【譯】怎樣編寫移動優先的CSS (實用、贊)
原文出處:https://www.cnblogs.com/huansky/p/6095854.html
原文:How To Write Mobile-first CSS
作者:
譯者:huansky
構建響應式網站是今天前端開發人員必備的技能。 當我們談論響應式網站時,移動優先這個詞立刻就會浮現。
我們知道從移動優先的角度設計的重要性。 不幸的是,關於移動優先的配置方法很少提及。
今天,我想和大家分享一下移動優先的樣式方法,為什麼它會更好,以及如何運用它的魔力。
注意:如果您正在學習使用Susy構建響應式佈局,本文將非常有用。
什麼是移動優先和桌面優先方法?
讓我們瞭解移動優先和桌面優先之間的差異,然後再深入探討為什麼移動優先方法更好。
移動優先的樣式方法意味著樣式首先應用於移動裝置。 高階樣式和其他覆蓋更大的螢幕然後通過媒體查詢新增到樣式表。
這種方法使用 min-width 媒體查詢。
這裡有一個簡單的例子:
// This applies from 0px to 600px
body {
background: red;
}
// This applies from 600px onwards
@media (min-width: 600px) {
body {
background: green;
}
}
在上面的例子中, <body> 在 600px 以下是紅色背景。 在 600px 及以上它的背景就會變成綠色。
另一方面,桌面首先的樣式方法意味著樣式首先應用於桌面裝置。 然後通過媒體查詢將較小螢幕的高階樣式和覆蓋新增到樣式表中。
這種方法使用 max-width 媒體查詢。
這裡有一個簡單的例子:
// This applies from 600px onwards
body {
background: green;
}
// This applies from 0px to 600px
@media (max-width: 600px) {
body {
background: red;
}
}
<body> 是綠色背景顏色。 如果螢幕低於600畫素,背景顏色將變為紅色。
為什麼程式碼移動優先?
較大螢幕的程式碼通常比較小螢幕的程式碼更復雜。 這就是為什麼編寫移動優先有助於簡化您的程式碼。
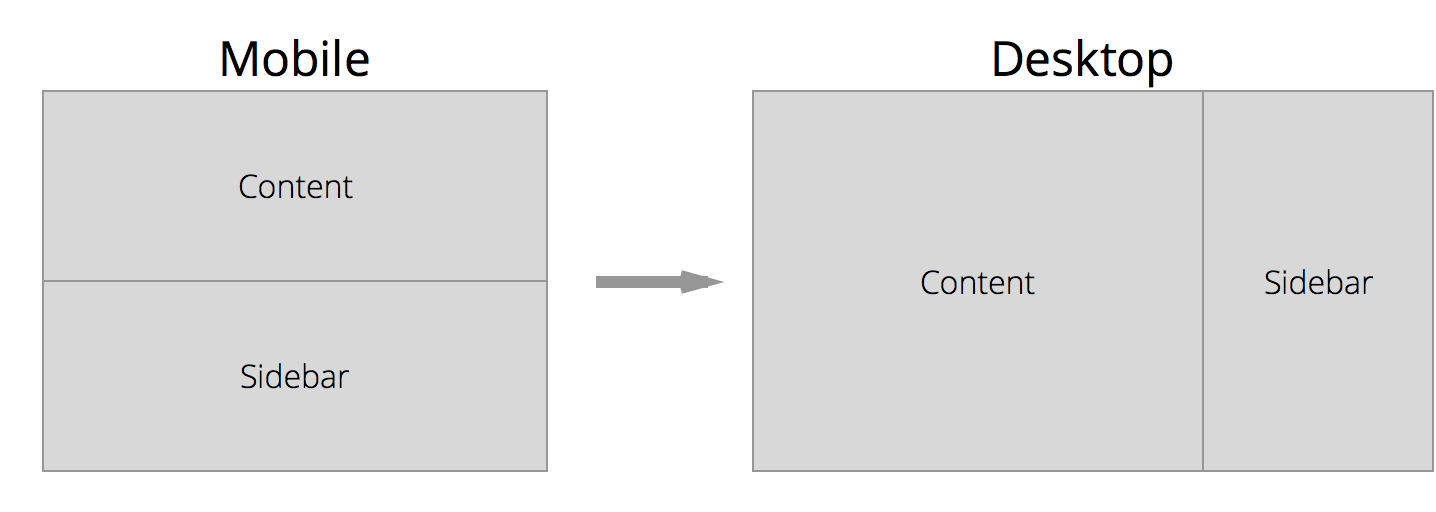
考慮一種情況,你有一個網站的內容側欄佈局。 .content 佔據了100%的寬度在移動端,桌面上佔 66%。

大多數時候,我們可以依靠預設屬性來為較小螢幕設定內容樣式。 在這種情況下,一個 <div> 預設情況下具有100%的寬度。
如果我們使用移動優先方法,Sass 程式碼將是:
.content {
// Properties for smaller screens.
// Nothing is required here because we can use the default styles
// Properties for larger screens
@media (min-width: 800px) {
float: left;
width: 60%;
}
}
如果我們改用桌面優先,大多數時間,我們將不得不修復較小視口的預設屬性。 Sass程式碼的相同結果是:
.content {
// Properties for larger screens.
float: left;
width: 60%;
// Properties for smaller screens.
// Note that we have to write two default properties to make the layout work
@media (max-width: 800px) {
float: none;
width: 100%;
}
}
通過這個例子,我們節省了兩行程式碼和幾秒鐘來思考令人費解的CSS。 想象一下,如果你在一個更大的網站上工作,這將節省你多少時間和精力。
大多數時候的 min-width 的查詢就足以幫助你編寫一個網站。 然而也存在這樣的例項,組合使用 min-width 和 max-width 查詢有助於減少複雜度,而這通過單一的 min-width 查詢是不可能達到的。
讓我們來探討一些這樣例項。
在移動優先方法使用 max-width 查詢
Max-width 查詢開始發揮作用,當你想要樣式在一定的視區大小以下受到限制。 min-width 和 max-width 兩者的結合 ,將有助於約束兩個不同的視口尺寸之間的樣式。
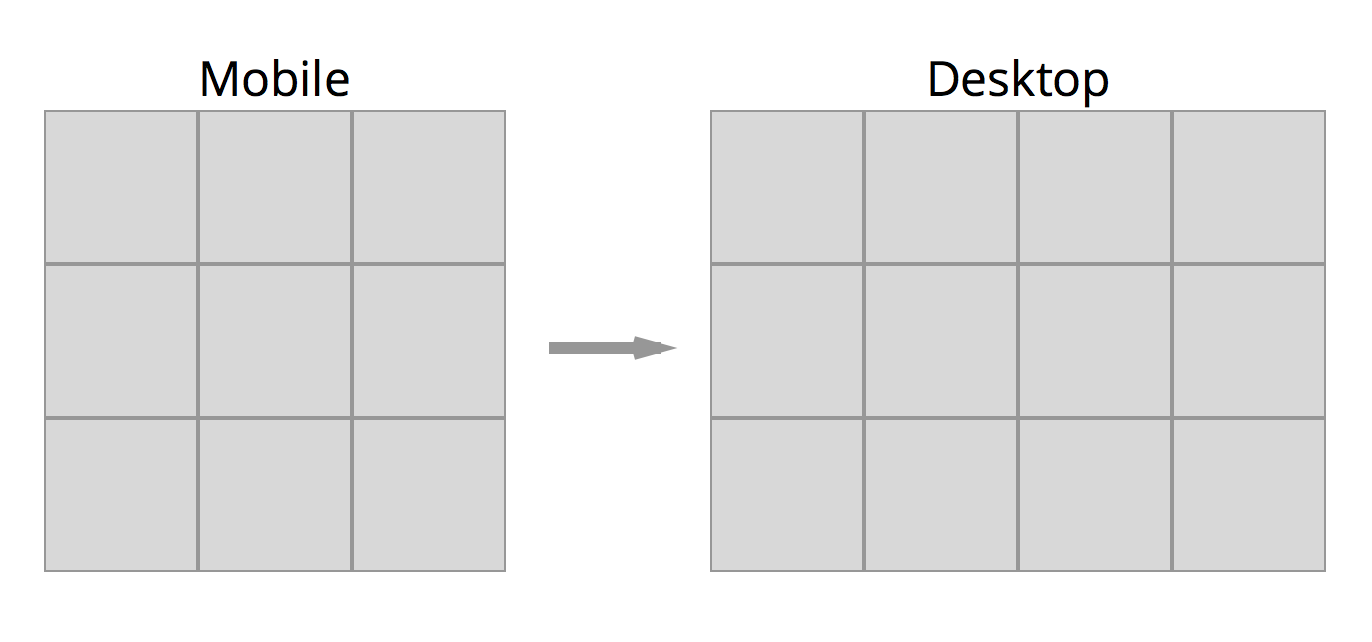
考慮一個相簿縮圖的情況。 此相簿在較小視口上連續顯示3個縮圖,在較大視口上連續顯示4個專案。

因為每個專案之間沒有空格,所以它很簡單:
.gallery__item {
float: left;
width: 33.33%;
@media (min-width: 800px) {
width: 25%;
}
}
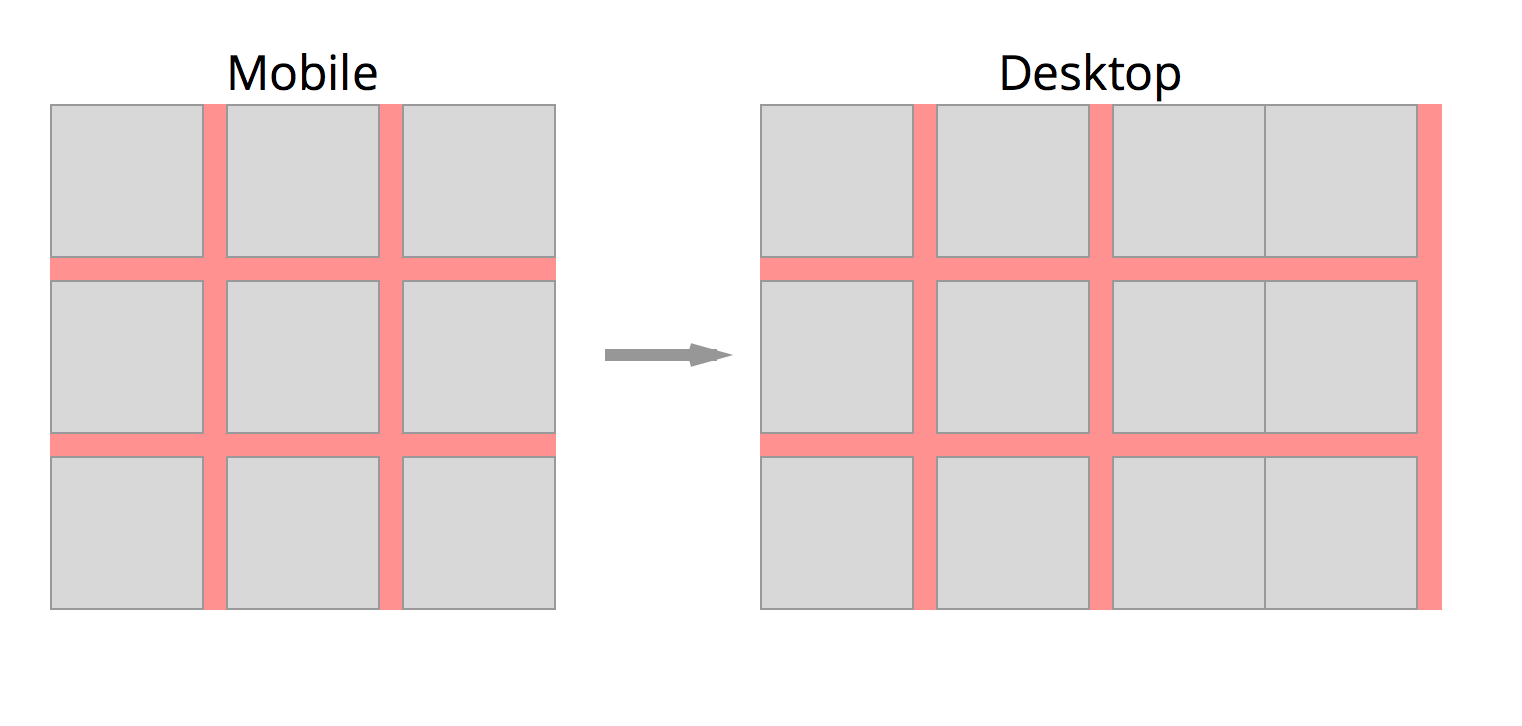
如果每個專案中有空格,它就會變得很複雜。

假設這些空格佔據了寬度的5%:
.gallery__item {
float: left;
width: 30%;
margin-right 5%;
margin-bottom: 5%;
}
我們也將不得不設計最後的(第3項)的 margin-right 為0,以確保它不會被推下到下一列。
.gallery__item {
float: left;
width: 30%;
margin-right 5%;
margin-bottom: 5%;
&:nth-child(3n) {
margin-right: 0;
}
}
此程式碼還必須適用於行中有四個專案的情況。 如果我們根據最小寬度查詢我們上面...
.gallery__item {
float: left;
width: 30%;
margin-right 5%;
margin-bottom: 5%;
&:nth-child(3n) {
margin-right: 0;
}
@media (min-width: 800px) {
width: 21.25%; // (100% - 15%) / 4
&:nth-child (4n) {
margin-right: 0;
}
}
}

不能正常工作的原因是因為我們指定了每個第3項的 margin-right 為 0。 此屬性將級聯到更大的視口,並打破我們想要的模式。
我們可以修復每個3的倍數的專案的 margin-right 屬性為 5%:
.gallery__item {
// ...
@media (min-width: 800px) {
// ...
&:nth-child (3n) {
margin-right: 5%;
}
&:nth-child(4n) {
margin-right: 0%;
}
}
}
這並不是一個非常好的辦法,因為我們要重複使用 margin-right:5% ,如果我們使用更大的顯示螢幕就不得不做改變。
我們應該保持程式碼儘可能DRY(不知道怎麼翻譯)。
更好的方法來約束 nth-child(3n) 是在應有的視口中使用 max-width 查詢。
.gallery__item {
float: left;
margin-right: 5%;
margin-bottom: 5%;
@media (max-width: 800px) {
width: 30%;
&:nth-child(3n) {
margin-right: 0;
}
}
@media (min-width: 800px) {
width: 21.25%; // (100% - 15%) / 4
&:nth-child (4n) {
margin-right: 0;
}
}
}

這是可行的,因為 max-width 將其限制在800畫素內,這樣其他飾釦下就不會受影響。
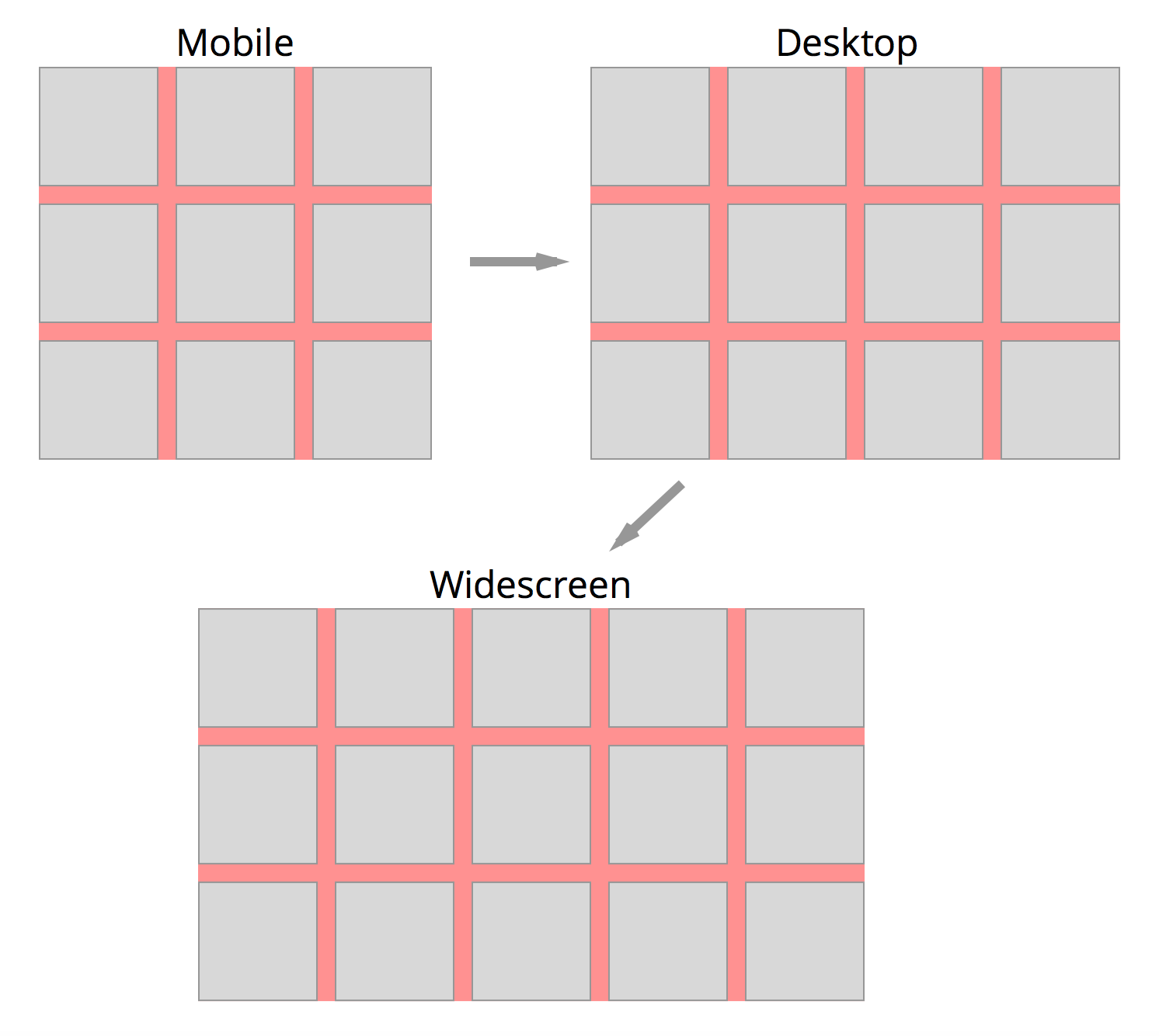
現在想象一下,如果你有一個更大的視口,你想在畫廊中每行顯示5項。 這時可以同時使用 min 和 max-width 。
.gallery__item {
float: left;
margin-right: 5%;
margin-bottom: 5%;
@media (max-width: 800px) {
width: 30%;
&:nth-child(3n) {
margin-right: 0;
}
}
// combining both min-width and max-width queries
@media (min-width: 800px) and (max-width: 1200px) {
width: 21.25%; // (100% - 15%) / 4
&:nth-child (4n) {
margin-right: 0;
}
}
@media (min-width: 1200px){
width: 16%; // (100% - 20%) / 5
&:nth-child (5n) {
margin-right: 0;
}
}
}

一段錄影!
那些在 Webucator 的傢伙都非常善良,自願搞一個視訊來總結這個部落格帖子。 所以如果視訊是你的事,請檢查這一點(這裡原文不知道如何翻譯)。
總結
Min-width 媒體查詢是非常有用的,當涉及到設計響應式網站的時候,因為它降低了程式碼的複雜性。通過上面的例子,你可以看到 Min-width 查詢不可能解決每一個問題。 有時新增 max-width 查詢到您的樣式表來會使事情變得更加方便。
樹林美麗、幽暗而深邃,但我有諾言尚待實現,還要奔行百里方可沉睡。 -- 羅伯特·弗羅斯特

