禁止chrome瀏覽器的緩衝圖片以及css等資原始檔
今天做了一個動畫的效果,在ff下正常 但是到了谷歌下就不正常了,非常鬱悶,看了下是快取的問題 ,於是度娘了一下發現清理快取的技巧還是滿多的,這裡借鑑一下別人的總結,人的大腦有限,下次忘記的時候還可以在來看看!
第一種:
方法1:清理瀏覽器緩衝。(ctrl+shift+del)調出chrome的清理緩衝的彈框,整體清理一遍後F5重新整理頁面。ok,看到我需要的效果了。
方法2:直接將位址列地址複製下來,換個瀏覽器進行預覽。
方法3:ctrl+shift+n 彈一個新的隱身視窗,然後將程式碼地址粘進去,回車預覽。
第二種:
加meta
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="0">
此方法缺點:正如知乎一個朋友說的,只能防君子,防不了小人。
第三種:
方法1:直接ctrl+F5,進行強制重新整理頁面,瀏覽器會重新載入所有資源。(這個方法可以給客戶或者測試用)
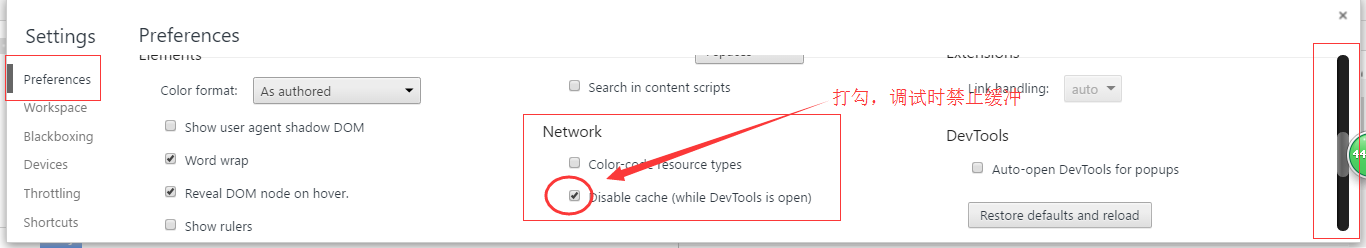
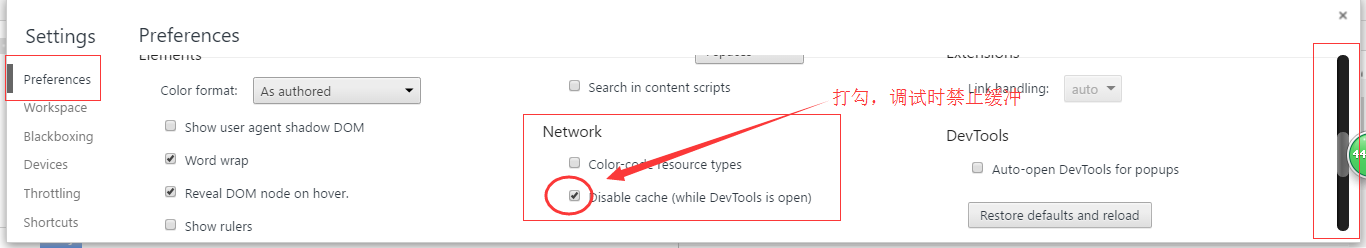
方法2:將chrome的緩衝功能關閉。具體方法看下面的截圖。(這個設定為自己的電腦配置)
1> F12開啟控制檯,點選“毛毛蟲”的三個點,彈出“settings”對話方塊
2> “ferferences” 欄找到NEtwork --- disabled Cache 打個勾
注意:這個功能是在開啟控制檯的時候起作用。


今天做了一個動畫的效果,在ff下正常 但是到了谷歌下就不正常了,非常鬱悶,看了下是快取的問題 ,於是度娘了一下發現清理快取的技巧還是滿多的,這裡借鑑一下別人的總結,人的大腦有限,下次忘記的時候還可以在來看看!
第一種:
方法1:清理瀏覽器緩衝。(ctrl+shift+del)調出chrome的清理緩衝的彈框,整體清理一遍後F5重新整理頁面。ok,看到我需要的效果了。
方法2:直接將位址列地址複製下來,換個瀏覽器進行預覽。
方法3:ctrl+shift+n 彈一個新的隱身視窗,然後將程式碼地址粘進去,回車預覽。
第二種:
加meta
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="0">
此方法缺點:正如知乎一個朋友說的,只能防君子,防不了小人。
第三種:
方法1:直接ctrl+F5,進行強制重新整理頁面,瀏覽器會重新載入所有資源。(這個方法可以給客戶或者測試用)
方法2:將chrome的緩衝功能關閉。具體方法看下面的截圖。(這個設定為自己的電腦配置)
1> F12開啟控制檯,點選“毛毛蟲”的三個點,彈出“settings”對話方塊
2> “ferferences” 欄找到NEtwork --- disabled Cache 打個勾
注意:這個功能是在開啟控制檯的時候起作用。