JS之客戶端檢測
我之前本打算最後再總結這一節,但在學習了一部分DOM操作後,才發現客戶端檢測這一技術用途也挺多,所以還是決定回過頭來先把這部分學透徹。
JS作為一種客戶端指令碼語言,是靠瀏覽器執行的,雖然JS的語法規則、DOM等模型框架已經形成了標準,但是在現實當中,各家瀏覽器由於歷史原因(爭奪市場、各自研發各自的)遺留下來許多“怪癖”,形成了很大的差異,同一個功能,在不同瀏覽器上也可能會不同的實現方式,所以,客戶端檢測時非常具有現實意義的。
不過要記得一點,不到萬不得已,就不要使用客戶端檢測。這會大大增加開發和維護成本。所以我們首先應該尋找通用方案,然後再使用特定方案。
一、能力檢測
能力檢測又稱特性檢測,主要目的識別瀏覽器的能力,這很容易實現,只要把某個方法打包在一個if語句裡,就可以根據這條if語句的條件表示式的求值結果是true還是false來決定採取怎樣的行動。能力檢測的基本模式如下:
if(method){ statements }
需要注意的是,在檢測方法時,要把方法名後面的圓括號,如果不刪掉,測試的將是方法的結果。
如果只對檢測結果為true的情況進行更多的操作,那麼可以像下面這樣:
if(!method){return false;} statements
這種方式可以讓程式碼的可讀性提高。
二、使用者代理檢測
使用者代理檢測,顧名思義,是對客戶端使用哪種瀏覽器進行檢測,檢測方法就是對HTTP請求頭中的User-Agent鍵進行識別,這個鍵儲存了一個使用者代理字串,記錄了客戶端瀏覽器版本、作業系統、呈現引擎等等資訊,但是因為這個字串是由客戶端傳送的,所以客戶端完全有能力偽裝自己,所以這種檢測方法是萬不得已才會使用。不過作為學習,我們還是需要了解一下。
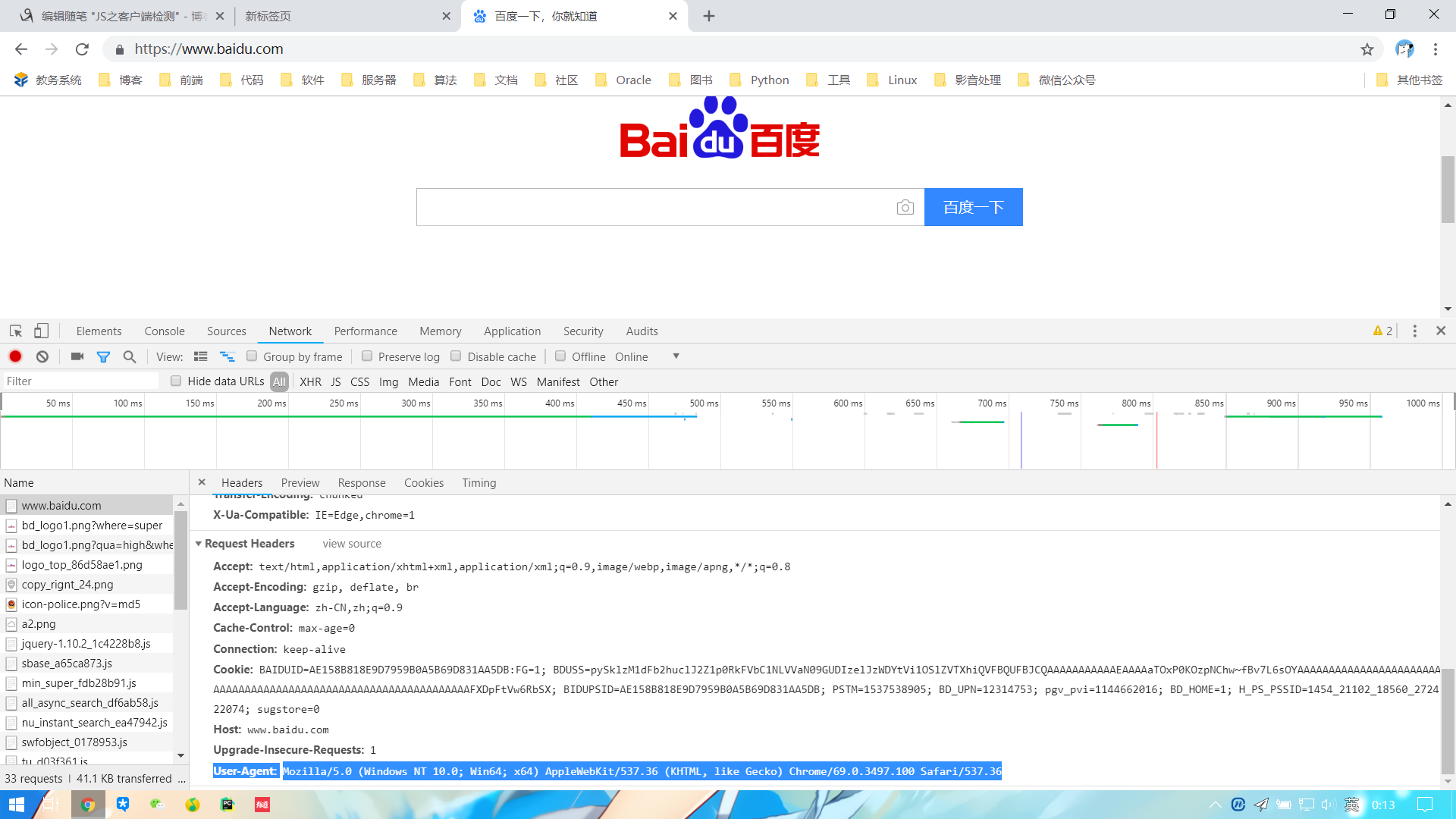
一個典型的使用者代理字串是什麼樣的呢?如果你現在操作著電腦,可以開啟瀏覽器,訪問一個網頁,右擊頁面然後選擇檢查,接著選中Network,找到第一個請求,拉到最下面,就會看見User-Agent,像下面這樣:

User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36 // Mozilla/5.0 (平臺;加密型別;作業系統或CPU;語言)AppleWebKit/AppleWebKit版本號(KHTML, like Gecko) Safari/Safari 版本號
這是此時我電腦上的谷歌瀏覽器使用的使用者代理字串,其中每個部分的含義是:
Mozilla/5.0: 網景公司瀏覽器的標識,由於網際網路初期瀏覽器市場主要被網景公司佔領,很多伺服器被設定成僅響應含有標誌為Mozilla的瀏覽器的請求,因此,新款的瀏覽器為了打入市場,不得不加上這個欄位。
Windows NT 6.3 : Windows 8.1的識別符號。
WOW64: 32位的Windows系統執行在64位的處理器上。
AppleWebKit/537.36:蘋果公司開發的呈現引擎。
KHTML:是Linux平臺中Konqueror瀏覽器的呈現引擎KHTML。
Geckeo:呈現引擎。
like Gecko:表示其行為與Gecko瀏覽器引擎類似。
Chrome/ Chrome 版本號。
Safari/Safari 版本號:因為AppleWebKit渲染引擎是蘋果公司開發的,而Google公司要採用它,以獲得伺服器端的正確響應。
當然,這只是谷歌的格式,其他廠家的瀏覽器肯定會有所差別。那到了這,有人可能會有一個疑問:難道我要對每種瀏覽器都要編寫一段程式碼?
答案是看需求,各廠商雖然格式不同,但內容差別不大,我們可以根據需要從字串中提取有用資訊,依次檢測呈現引擎,瀏覽器版本,平臺,作業系統,裝置,針對具體功能分類開發。
即使如此,任務量依舊很重,所以開頭講到使用者代理檢測應該是最後一種方案。
