QML之Menu的動態新增MenuItem
阿新 • • 發佈:2018-11-08
選單是很常用的一個控制元件。可以利用ListView自定義實現,也可以利用Menu直接實現。
本文利用的是QtQuick.Controls 2.3(Qt版本是在Qt5.7之後引入)下面的Menu。
本文利用的是QtQuick.Controls 2.3(Qt版本是在Qt5.7之後引入)下面的Menu。
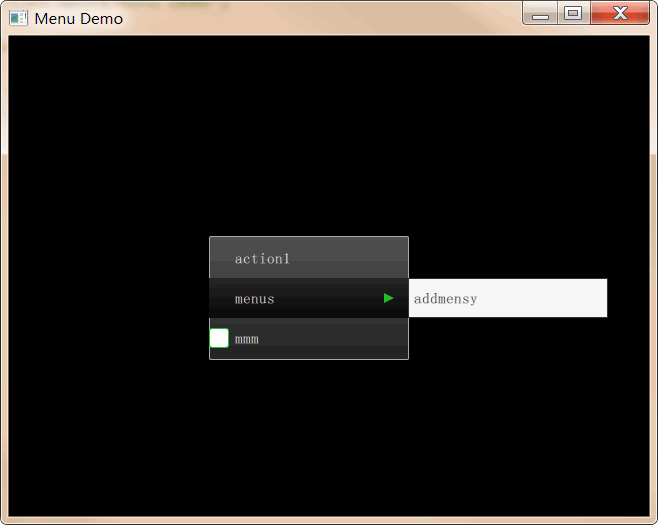
效果如下:
程式碼如下:
import QtQuick 2.9 import QtQuick.Controls 2.3 ApplicationWindow { visible: true width: 640 height: 480 title: qsTr("Menu Demo") color: "black" Menu{ id : testmenu visible: true x : 200; y : 200; property var lablecolor: "white"; Action{ text: "action1"} Menu{ title: "menus" Action{ text: "addmensy" } } topPadding: 2 bottomPadding: 2 //自定義樣式,參照Qt幫助文件 delegate: MenuItem { id: menuItem implicitWidth: 500 implicitHeight: 40 arrow: Canvas { x: parent.width - width implicitWidth: 40 implicitHeight: 40 visible: menuItem.subMenu onPaint: { var ctx = getContext("2d") ctx.fillStyle = menuItem.highlighted ? "#ffffff" : "#21be2b" ctx.moveTo(15, 15) ctx.lineTo(width - 15, height / 2) ctx.lineTo(15, height - 15) ctx.closePath() ctx.fill() } } indicator: Item { anchors.verticalCenter: parent.verticalCenter implicitWidth: 20 implicitHeight: 20 Rectangle { width: 20 height: 20 anchors.centerIn: parent visible: menuItem.checkable border.color: "#21be2b" radius: 3 Rectangle { width: 14 height: 14 anchors.centerIn: parent visible: menuItem.checked color: "#21be2b" radius: 2 } } } contentItem: Text { leftPadding: menuItem.indicator.width rightPadding: menuItem.arrow.width text: menuItem.text font: menuItem.font opacity: enabled ? 1.0 : 0.3 color: menuItem.highlighted ? "#ffffff" : lablecolor horizontalAlignment: Text.AlignLeft verticalAlignment: Text.AlignVCenter elide: Text.ElideRight } background: Rectangle { implicitWidth: 200 implicitHeight: 40 opacity: enabled ? 1 : 0.3 color: menuItem.highlighted ? "#000000" : "transparent" gradient: Gradient { GradientStop { position: 0 ; color: menuItem.highlighted ? "#272424" : "#525252" } GradientStop { position: 1 ; color: menuItem.highlighted ? "#080808" : "#232323" } } } } background: Rectangle { implicitWidth: 200 implicitHeight: 40 color: "#000000" border.color: "darkgray" radius: 2 gradient: Gradient { GradientStop { position: 0 ; color: "#525252" } GradientStop { position: 1 ; color: "#232323" } } } } //動態新增Item Component.onCompleted: { var component = Qt.createComponent("qrc:/ActionTest.qml"); if (component.status == Component.Ready) { var obje = component.createObject(testmenu, {"text":"mmm"}); obje.send.connect(test); //訊號實現 testmenu.addAction(obje) } } function test(str) { console.log(str) } }
ActionTest.qml檔案
import QtQuick 2.9
import QtQuick.Controls 2.3
Action{
text: "addome"
signal send(string title);
checkable: true
onTriggered: {
send(source.text)
}
}