H5學習之-----local storage
1.
HTML5 提供了兩種在客戶端儲存資料的新方法:
- localStorage - 沒有時間限制的資料儲存
- sessionStorage - 針對一個 session 的資料儲存
之前,這些都是由 cookie 完成的。但是 cookie 不適合大量資料的儲存,因為它們由每個對伺服器的請求來傳遞,這使得 cookie 速度很慢而且效率也不高。
在 HTML5 中,資料不是由每個伺服器請求傳遞的,而是隻有在請求時使用資料。它使在不影響網站效能的情況下儲存大量資料成為可能。
對於不同的網站,資料儲存於不同的區域,並且一個網站只能訪問其自身的資料。
HTML5 使用 JavaScript 來儲存和訪問資料。
local storage特性:
(1)localStorage 方法儲存的資料沒有時間限制。第二天、第二週或下一年之後,資料依然可用。
如何建立和訪問 localStorage:
次效果可以完成使用者對頁面的訪問次數:
使用window.localstorage進行相關的條件賦值:
首先通過var storage=window.localstorage()進項視窗物件的例項化,並確定作用域。
程式碼效果如下:
localstorage的儲存特性:
(1):儲存無時間進行限制。
(2):localstorage只能儲存字串,當儲存json格式的時候,需要去進行相應的轉換。
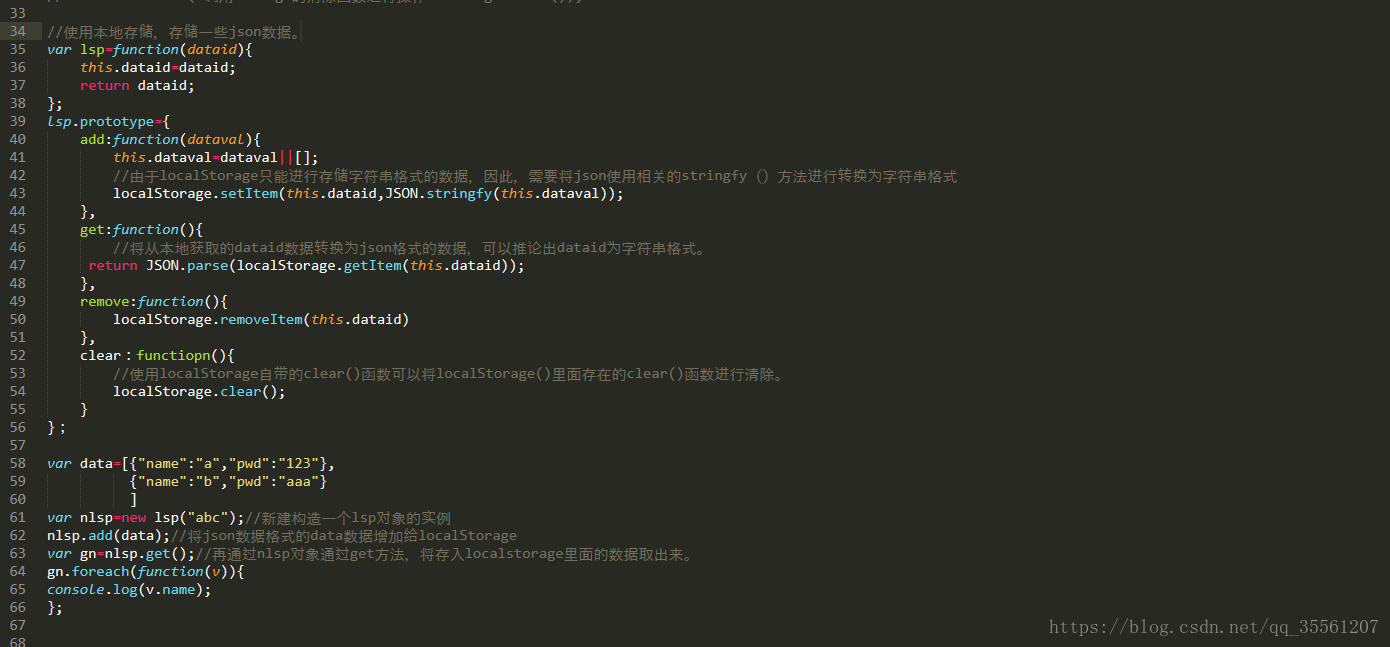
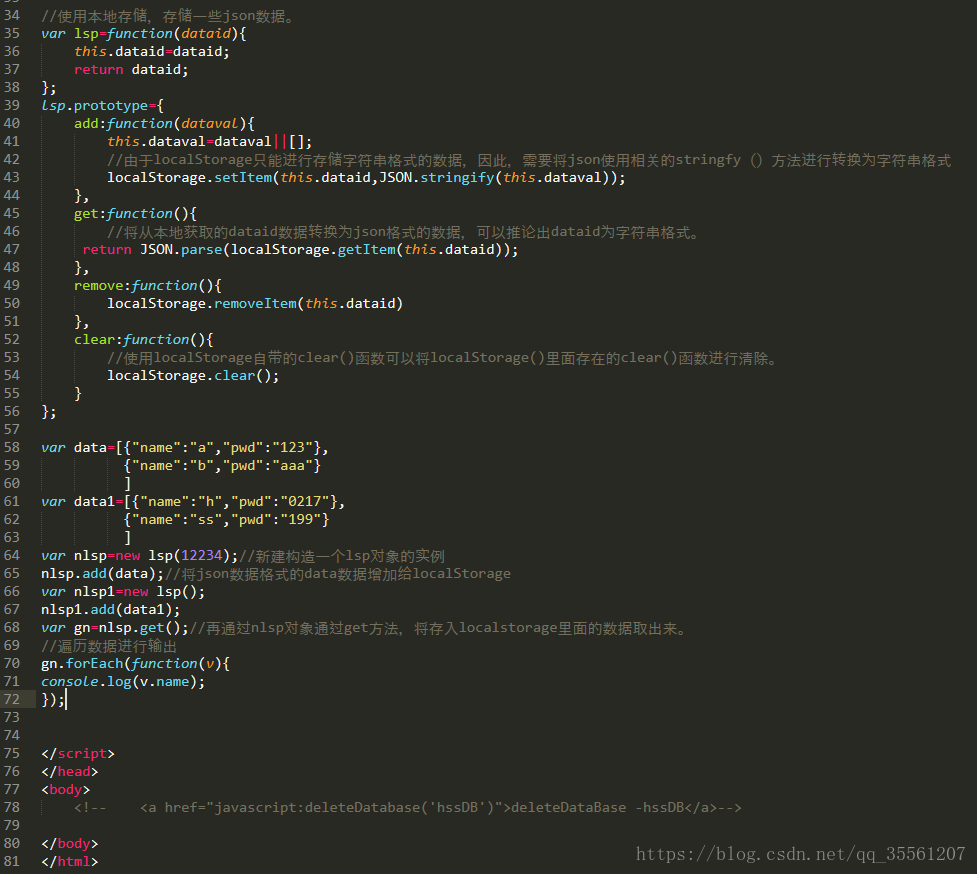
使用localstorage去儲存json型別的資料,程式碼如下:
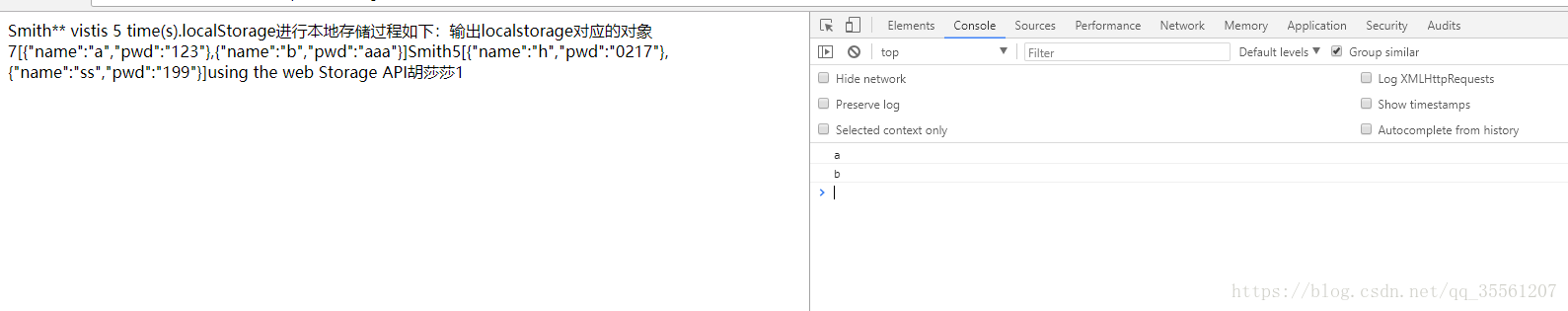
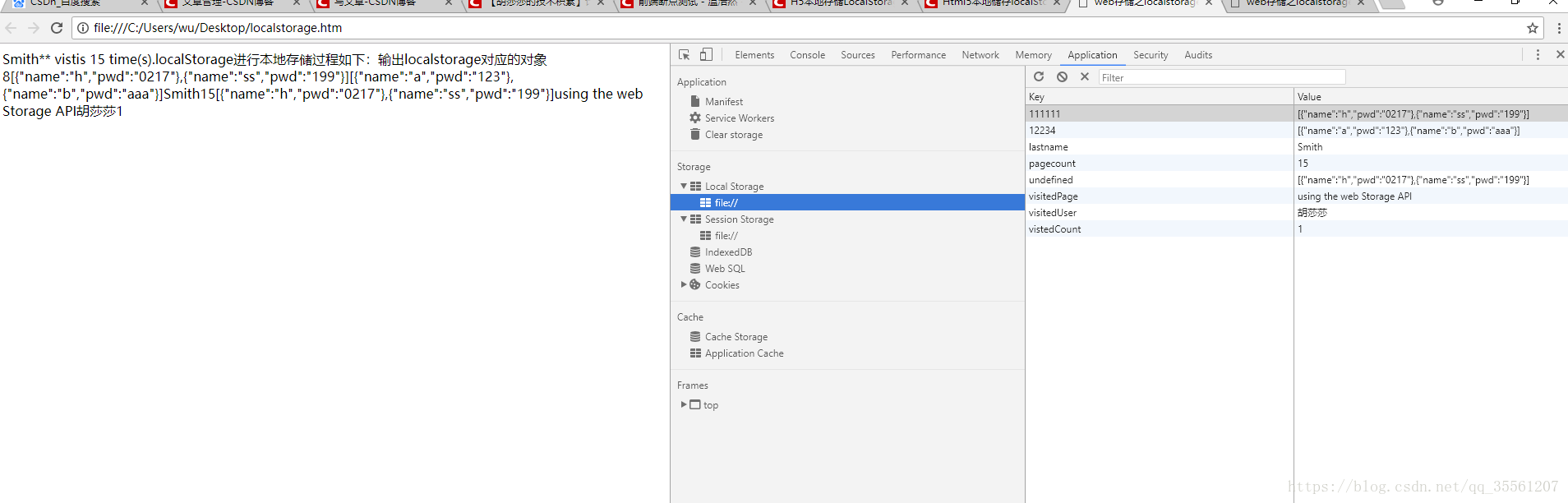
驗證結果如下:
根據儲存驗證可以得知localstorage儲存資料是無序的:
如下圖可是,儲存的是根據物件進行讀取。
進行輸出可以得知如下:
後面的資料,對前面的資料,進行了一定程度的覆蓋,由此可知,定義總的輸入的key是十分有必要的引數。
驗證可以得知如下結論:
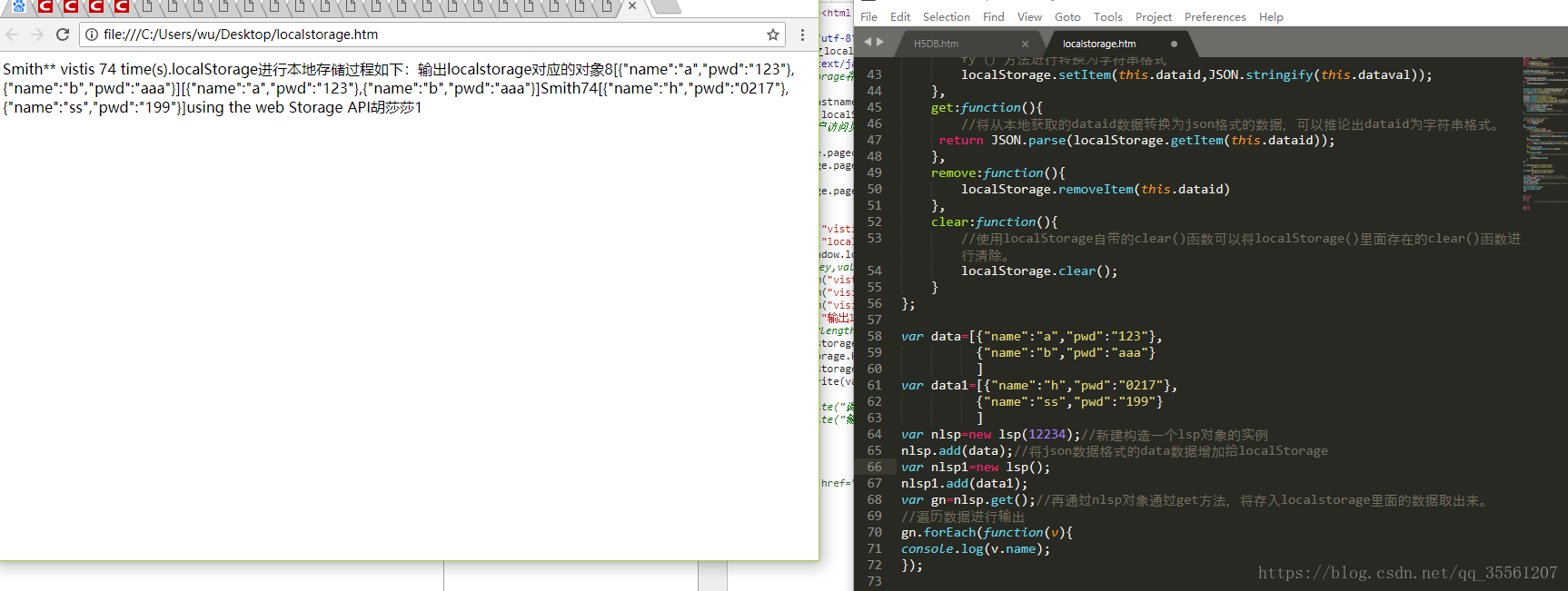
儲存是無順序的,但是需要通過例項的名稱對資料進行呼叫,從使用者的角度,此時的例項名可理解為:key,一組傳入資料的key:
左邊為localstorage在本地所儲存的所有資料,右邊為通過物件(充當key)來獲取子串(key對映來獲取value)值的過程:
詳細程式碼如下:
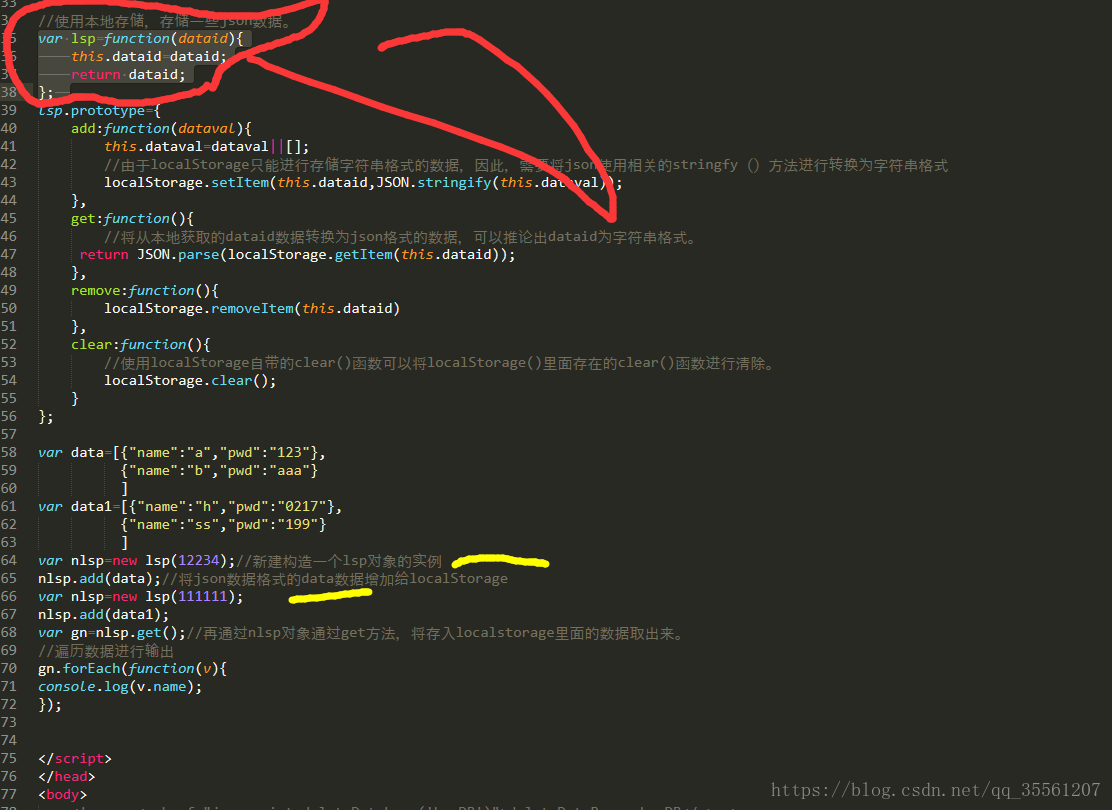
至此為localstorage的詳細儲存以及呼叫獲取過程,驗證可知,1234可作為整組(傳入整組json的key值),結論驗證如下:
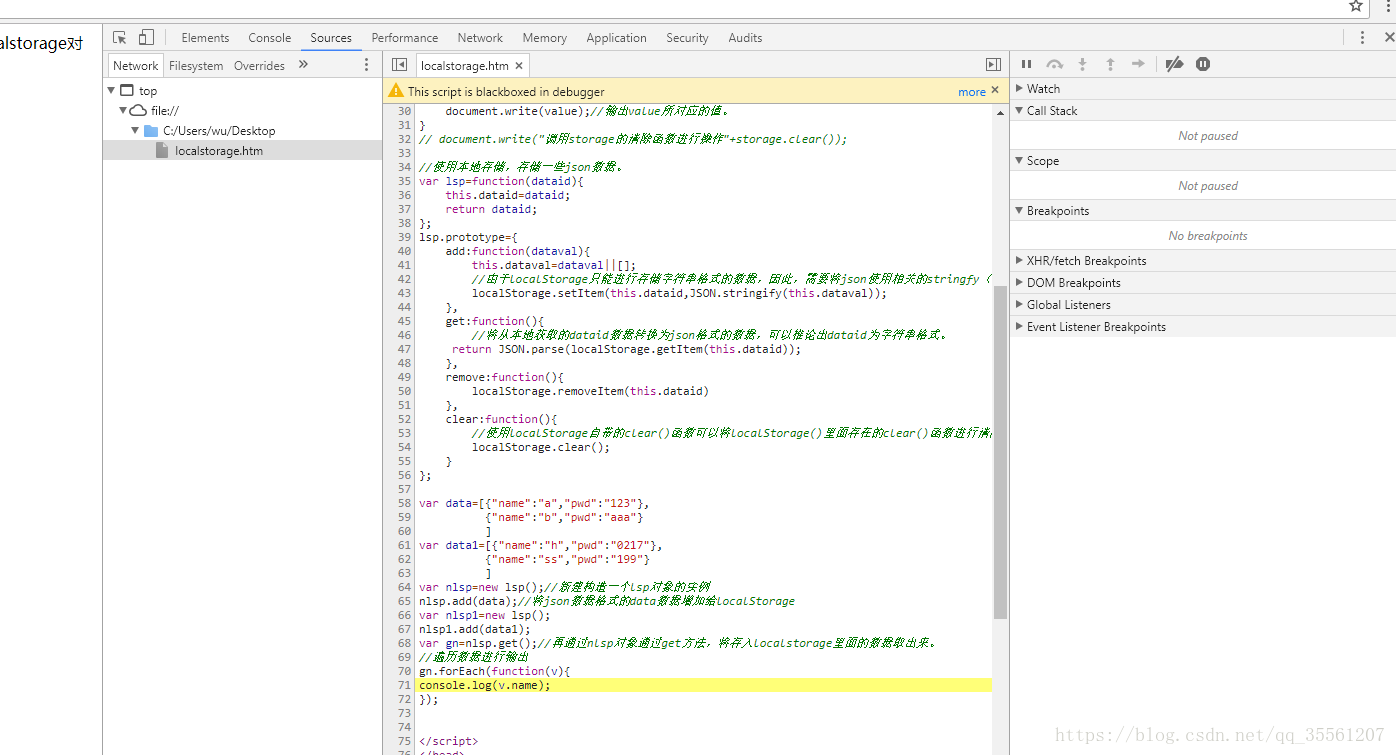
通過發F12驗證檢視localStorage可以得知根據:
程式碼var lsp=function(dataid){
this.dataid=dataid;
return dataid;
}
來確定創進來json的key.
localstorage本質儲存的儲存格式,以及資料操作的入庫,和讀取操作(驗證如上),結論,是屬於key/value格式的儲存結構。