js中的變數
阿新 • • 發佈:2018-11-08
js中的變數分為區域性變數和全域性變數(成員變數)區域性變數:只有在區域性中能狗被訪問全域性變數:在哪裡都能被訪問區域性變數定義在函式體內的生命週期一般跟隨函式,當函式執行後,定義該區域性變數,當函式不在使用時,被系統回收機制回收
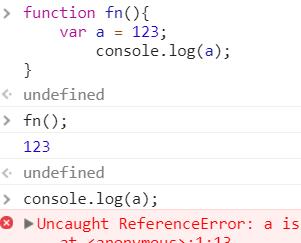
function fn(){
var a = 123; //定義一個區域性變數
console.log(a);
}
//fn()函式載入時,不管函式體中的內容,只有執行時才會看函式體的內容fn(); //執行該函式,先在函式體中定義一個區域性變數a,後執行console.log(a)語句列印a的值在全域性中無法使用區域性變數,使用會報錯
全域性變數一般定義在開始引用js檔案的作用域中和在函式體中不帶var 定義的變數,其生命週期跟隨js檔案
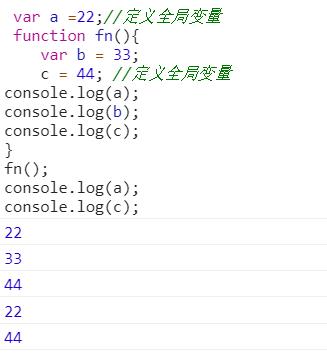
var a =22;//定義全域性變數 function fn(){
var b = 33;
c = 44; //定義全域性變數
console.log(a);
console.log(b);
console.log(c);
}fn();
console.log(a);
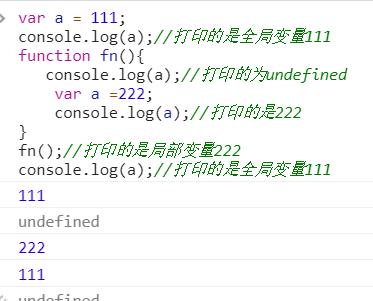
console.log(c);//不會報錯var a = 111; console.log(a);//列印的是全域性變數111 function fn(){ console.log(a);//列印的為undefined,a的作用域改變了 var a =222; console.log(a);//列印的是222 } fn();//列印的是區域性變數222 console.log(a);//列印的是全域性變數111

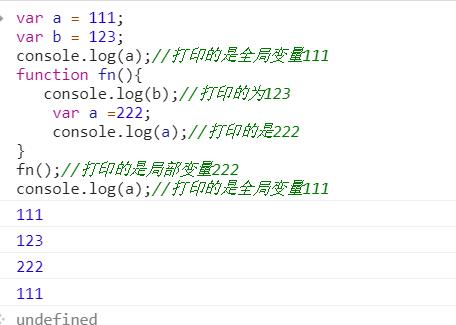
var a = 111;
var b = 123;
console.log(a);//列印的是全域性變數111
function fn(){
console.log(b);//列印的為123
var a =222;
console.log(a);//列印的是222
}
fn();//列印的是區域性變數222
console.log(a);//列印的是全域性變數111