前端(2):CSS
一、CSS
CSS(cascading style sheet,層疊樣式表)定義如何顯示HTML元素。
當瀏覽器讀到一個樣式表,它會按照這個樣式表來對文件進行格式化(渲染)。
1、CSS語法
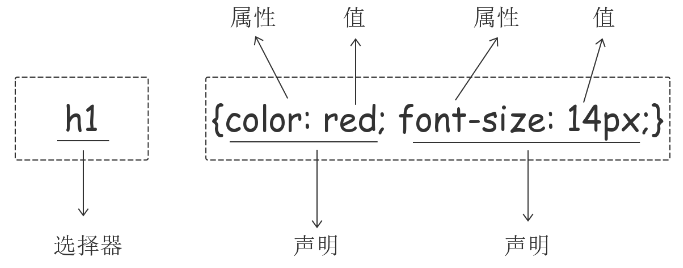
每個CSS樣式由兩個部分組成:選擇器 + 宣告(屬性、屬性值) 每個宣告之後加;分號結束!

2、CSS註釋
/* 註釋內容 */
二、CSS的引入方式
1、行內樣式
<!--行內式 是在標記的style 屬性中設定CSS樣式。儘量不要頻繁使用-->
<p style="color: pink">這個一個p標籤 內聯樣式是字型顏色粉色</p>
2、內部樣式
<!--嵌入式是將CSS樣式集中寫在網頁的<head></head>標籤對的<style></style>標籤對中。--> <head> <meta charset="UTF-8"> <style> h1 {color: pink} </style> <title>test練習</title></head> <body> <h1 id="p1">海燕</h1> </body> </html>
3、外部樣式
<!--外部樣式就是將css寫在一個單獨的檔案中,然後在頁面進行引入即可。推薦使用此方式--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="01樣式.css"> link 即為引入外部樣式<title>test練習</title> </head>
三、CSS選擇器
1、基本選擇器
1、元素(標籤)選擇器:適用於批量的(統一,預設)的樣式 p {color: sandybrown} 2、ID 選擇器:給特定標籤設定特定樣式 #p1 {background-color: burlywood} (井號後跟 需渲染內容的 ID 號) 3、類 選擇器:給某一些標籤設定相同的樣式 .c1 {color: antiquewhite;font-size: 18px} .p1 { font-size: 29px} (在HTML標籤中有一個class屬性,c1 和 p1 對應名稱的class) 4、通用選擇器 * {font-size: 14px} /*適用所有元素*/
ps:
樣式類名不要用數字開頭(有的瀏覽器不認)。
標籤中的class屬性如果有多個,要用空格分隔。
2、組合選擇器
1、後代選擇器 (p內部的a標籤設定字型顏色 <p>空格<a>:p標籤內部巢狀的所有a標籤(包括兒子,孫子等等)) p a { color: red; } 2、兒子選擇器 (選擇所有父級是<div>元素的<p>元素:div標籤內子標籤是p標籤的生效(只找兒子輩)) div>p { font-family: "Arial Black","arial-black",cursive; } 3、毗鄰選擇器 (選擇所有緊挨著<div>之後的<p>標籤:找的是<p>標籤(條件:同級的上面有個<div>)) div+p { margin: 5px; } 4、弟弟選擇器 (#p1(id=p1的)後面所有的兄弟p標籤) #p1~p { color: gold }
3、屬性選擇器
1、用於選取帶有指定屬性的元素。 p[title] { color: red; } 2、用於選取帶有指定屬性和值的元素。 p[title="123"] { color: green; }
對應下面2個HTML生效 <p title="xxx">咕咕咕</p> <p title="123">略略略</p>

/*找到所有title屬性以hello開頭的元素*/ [title^="hello"] { color: red; } /*找到所有title屬性以hello結尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title屬性中包含(字串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title屬性(有多個值或值以空格分割)中有一個值為hello的元素:*/ [title~="hello"] { color: green;不怎麼常用的屬性選擇器
4、分組和巢狀
/*1、分組(當多個元素的樣式相同的時候,我們沒有必要重複地為每個元素都設定樣式, 可以通過在多個選擇器之間使用逗號分隔的分組選擇器來統一設定元素樣式)*/ div, (一定要加逗號(不然就變成後代了)) p{ color: sandybrown; } /*2、巢狀(多種選擇器可以混合起來使用(空格,>,+,~),比如:.c1類內部所有p標籤設定字型顏色為紅色。)*/ .c1 p { color: red; }
5、偽類選擇器
/* 未訪問的連結 */ a:link { color: #FF0000 } /* 已訪問的連結 */ a:visited { color: #00FF00 } /* 滑鼠移動到連結上 */ a:hover { color: #FF00FF } /* 選定的連結 */ a:active { color: #0000FF } /*input輸入框獲取焦點時樣式*/ input:focus { outline: none; background-color: #eee; }
6、偽元素選擇器
1、first-letter: 常用的給首字母設定特殊樣式: p:first-letter{ font-size: 48px; color: red; } 2、before:在每個p元素之前插入內容 p:before{ content: "*"; color: red; } 3、 after:在每個p元素之後插入內容 p:after{ content: "[?]"; color: blue; }
before和after多用於清除浮動
四、選擇器的優先順序
1、CSS繼承
繼承是CSS的一個主要特徵,它是依賴於祖先-後代的關係的。繼承是一種機制,它允許樣式不僅可以應用於某個特定的元素,還可以應用 於它的後代。例如一個body定義了的字型顏色值也會應用到段落的文字中。
body { color: red; } 此時頁面上所有標籤都會繼承body的字型顏色。然而CSS繼承性的權重是非常低的,是比普通元素的權重還要低的0。 我們只要給對應的標籤設定字型顏色就可覆蓋掉它繼承的樣式。
此外,繼承是CSS重要的一部分,我們甚至不用去考慮它為什麼能夠這樣,但CSS繼承也是有限制的。有一些屬性不能被繼承,如:border, margin, padding, background等。
具體的選擇器權重計算方式如下圖:

除此之外還可以通過新增 !important方式來強制讓樣式生效,但並不推薦使用。因為如果過多的使用!important會使樣式檔案混亂不易維護。
萬不得已可以使用!important
2、樣式檔案優先順序(重要)
1. 越靠近標籤的優先順序越高(就近原則)
2. 權重的計算
1. 內聯樣式 1000
2. ID選擇器 100
3. 類選擇器 10
4.元素選擇器 1
五、CSS字型和文字屬性相關
1、通用的屬性:寬和高(width(寬度) 和 height(高度))
width 屬性 可以為元素設定寬度。
height 屬性可以為元素設定高度。
塊級標籤才能設定寬度,內聯標籤的寬度由內容決定。
2、文字字型
font-family可以把多個字型名稱作為一個“回退”系統來儲存。如果瀏覽器不支援第一個字型,則會嘗試下一個。瀏覽器會使用它可識別的第一個值。
* { font-family: "Microsoft Yahei", "微軟雅黑", "Arial", sans-serif }
3、字型大小和粗細
@字型大小設定
p { font-size: 14px; 如果設定成 inherit 表示繼承父元素的字型大小值。 }
@字型粗細設定
p { font-weight: normal; 預設值,標準粗細 font-weight: bold; 粗體 font-weight: bolder; 更粗 font-weight: lighter;更細 font-weight: 100-900;設定具體粗細,400等同於normal,700等同於bold font-weight: inherit;繼承父元素字型的粗細值 }
4、文字顏色
.c1 { color: aqua; }
顏色屬性被用來設定文字的顏色。
顏色是通過CSS最經常的指定:
- 十六進位制值 - 如: #FF0000
- 一個RGB值 - 如: RGB(255,0,0)
- 顏色的名稱 - 如: red
還有rgba(255,0,0,0.3),第四個值為alpha, 指定了色彩的透明度/不透明度,它的範圍為0.0到1.0之間。
5、文字對齊
text-align 屬性規定元素中的文字的水平對齊方式。
p {text-align: center;}

6、文字裝飾
text-decoration 屬性用來給文字新增特殊效果。

常用的為去掉a標籤預設的下劃線:
a { text-decoration: none; }
首行縮排:
p { text-indent: 28px; } 首行縮排28畫素
六、CSS背景和邊框屬性
1、背景屬性
1.背景顏色
background-color: red;
背景圖片
background-image: url("頭像.jpg") ;
2. 背景重複
repeat(預設):背景圖片平鋪排滿整個網頁
repeat-x: 背景圖片只在水平方向上平鋪
repeat-y: 背景圖片只在垂直方向上平鋪
no-repeat: 背景圖片不平鋪
background-repeat: no-repeat;
3.背景位置
background-position: right top;
background-position: 200px 200px;
可簡寫為:
background: url("頭像.jpg") no-repeat center top ;
使用背景圖片的一個常見案例就是很多網站會把很多小圖示放在一張圖片上,然後根據位置去顯示圖片。減少頻繁的圖片請求。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滾動背景圖示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("頭像.jpg") no-repeat center center; background-attachment: fixed; } .c1 { height: 500px; background-color: tomato; } .c2 { height: 500px; background-color: steelblue; } </style> </head> <body> <div class="c1"></div> <div class="box"></div> <div class="c2"></div> </body> </html>滑鼠滾動,背景不變
2、邊框屬性
1、邊框屬性有(border - width、border-style、bordercolor)
通常簡寫成:
.c2 { border: aqua solid 3px; }
2、邊框的樣式:

3、單獨為某一個邊框設定樣式:
#i1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
4、圓角邊框效果
將border-radius設定為長或高的一半即可得到一個圓形
border-radius: 50%;
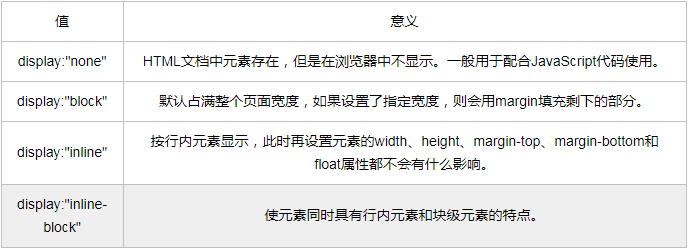
3、display 屬性
用於塊級元素和行內元素轉換(控制元素顯示效果)

display:"none"與visibility:hidden的區別:不常用!
visibility:hidden: 可以隱藏某個元素,但隱藏的元素仍需佔用與未隱藏之前一樣的空間。也就是說,該元素雖然被隱藏了,但仍然會影響佈局。
display:none: 可以隱藏某個元素,且隱藏的元素不會佔用任何空間。也就是說,該元素不但被隱藏了,而且該元素原本佔用的空間也會從頁面佈局中消失
七、CSS盒子模型
- margin: 用於控制元素與元素之間的距離;margin的最基本用途就是控制元素周圍空間的間隔,從視覺角度上達到相互隔開的目的。
- padding: 用於控制內容與邊框之間的距離;
- Border(邊框): 圍繞在內邊距和內容外的邊框。
- Content(內容): 盒子的內容,顯示文字和影象。

1、margin 外邊距
.c1 { margin-top:5px; 頂部 margin-right:10px;右邊 margin-bottom:15px;底部 margin-left:20px; 左邊 }
可簡寫為:
.c1 { margin: 5px 10px 15px 20px; } 順序:上>右>下>左
最常居中使用!!!
.c1 { margin: 0 auto;}
2、padding 內填充
.c1 { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; } 簡寫和順序 與 margin 一致!!!
補充padding的常用簡寫方式:
- 提供一個,用於四邊;
- 提供兩個,第一個用於上-下,第二個用於左-右;
- 如果提供三個,第一個用於上,第二個用於左-右,第三個用於下;
- 提供四個引數值,將按上-右-下-左的順序作用於四邊;
八、浮動與清除浮動、處理溢位
1、浮動(float)
在 CSS 中,任何元素都可以浮動。
浮動元素會生成一個塊級框,而不論它本身是何種元素。
關於浮動的兩個特點:
- 浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。
- 由於浮動框不在文件的普通流中,所以文件的普通流中的塊框表現得就像浮動框不存在一樣。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>佈局</title> <style> * { margin: 0; padding: 0; } .c1 { height: 1000px; width: 20%; background-color: red; float: left; } .c2 { height: 1000px; width: 80%; background-color: green; float: left; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> </body> </html>浮動頁面佈局示例
left:向左浮動
right:向右浮動
none:預設值,不浮動
2、清除浮動(clear)
clear屬性規定元素的哪一側不允許其他浮動元素

ps:clear屬性只會對自身起作用,而不會影響其他元素。
浮動有一個副作用:父標籤塌陷
清除主要有三種方式:
- 固定高度
- 偽元素清除法
- overflow:hidden
/*偽元素清除浮動(最常用)*/ #clearfix:after { content: ""; clear: left; display: block; }
3、溢位(overflow)

- overflow(水平和垂直均設定)
- overflow-x(設定水平方向)
- overflow-y(設定垂直方向)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>頭像示例</title> <style> .header-img { border: 1px solid pink; border-radius: 50%; height: 128px; width: 128px; overflow: hidden; margin: 0 auto; } img { max-width: 100%; } </style> <body> <div class="header-img"> <!--頭像img需在div之內--> <img src=" http://tx.haiqq.com/uploads/allimg/150325/1222515561-5.jpg" alt=""> </div> </body> </html>頭像示例
九、定位(position)
- static -----> 預設
- relative -----> 相對定位(相對於原來的位置)
- absolute-----> 絕對定位(相對於最近的一個被定位過的的祖宗標籤)
- fixed -----> 固定在某個位置(返回頂部按鈕)
left right top bottom

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位練習</title> <style> * { margin: 0;padding: 0 } .c1, .c2, .c3, .c4{ height: 150px; width: 150px; } .c1 { background-color: red; } .c2 { background-color: #ff6700; position: relative; left: 150px; ; } .c3 { background-color: lightgreen; } .c4 { background-color: coral; position: absolute; left: 300px; top: 150px; } #d1 { background-color: pink; bottom: 20px;right: 20px; position: fixed; font-size: 14px; } </style> </head> <body> <div class="c1">c1</div> <div class="c2">c2</div> <div class="c3">c3</div> <div class="c4">c4</div> <div id="d1">返回頂部</div> </body> </html>定位示例
ps:脫離文件流的3種方式:
1、 float 浮動
2、absolute 絕對定位
3、fixed 固定
十、元素透明度與層疊順序
1、opacity (元素透明度)
取 0---1 之間的值 ;
和rgba()的區別:
1:opacity 改變元素以及子元素的透明度
2:rgba()只改變背景顏色的透明度
2、z-index(層疊順序設定)
1、數值越大,越靠近你
2、只能作用於定位過的元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定義模態框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html>模態框示例
3、頂部導航欄練習

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>導航欄示例</title> <style> /*清除瀏覽器預設外邊距和內填充*/ * { margin: 0; padding: 0; } a { text-decoration: none; /*去除a標籤預設的下劃線*/ } .nav { background-color: black; height: 40px; width: 100%; position: fixed; top: 0; } ul { list-style-type: none; /*刪除列表預設的圓點樣式*/ margin: 0; /*刪除列表預設的外邊距*/ padding: 0; /*刪除列表預設的內填充*/ display: inline-block; } /*li元素向左浮動*/ li { float: left; } li > a { display: block; /*讓連結顯示為塊級標籤*/ padding: 0 15px; /*設定左右各15畫素的填充*/ color: #b0b0b0; /*設定字型顏色*/ line-height: 40px; /*設定行高*/ } /*滑鼠移上去顏色變白*/ li > a:hover { color: #fff; } #u-right { float: right; } /*清除浮動 解決父級塌陷問題*/ .clearfix:after { content: ""; display: block; clear: both; } </style> </head> <body> <!-- 頂部導航欄 開始 --> <div class="nav"> <ul class="clearfix"> <li><a href="">玉米商城</a></li> <li><a href="">MIUI</a></li> <li><a href="">紫米</a></li> <li><a href="">雲服務</a></li> <li><a href="">水滴</a></li> <li><a href="">金融</a></li> <li><a href="">有品</a></li> </ul> <ul id="u-right" class="clearfix"> <li><a href="">登入</a></li> <li><a href="">註冊</a></li> <li><a href="">訊息通知</a></li> </ul> </div> <!-- 頂部導航欄 結束 --> </body> </html>View Code

