理解css中的position屬性
阿新 • • 發佈:2018-11-08
理解css中的position
兩種型別的定位
- static型別:只有一個值
position: static.position預設值 - relative型別:包括三個值,這三個值會相互影響,允許你以特定方式移動元素
position: relativeposition: absoluteposition: fixed
static型別定位
- 是每個元素預設的position,讓元素定位在正常的文件流中
relative型別定位
設定的relative、absolute、fixed值都叫做relative型別。設定這些定位值的元素可以相對與自身、父級元素或網頁可視視窗而被移動
- 所有的relative型別定位都可以進行以下事情:
- 通過設定移動屬性即:
top、right、bottom、left把自身移出正常文件流 - 建立一個relative型別的佈局,允許position為absolute的子元素相對於該元素被定位
- 通過設定移動屬性即:
relative定位
relative定位程式碼一般如下:
.ourBox {
position: relative;
}- 可以被移除正常文件流,同時在文件流所佔位置不變
- 使用移動屬性移動該元素是相對於自身來說的,如下例子:
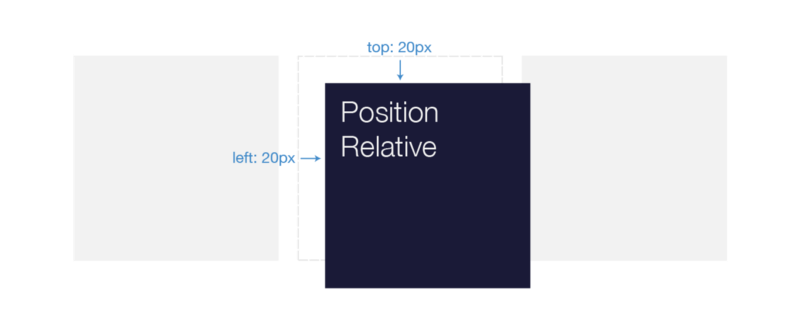
.ourBox { position: relative; top: 20px; left: 20px; }

可以看出該元素向下移動20px,向右移動20px,這是相對於它一開始在文件流中正常的位置移動的。注意:這時該元素在文件流所佔位置是不變的,也不會影響到它周圍的元素。
absolute定位
absolute定位和relative相比有兩個顯著區別:
- absolute定位的元素被移出正常文件流,且不會在文件流中佔據空間
- 該元素是相對於其最近父級元素定位的,且父級元素的定位是相對型別的
一個例子:
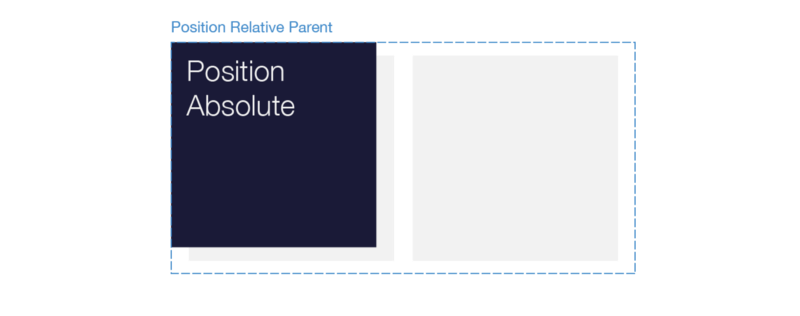
.ourBoxesParent { position: relative; } .ourBox { position: absolute; top: 0; left: 0; }

一開始三個色塊(盒子)並排顯示,當我們把深色盒子定位為absolute後,它被移出文件流,不佔位置,現在剩餘兩個盒子並排顯示了。
再次強調:
- absolute定位的元素被移出正常文件流,且不會在文件流中佔據空間
- 該元素是相對於其最近父級元素定位的,且父級元素的定位是相對型別的
fixed定位
fixed定位在absolute的基礎上又有一個不同點
- fixed定位的元素是相對於瀏覽器視窗定位的
例子:
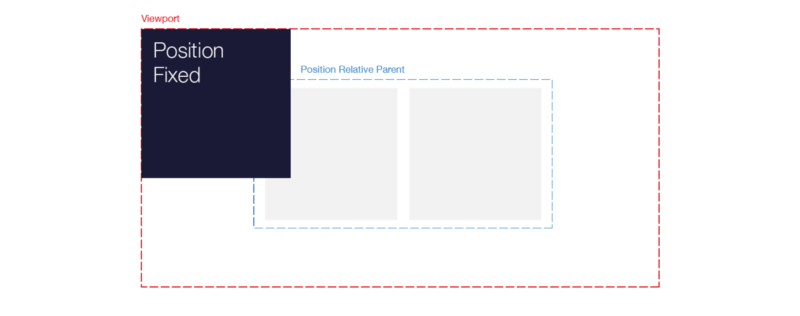
.ourBox {
position: fixed;
top: 0;
left: 0;
}
相對於瀏覽器視窗定位意味著即使滾動頁面,該元素仍然處於一開始的位置
原文連結:https://medium.com/@jacobgreenaway12/taming-the-css-beast-master-positioning-5882bad14458
PS: css新增的sticky定位暫屬實驗階段,本文不予討論
