flutter動畫和進行圖片的載入
阿新 • • 發佈:2018-11-08
1.進行簡單的移動,旋轉等動畫操作,具體的操作可以檢視api
transform: new Matrix4.rotationZ(0.1), 沿z軸旋轉
transform: new Matrix4.translationValues(10.0, 30.0, 30.0),
2.對於Container中可以使用foregroundDecoration屬性,但是不知道為什麼decoration屬性使用時會報錯。
foregroundDecoration: new BoxDecoration(
image: new DecorationImage(
// fit: BoxFit.fill,
image: new NetworkImage(
‘ https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1540975544992&di=43aad7fa69828bc65d942873e663aa49&imgtype=0&src=http%3A%2F%2Fpic.58pic.com%2F58pic%2F15%2F93%2F57%2F63258PICCZg_1024.jpg’),
// centerSlice: new Rect.fromLTRB(10.0, 10.0, 10.0, 10.0),
),
),
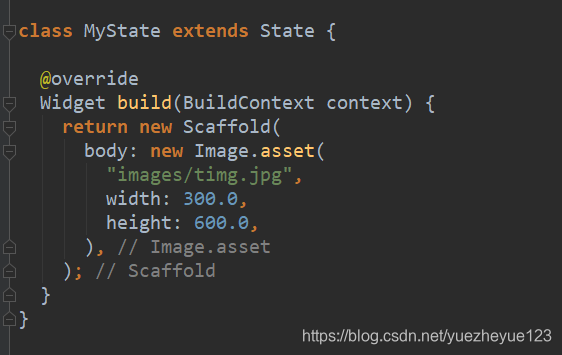
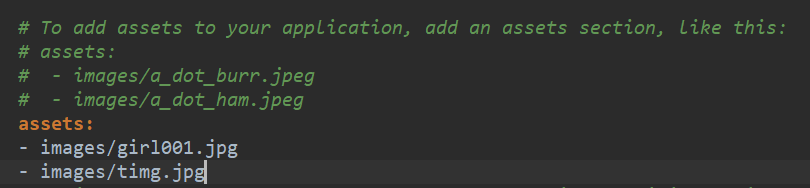
3.進行資料夾中的圖片的載入需要在pubspec.yaml中進行配置路徑

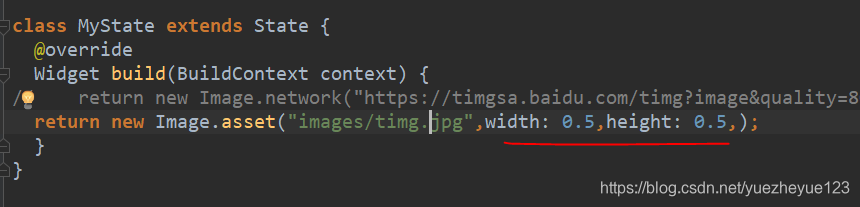
但是在這裡很明顯指定寬高並沒有什麼作用。如果想起作用,應該放在其他的父容器之中才可以。

比如在下面的情況,寬高就生效了