SpringBoot入門3(SpringBoot 2.0)
參考:Spring Boot 2.0深度實踐-初遇Spring Boot
環境:
JDK8
Maven
IDEA
POSTMAN
1、Spring Boot 介紹
2、Spring Boot 2.0 新特性
3、Spring Web MVC 學習案例
4、Spring Web Flux學習案例
5、多模組化專案
6、各種Spring Boot構建方式
7、各種 Spring Boot 執行方式
SpringBoot的角色
SpringFramework-->SpringBoot-->SpringCloud
2.0新特性
程式語言:Java8,Kotlin
底層框架:Spring Framwork 5.0.x
全新特性:Web Flux
1、為什麼選擇Web Flux?
函式程式設計: Java8 Lambda
響應程式設計:Reactive Streams
非同步程式設計:Servlet 3.1或Asyc NIO
第一個SpringBoot專案
1、環境準備:JDK,MAVEN,IDEA
略。
IDEA 社群版(免費COMMUNITY):配置MAVEN、JAVA8 JDK
2、簡單應用:
編寫REST程式
執行SpringBoot應用
使用HTTP請求工具:PostMan
3、場景說明:
定義使用者模型:包括屬性:使用者ID和名稱
客戶端傳送POST請求:建立使用者(Web MVC)
客戶端傳送GET請求:獲取所有使用者(Web Flux)
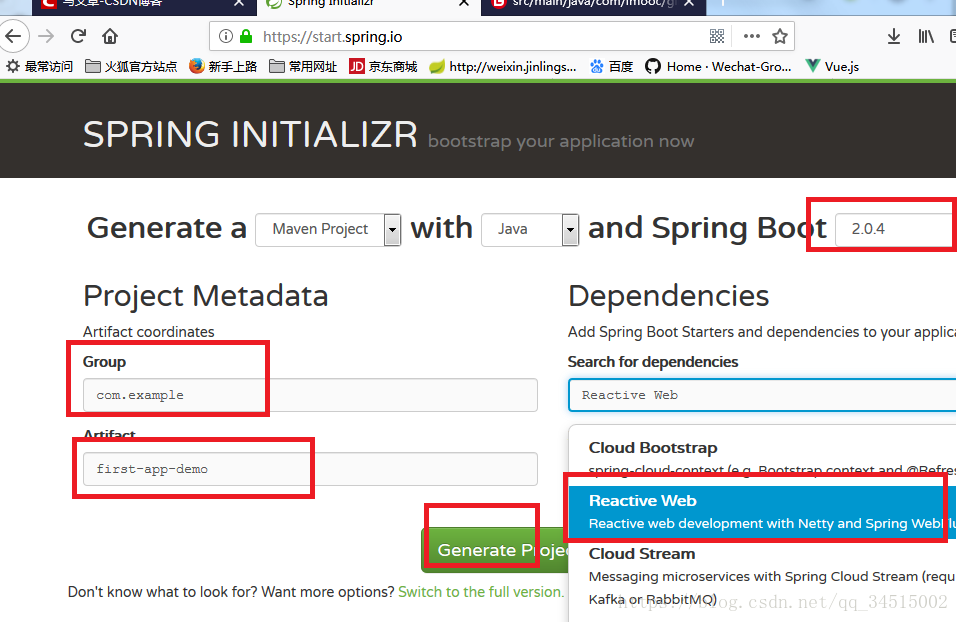
4、下載Spring Initializr
IDEA import這個下載的專案。
5、定義使用者模型:包括屬性:使用者ID和名稱
User.java
package com.imooc.firstappdemo.domain; /** * Created By Administrator * Date&Time: 2018/9/7 10:09 */ public class User{ private Integer id; private String name; public User() { } public Integer getId() { return id; } public void setId(Integer id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } @Override public String toString() { return "User{" + "id=" + id + ", name='" + name + '\'' + '}'; } }
6、客戶端傳送POST請求:建立使用者(Web MVC)
儲存資料到記憶體&&查詢資料
UserRepository.java
package com.imooc.firstappdemo.repository;
import com.imooc.firstappdemo.domain.User;
import org.springframework.stereotype.Repository;
import java.util.Collection;
import java.util.concurrent.ConcurrentHashMap;
import java.util.concurrent.atomic.AtomicInteger;
/**
* Created By Administrator
* Date&Time: 2018/9/7 11:13
*/
@Repository
public class UserRepository {
/* * 採用記憶體型的儲存方式 -> Map*/
private final ConcurrentHashMap<Integer,User> repository = new ConcurrentHashMap<>();
/*ID 自動生成器,自增*/
private final static AtomicInteger idGenerator = new AtomicInteger();
/**
* 儲存使用者物件
* @param user {@link User} 物件
* @return 如果儲存成功,返回<code>true</code>,否則返回<code>false</code>
*/
public boolean save(User user){
//ID從1開始
Integer id = idGenerator.incrementAndGet();
user.setId(id);
return repository.put(id,user)==null;
}
public Collection<User> findAll() {
return repository.values();
}
}
UserContoller,以POST的方式儲存資料。
package com.imooc.firstappdemo.controller;
import com.imooc.firstappdemo.domain.User;
import com.imooc.firstappdemo.repository.UserRepository;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
/**
* Created By Administrator
* Date&Time: 2018/9/7 11:42
*/
@RestController
public class UserController {
private final Logger logger = LoggerFactory.getLogger(UserController.class
);
private final UserRepository userRepository;
@Autowired
public UserController(UserRepository userRepository) {
this.userRepository = userRepository;
}
@PostMapping("/person/save")
public User save(@RequestParam String name){
User user = new User();
user.setName(name);
Boolean save = userRepository.save(user);
if(save){
this.logger.info("使用者物件:{}儲存成功!",user);
}
return user;
}
}
7、客戶端傳送GET請求:獲取所有使用者(Web Flux)
package com.imooc.firstappdemo.config;
import com.imooc.firstappdemo.domain.User;
import com.imooc.firstappdemo.repository.UserRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.reactive.function.server.RequestPredicates;
import org.springframework.web.reactive.function.server.RouterFunction;
import org.springframework.web.reactive.function.server.RouterFunctions;
import org.springframework.web.reactive.function.server.ServerResponse;
import reactor.core.publisher.Flux;
import java.util.Collection;
/**
* Created By Administrator
* Date&Time: 2018/9/7 14:05
* 路由器函式 配置
*/
@Configuration
public class RouterFunctionConfiguration {
/**
* Servlet
* 請求介面:ServletRequest 或者 HttpServletRequest
* 響應介面:ServletResponse 或者 HttpServletResponse
* Spring 5.0重新定義了服務請求和響應介面:
* 請求介面:ServerRequest
* 響應介面:ServerResponse
* 即可支援Servlet規範,也可以支援自定義,比如Netty(Web Server)
*
* 以本例:
* 定義GET請求,並且返回所有的使用者物件URI:/person/find/all
* Flux是0-N個物件集合
* Mono是0-1個物件集合
* Reactive中的Flux或者Mono它是非同步處理(非阻塞)
* 集合物件基本上是同步處理(阻塞)
*
* Flux或者Mono都是Publisher
*/
@Bean
@Autowired
public RouterFunction<ServerResponse> personFindAll(UserRepository userRepository){
return RouterFunctions.route(RequestPredicates.GET("/person/find/all"),
request-> {
/*返回所有的使用者物件*/
Collection<User> users = userRepository.findAll();
Flux<User> userFlux = Flux.fromIterable(users);
return ServerResponse.ok().body(userFlux,User.class);
});
}
}
構建方式、多模組、執行方式
1、構建專案
圖形化方式(http://start.spring.io/)
命令列方式(Maven)
單模組改變為多模組
專案打包
mvn -Dmaven.test.skip -u clean package