>
/// <param name="sender">The sender.</param>
/// <param name="e">The <see cref="System.EventArgs"/>
/// instance containing the event data.</param>
private void HandleLocationChanged(Object sender, EventArgs e)
{
m_wndT.Left = Left - c_edgeWndSize;
m_wndT.Top = Top - m_wndT.Height;
m_wndT.Width = Width + c_edgeWndSize * 2;
m_wndT.Height = c_edgeWndSize;
m_wndL.Left = Left - m_wndL.Width;
m_wndL.Top = Top;
m_wndL.Width = c_edgeWndSize;
m_wndL.Height = Height;
m_wndB.Left = Left - c_edgeWndSize;
m_wndB.Top = Top + Height;
m_wndB.Width = Width + c_edgeWndSize * 2;
m_wndB.Height = c_edgeWndSize;
m_wndR.Left = Left + Width;
m_wndR.Top = Top;
m_wndR.Width = c_edgeWndSize;
m_wndR.Height = Height;
}
/// <summary>
/// Handles the windows state changed.
/// </summary>
/// <param name="sender">The sender.</param>
/// <param name="e">The <see cref="System.EventArgs"/>
/// instance containing the event data.</param>
private void HandleWndStateChanged(Object sender, EventArgs e)
{
if (WindowState == WindowState.Normal)
{
ShowSurrounds();
}
else
{
HideSurrounds();
}
}
使用WPF來創建 Metro UI程序
