多圖片上傳--可刪除
阿新 • • 發佈:2018-11-08
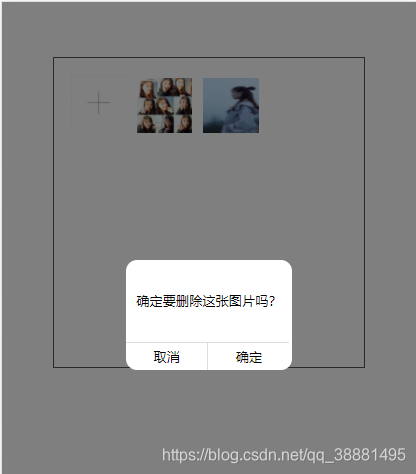
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <title>多圖片上傳</title> <style> * { margin: 0; padding: 0; } /*圖片上傳*/ html, body { width: 100%; height: 100%; } .container { width: 100%; height: 100%; overflow: auto; clear: both; } .z_photo { width: 5rem; height: 5rem; padding: 0.3rem; overflow: auto; clear: both; margin: 1rem auto; border: 1px solid #555; } .z_photo img { width: 1rem; height: 1rem; } .z_addImg { float: left; margin-right: 0.2rem; } .z_file { width: 1rem; height: 1rem; background: url(z_add.png) no-repeat; background-size: 100% 100%; float: left; margin-right: 0.2rem; } .z_file input::-webkit-file-upload-button { width: 1rem; height: 1rem; border: none; position: absolute; outline: 0; opacity: 0; } .z_file input#file { display: block; width: auto; border: 0; vertical-align: middle; } /*遮罩層*/ .z_mask { width: 100%; height: 100%; background: rgba(0, 0, 0, .5); position: fixed; top: 0; left: 0; z-index: 999; display: none; } .z_alert { width: 3rem; height: 2rem; border-radius: .2rem; background: #fff; font-size: .24rem; text-align: center; position: absolute; left: 50%; top: 50%; margin-left: -1.5rem; margin-top: -2rem; } .z_alert p:nth-child(1) { line-height: 1.5rem; } .z_alert p:nth-child(2) span { display: inline-block; width: 49%; height: .5rem; line-height: .5rem; float: left; border-top: 1px solid #ddd; } .z_cancel { border-right: 1px solid #ddd; } </style> </head> <body> <div class="container"> <!-- 照片新增 --> <div class="z_photo"> <div class="z_file"> <input type="file" name="file" id="file" value="" accept="image/*" multiple onchange="imgChange('z_photo','z_file');" /> </div> </div> <!--遮罩層--> <div class="z_mask"> <!--彈出框--> <div class="z_alert"> <p>確定要刪除這張圖片嗎?</p> <p> <span class="z_cancel">取消</span> <span class="z_sure">確定</span> </p> </div> </div> </div> <script type="text/javascript"> //px轉換為rem (function(doc, win) { var docEl = doc.documentElement, resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize', recalc = function() { var clientWidth = docEl.clientWidth; if (!clientWidth) return; if (clientWidth >= 750) { docEl.style.fontSize = '100px'; } else { docEl.style.fontSize = 100 * (clientWidth / 750) + 'px'; } }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener('DOMContentLoaded', recalc, false); })(document, window); function imgChange(obj1, obj2) { //獲取點選的文字框 var file = document.getElementById("file"); //存放圖片的父級元素 var imgContainer = document.getElementsByClassName(obj1)[0]; //獲取的圖片檔案 var fileList = file.files; //文字框的父級元素 var input = document.getElementsByClassName(obj2)[0]; var imgArr = []; //遍歷獲取到得圖片檔案 for (var i = 0; i < fileList.length; i++) { var imgUrl = window.URL.createObjectURL(file.files[i]); imgArr.push(imgUrl); var img = document.createElement("img"); img.setAttribute("src", imgArr[i]); var imgAdd = document.createElement("div"); imgAdd.setAttribute("class", "z_addImg"); imgAdd.appendChild(img); imgContainer.appendChild(imgAdd); }; imgRemove(); }; function imgRemove() { var imgList = document.getElementsByClassName("z_addImg"); var mask = document.getElementsByClassName("z_mask")[0]; var cancel = document.getElementsByClassName("z_cancel")[0]; var sure = document.getElementsByClassName("z_sure")[0]; for (var j = 0; j < imgList.length; j++) { imgList[j].index = j; imgList[j].onclick = function() { var t = this; mask.style.display = "block"; cancel.onclick = function() { mask.style.display = "none"; }; sure.onclick = function() { mask.style.display = "none"; t.style.display = "none"; }; } }; }; </script> </body> </html>