網站效能優化之雪碧圖製作
阿新 • • 發佈:2018-11-08
雪碧圖製作及使用
製作目的:由於網站上有需要小的icon且每次載入的時候都會有許多類似的請求,影響了網站的效能。所以將小圖示合併成一張雪碧圖,從而減少圖片的請求數,優化網站效能。
製作方法:
1、刀耕火種法
利用photoshop把一張張小圖合成一張雪碧圖(工作效率太低不建議使用);
2、機械生產法:
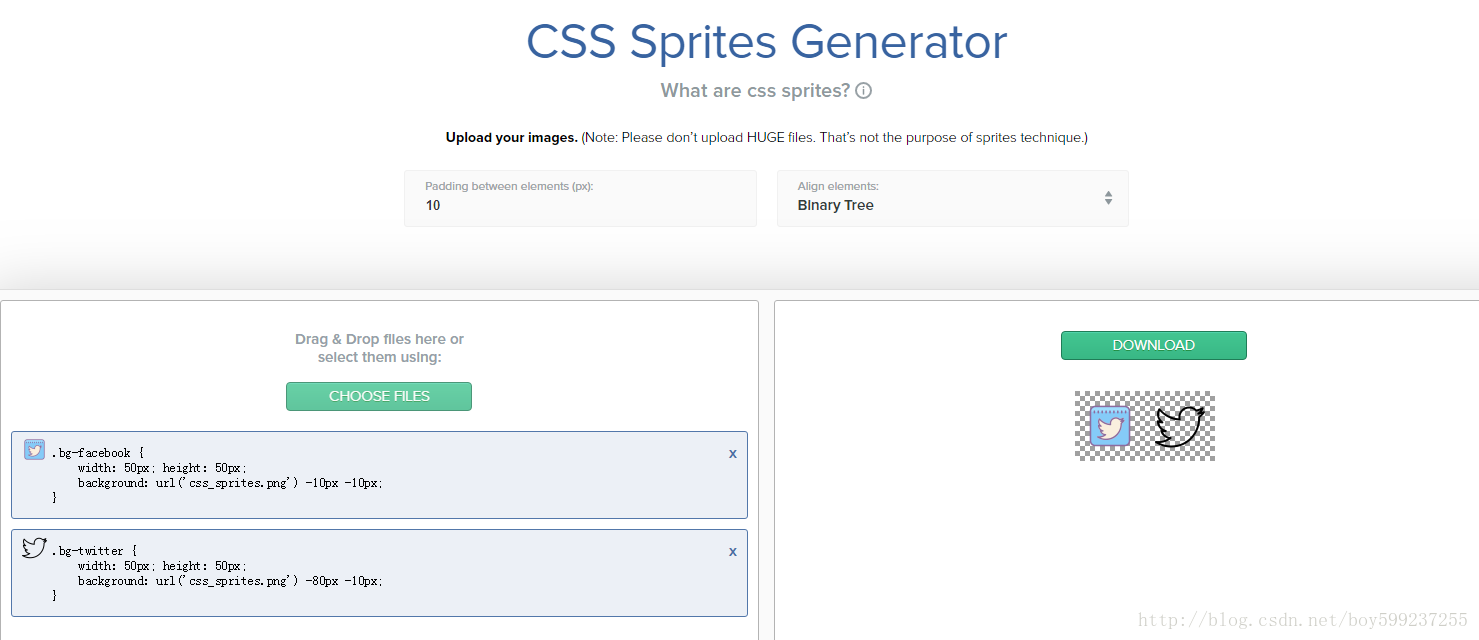
利用線上生成工具生成雪碧圖:
工具地址:http://csssprites.com/;http://alloyteam.github.io/gopng/;

將要合成的圖片新增到工具裡已經合成,然後下載css和png圖片
3、自動合成法:gulp、fis3、webpack打包合成
webpack打包合成:安裝webpack-spritesmith外掛對檔案進行打包即可生產css檔案和png圖片
安裝webpack-spritesmith
npm i webpack-spritesmith –save-dev在webpack.config.js中配置plugins
//宣告外掛
const SpritesmithPlugin = require('webpack-spritesmith');
//配置外掛
plugins:[
new SpritesmithPlugin({
src: {
cwd: path.resolve(__dirname,'src/ico'),
glob: '*.png'
},
target: {
image: path.resolve(__dirname,'src/assets/sprites.png' - webpack執行打包生成檔案路徑‘src/assets’下有兩個檔案sprites.png、_sprites.css即為所得
