秒懂ASP NET中的內建物件
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
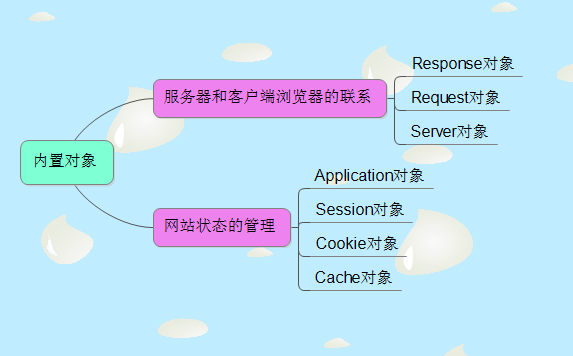
上篇部落格,小編主要簡單的介紹了一下ASP.NET中的控制元件,這篇部落格,小編主要簡單總結一下ASP.NET中的內建物件,七個內建物件分別是:Request、Response、Application、Cookies、Session、Server、Trace。這些物件使得使用者更容易收集通過瀏覽器請求傳送的資訊、相應瀏覽器以及儲存使用者資訊,以實現其他特定的狀態管理和頁面資訊的傳遞,首先,我們來看下面一張圖:
接下來,小編主要從概述,基本語法,常用屬性和方法以及一些小例子入手,詳細介紹七個內建物件。
Response物件:
概述:繼承於 System.Web.HttpRespone類,用來發送資訊到客戶端,並對傳送 過程進行控制。例如,在瀏覽器中動態建立 Web 頁面顯示內容,改變 HTTP標題頭,重新將客戶端定向到指定頁面中,設定緩衝資訊等。
基本語法:Response [.屬性|方法][變數];屬性和方法這兩個引數只能選擇一個。變數是一些字串變數,用來作為方法的引數。
常用屬性和方法:
例如:跳轉至新介面:(1),Response.Redirect("http://www.baidu.com");
(2),Response.Redirect("Default1.aspx");
在頁面輸出指定的字串:Response.write("Write方法的使用!")。
PS:在這裡,小編補充一個小的知識點,Response和Request區別,詳情請點選。
Request物件:
概述:Request 物件是 System.Web.HttpRequest類的一個例項,用來獲取從客戶端提交和上 傳的資訊。使用該物件可以訪問任何用 HTTP 請求傳遞的資訊,包括使用者在 Web 表單中提交 的資訊、URL中引數資訊、客戶端資訊(如客戶端 IP 地址、客戶端瀏覽器版本資訊、客戶端機器的 DNS 名稱等),還包括髮送給伺服器的二進位制資料。
基本語法:
Rquest[.collect|屬性|方法][變數];其中集合、屬性、方法 3 個引數只能選擇一個,也可以 3 個都不要。變數為字串型別, 指定要檢索的專案,或作為方法的引數,例如:
a、Request.QuerySring[“id”] 表示獲取 URL 後面的 id引數值;135
b、Request[“id”]也表示獲取 id 引數值,但 ASP.NET 會遍歷 QuerySring、Form、 Cookie等資料集合檢索此引數,建議指定資料集合的名稱,提供效率;
c、Request.totalBytes 表示從客戶段接收的資料大小,單位為位元組
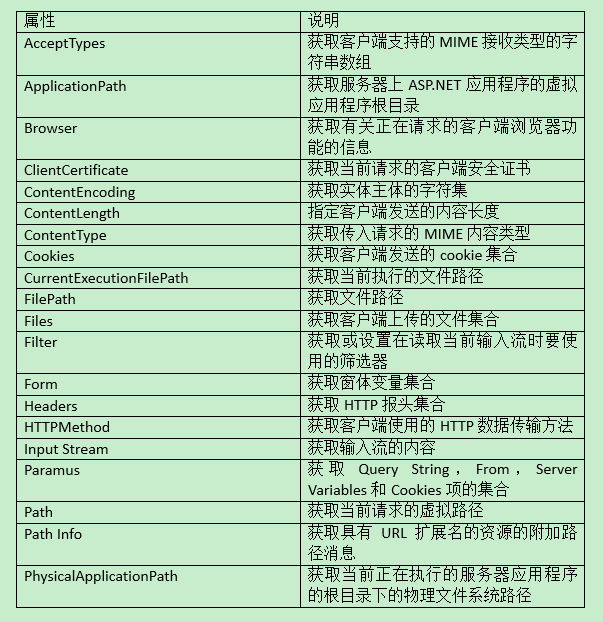
常用屬性和方法:
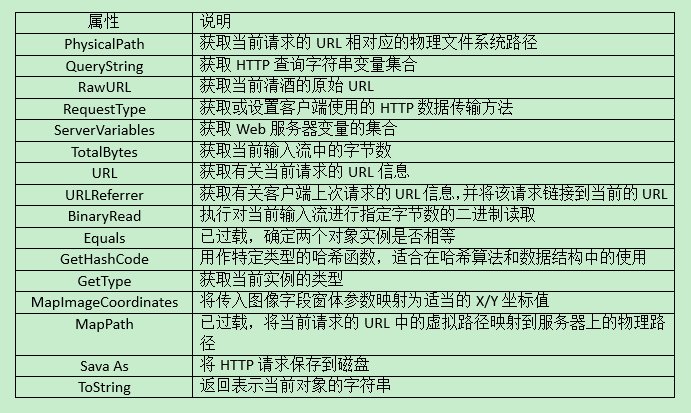
續表:
例如:
a、獲取傳遞的資訊:Response.Redirect("Default2.aspx?userName="+TextBox1.Text.Trim());//傳遞使用者名稱資訊
String str=Request.QueryString["userName"].ToString();//獲取使用者名稱資訊
b、獲取瀏覽器的資訊:Reponse.Write("瀏覽器是:"+Requst.Browser.Type"+"<br/>");
Reponse.Write("瀏覽器的名稱是:" +Requset.Browser.Browser+"<br/>");
PS:當向伺服器提交資料時,分為兩種方式
Get提交:
<span style="font-size:18px;"><span style="font-size:18px;">//get string userName = Request.QueryString["txtUserName"].ToString(); string userPwd = Request.QueryString["txtUserPwd"].ToString(); Response.Write("登入的使用者名稱為" + "userName "); </span></span>Post提交:
<span style="font-size:18px;"><span style="font-size:18px;">//post string userName = Request["txtUserName"].ToString(); string userPwd = Request["txtUserPwd"].ToString(); string userName = Request.Form.Get("txtUserName").ToString(); string userPwd = Request.Form.Get("txtUserPwd").ToString(); </span></span> a、Get將表單中資料的按照variable=value的形式,新增到action所指向的URL後面,並且兩者使用“?”連線,而各個變數之間使用“&”連線;Post是將表單中的資料放在form的資料體中,按照變數和值相對應的方式,傳遞到action所指向URL。 比如你有一個頁面index.html,這個頁面有一個文字域,名稱是:a,值是123,你用get提交後,你的url會變成:index.html?a=123,在獲取的時候,就是從瀏覽器中回去引數了,而不是表單!
b、Get是不安全的,因為在傳輸過程,資料被放在請求的URL中,而如今現有的很多伺服器、代理伺服器或者使用者代理都會將請求URL記錄到日誌檔案中,然後放在某個地方,這樣就可能會有一些隱私的資訊被第三方看到。另外,使用者也可以在瀏覽器上直接看到提交的資料,一些系統內部訊息將會一同顯示在使用者面前。Post的所有操作對使用者來說都是不可見的。
c、Get傳輸的資料量小,這主要是因為受URL長度限制;而Post可以傳輸大量的資料,所以在上傳檔案只能使用Post。
d、Get是Form的預設方法。更多詳情請點選。
Server物件:
概述:Server 物件繼承於System.Web.HttpServerUtility 類, 用來配置伺服器環境、 建立 COM 物件和 Scripting元件、提供訪問伺服器的介面,同事它還可以轉換資料格式、管理站點頁 面的執行等功能。 通俗說 Server 物件是 ASP.NET 伺服器的底層管家, 熟練控制Server 物件,能夠更好的發揮伺服器的功能。
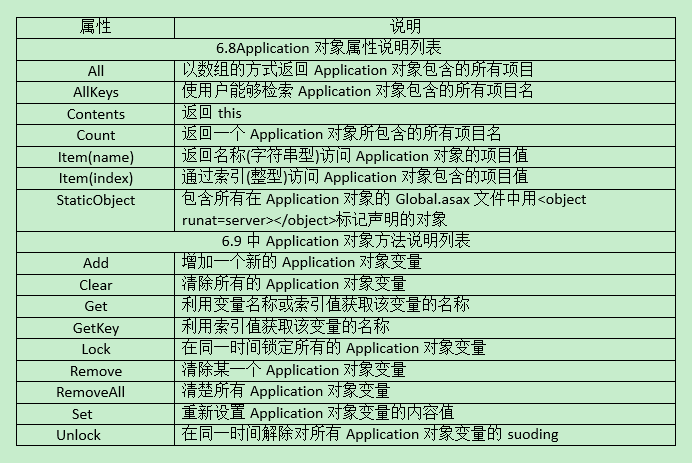
常用屬性和方法:
例如,我們寫的部落格和空間都有訪問量,下面舉例這個統計訪問計數的小例子,程式碼如下:
<span style="font-size:18px;">private void Page_Load(object sender, System.EventArgs e) { // 在此處放置使用者程式碼以初始化頁面 Application.Lock(); Application["counter"] = Convert.ToInt32(Application["counter"])+1; Application.UnLock(); Response.Write("<center><b>計數器示例</b><br>"); Response.Write(" 歡 迎 光 臨 ! 您 是 第 "+Application["counter"].ToString()+"位訪問者</center>"); } </span>Session 物件:
概述:Session物件用於儲存從一個使用者開始訪問某個特定的主頁起,到使用者離開為止,特定
的使用者會話所需要的資訊。使用者在應用程式的頁面間切換時,Session物件中的變數不會被 清除,其類名稱是 HTTPSessionState。
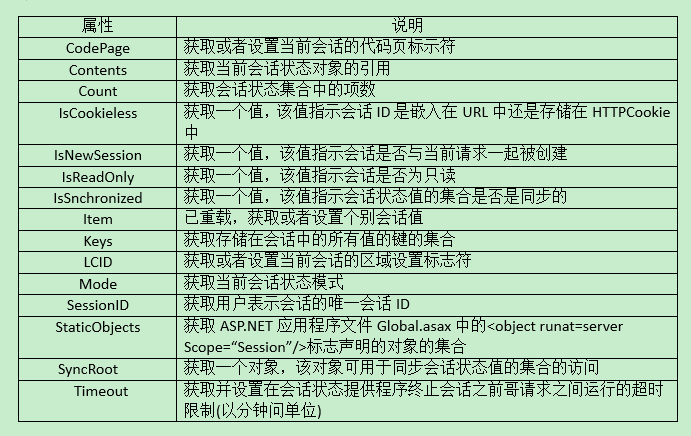
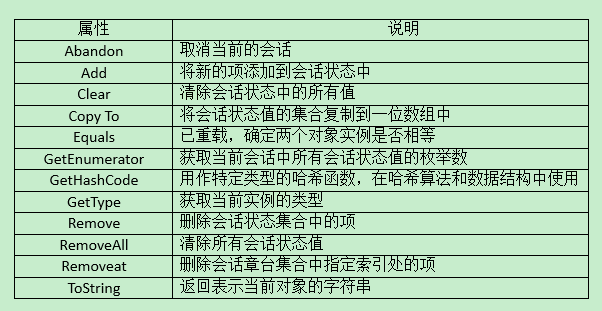
常用屬性和方法:
續表:
例如:利用Session物件記錄使用者資訊:
<span style="font-size:18px;">private void btnLogin_Click(object sender, System.EventArgs e) { Session["name"]=txtName.Text; Session["password"]=txtPwd.Text; Response.Redirect("test.aspx"); } Test.cs Page_Load 事件中程式碼如下: private void Page_Load(object sender, System.EventArgs e) { lblMessage.Text="恭喜您!"+Session["name"].ToString()+",您已注 冊成功,密碼是"+Session["password"].ToString(); } </span>Cookie物件:
概述:cookie是一小塊由瀏覽器存貯在客戶端系統上(硬碟)的文字,是一種標記。由WEB伺服器嵌入使用者瀏覽器中,以便標識使用者,且隨同每次使用者請求發往WEB伺服器。Cookie跟Session、Application類似,也是用來儲存相關資訊,但Cookie和其他物件的最大不同是,Cookie將資訊儲存在客戶端,而Session和Application是儲存在伺服器端。也就是說,無論何時使用者連線到伺服器,Web站點都可以訪問cookie資訊。這樣,既方便使用者的使用,也方便了網站對使用者的管理。
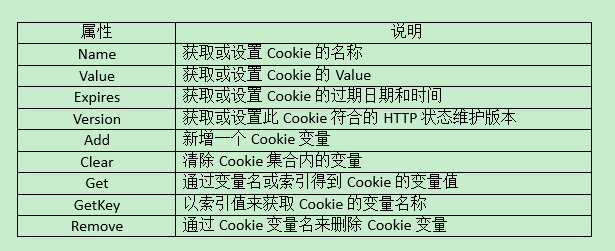
常用屬性和方法:
例如:通過客戶端傳送的所有Cookie,並將每個Cookie的名稱、過期日期、安全引數和值傳送到HTTP輸出:
<span style="font-size:18px;">int loop1, loop2; HttpCookieCollection MyCookieColl; HttpCookie MyCookie; MyCookieColl = Request.Cookies; //把所有的cookie名放到一個字元陣列中 String[] arr1 = MyCookieColl.AllKeys; //用cookie名獲取單個cookie物件 for (loop1 = 0; loop1 < arr1.Length; loop1++) { MyCookie = MyCookieColl[arr1[loop1]]; Response.Write("Cookie: " + MyCookie.Name + "<br>"); Response.Write("Expires: " + MyCookie.Expires + "<br>"); Response.Write ("Secure:" + MyCookie.Secure + "<br>"); //將單個cookie的值放入一個物件陣列 String[] arr2 = MyCookie.Values.AllKeys; //遍歷cookie值集合列印所有值 for (loop2 = 0; loop2 < arr2.Length; loop2++) { Response.Write("Value" + loop2 + ": " + arr2[loop2] + "<br>"); } </span>Cache物件:
概述:對於每個應用程式域均建立該類的一個例項,並且只要對應的應用程式域保持活動,該例項便保持有效。有關此類例項的資訊通過HttpContext物件的Cache屬性或Page物件的Cache屬性來提供。
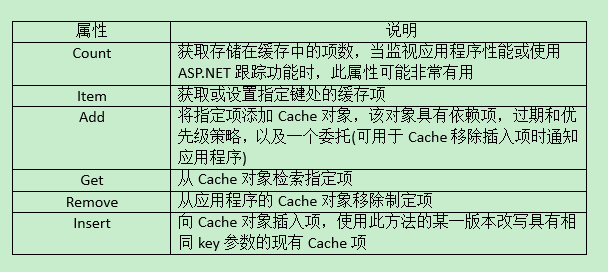
常用屬性和方法:
例如:
a、檢索文字框控制元件快取的值:
Cache.Get("MyTextBox.Value");
b、刪除快取中關於Key的相關物件:
綜上,為ASP.NET的內建物件的基本用法,更深一步需要我們多實踐。<span style="font-size:18px;">public voidRemoveItemFromCache(Object sender, EventArgs e){ if(Cache["Key1"] != null) Cache.Remove("Key1");}</span>
小編寄語:該博文,小編主要簡單的介紹了一下ASP.NET中的內建物件,每個物件小編主要從概述,基本屬性和方法以及一些小例子三個方面對ASP.NET中的內建物件進行相關闡述,初次接觸ASP.NET中的內建物件,小編理解的還不是很深刻,對於ASP.NET的內建物件的基本用法,還需要我們在實際操作中多多的實踐,B/S學習,未完待續......
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow