初識.NetCore-web mvc程式初始檔案解析
之前一直做netframework相關的開發,最近公司的專案想向微服務靠近,在經過各個技術選型之後,決定使用netcore。
但是理想很豐滿,現實很骨感。在使用netcore進行微服務相關開發之前,先需要把netcore學會。自己工作也有個五六年了,從來沒有做過一次正式的總結歸納,對使用到的技術也沒有一個深入的理解,所以向借這次學習netcore機會,將自己的理解記錄下來,如果有什麼不對的,也歡迎廣大同胞批評指正。
netcore的安裝過程就不多說了,可以在安裝VS時勾選net core安裝項或直接從官方網站下載,本篇文章主要會描述一下netcore的web專案結構。
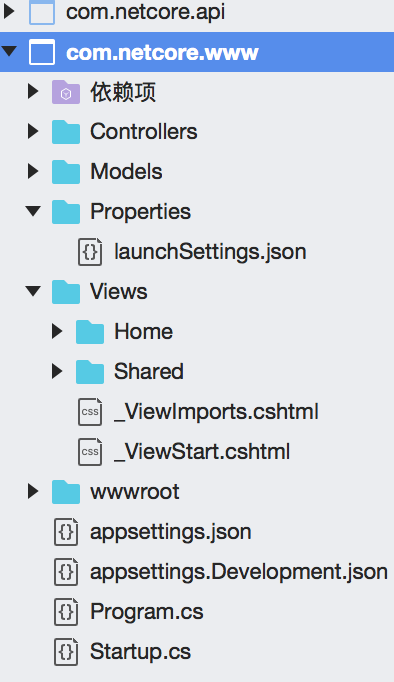
建立一個netcore web專案,建立完成後初始的結構如下圖所示:

建立完之後肯定一臉懵逼,跟使用framework建立網站的專案還是有一定差別的,我們先看看幾個不認識的檔案:
launchSettings.json
程式的啟用配置檔案,用於程式的啟用準備工作,我們可以在此檔案中配置環境變數、啟動埠等。
{ "iisSettings": { //當選擇以IIS啟動時 "windowsAuthentication": false, //是否開啟windows身份驗證 "anonymousAuthentication": true, //是否開啟匿名身份驗證 "iisExpress": { "applicationUrl": "http://localhost:11974/", //啟動時的地址和埠號(埠隨機的) "sslPort": 0 //SSL埠 } }, "profiles": { "IIS Express": { "commandName": "IISExpress", "launchBrowser": true, "launchUrl": "api/values", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" //標誌環境,有三個值:1.Development 開發環境 2.Staging 預釋出環境 3.Production 生產環境 } }, "ExampleTest": { //選擇以本地控制檯方式啟動時 刪了這個節點 則不可使用控制檯方式啟動 "commandName": "Project", "launchBrowser": true, "launchUrl": "http://localhost:5000/", //啟動時的埠 "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } } } }
_ViewImports.cshtml
用來統一指定View中需要飲用到的名稱空間。在之前framework的Razor模式,每個View頁面都需要分別新增using xxx之類的引用程式碼,而現在只需要在_ViewImports檔案中新增一次,全部View都可使用。
@using com.netcore.www //
@using com.netcore.www.Models
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers //釋義:https://www.cnblogs.com/dotNETCoreSG/p/aspnetcore-4_3_6_1-introduction-to-tag-helpers.html
_ViewStart.cshtml
指定模版頁。
@{ Layout = "_Layout"; }
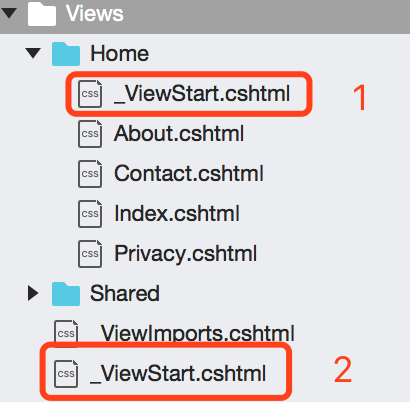
_ViewStart.cshtml檔案一般情況下存在於Views資料夾下,但是Views下的資料夾中也可以以新增此檔案。

如上圖所示,Views檔案與Home檔案下各有一個_ViewStart.cshtml檔案,執行順序為:
2 > 1
需要注意的是:Home資料夾的檢視使用的模版頁由1指定。
appsettings.json
NetCore中不再支援原來的web.config配置檔案,取而代之的是json或XML配置檔案。
官方推薦的專案配置方式是使用appsettings.json 配置檔案
其實將web.config 改為app.config 引入專案根目錄,一樣可以通過ConfigurationManager讀取app.config內容
但是需要去除config檔案中與需要的配置無關的內容,主要是<system.web>,<system.webServer>和<system.codedom>等典型asp.net標籤
Programs.cs
netcore程式其實是使用一個控制檯來啟動web程式,而Programs.cs檔案就是控制檯的啟動項
StartUp.cs
通過ConfigureServices和Configure方法,來完成依賴注入和中介軟體管道的搭建,個人認為是netcore最複雜也最重要的部分。
public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } /// <summary> /// 註冊程式所需的service /// </summary> /// <param name="services">Services.</param> public void ConfigureServices(IServiceCollection services) { services.Configure<CookiePolicyOptions>(options => { // This lambda determines whether user consent for non-essential cookies is needed for a given request. options.CheckConsentNeeded = context => true; options.MinimumSameSitePolicy = SameSiteMode.None; }); //註冊MVC服務 services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1); } /// <summary> /// 註冊程式使用的中介軟體 指定程式如何響應每一個HTTP請求 /// </summary> /// <param name="app">App.必須有此引數</param> /// <param name="env">Env.程式環境 非必填</param> public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseCookiePolicy(); app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); }); } }
Configure引數:
-
- IApplicationBuilder 引數為必須的
- IApplicationEnvironment: 提供訪問應用程式屬性。類似於ApplicationName、ApplicationVersion以及ApplicationBasePath,可在Startup的建構函式和Configure方法中使用
- IHostingEnvironment: 提供了當前的EnvironmentName、WebRootPath以及Web根檔案提供者。可以在Startup的建構函式和Configure方法中使用
- ILoggerFactory: 提供了建立日誌的機制。可以在Startup的建構函式或Configure方法在紅使用
- IServiceCollection : 當前容器中各服務的配置集合。只能在ConfigureService方法中使用,只有在ConfigureService方法中配置後,此服務在應用程式中才變得可用
