How does the vuejs add the query and walk the object?
阿新 • • 發佈:2018-11-08
讓這個老實返回的頁面新增特殊路由,這個頁面常常都是登入註冊。這次我們根據登入舉例。
省略
{
path:'/login?url=:url',
name:'loginfirst',
component:()=>import ('../views/login.vue')
},
{
path:'/login',
name:'loginsecond',
component:()=>import ('../views/login.vue')
}
省略
我們在登入的按鈕上這樣搞。

獲取這個頁面的路由地址,只要一點這個按鈕,url就會帶上這個引數。
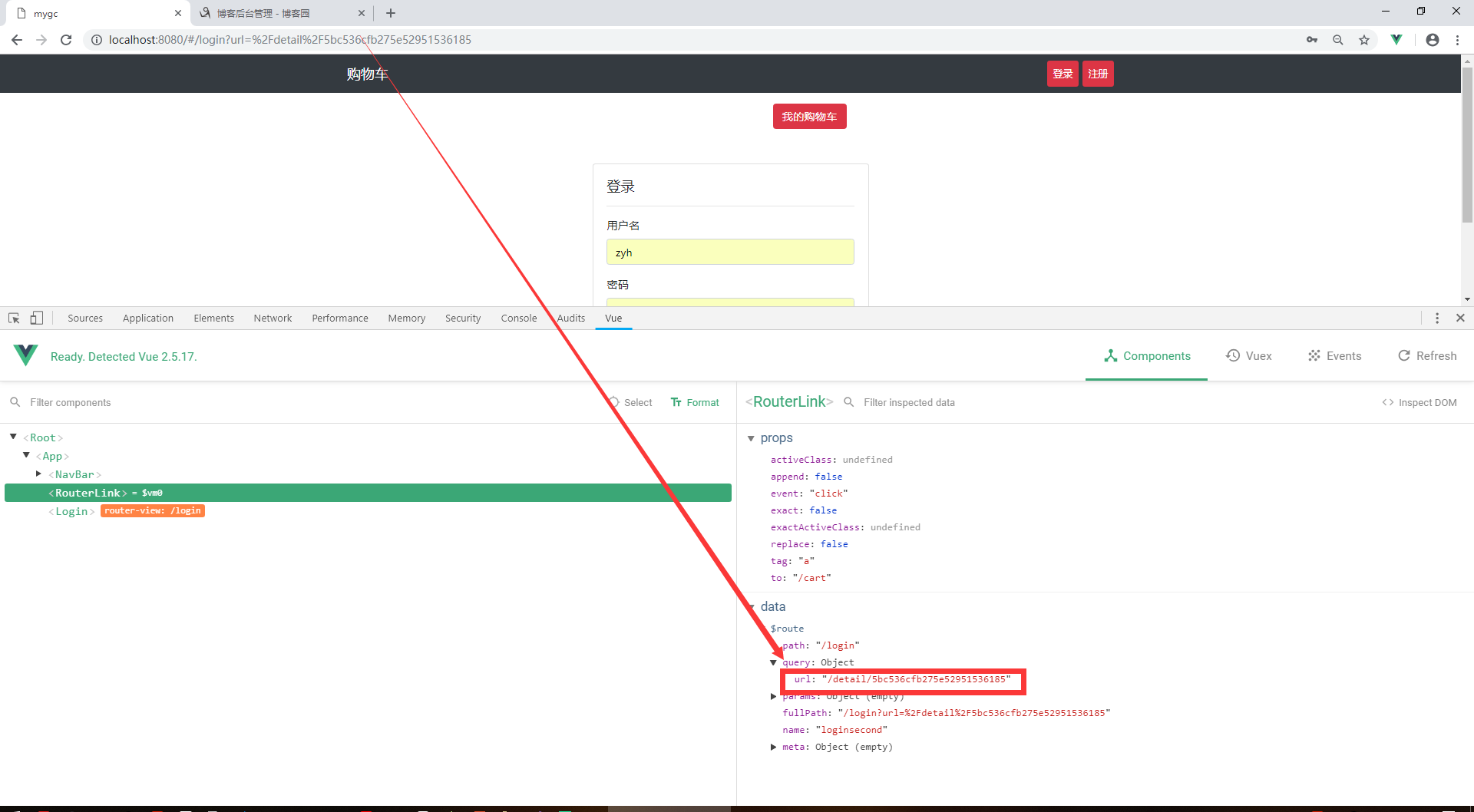
那怎麼在這個登入頁面獲取url上的這個引數呢?Vue中有一個這樣的物件query.我們可以通過devtool去觀察一下這個物件

從而我們在登入的這個按鈕中,通過query獲取即可!
login(){
this.$store.dispatch('LOGIN',this.user).then(res=>{
console.log(res);
if (res){
if(this.$route.query.url!=null && this.$route.query.url!=undefined){
let returnurl = this.$route.query.url;
this.$router.push(returnurl);
return;
}else{
this.$router.push('/');
}
}
})
}
