webpack4前端工程化教程(一)
-本文作為webpack小白入門文章,會詳細地介紹webpack的用途、具體的安裝步驟、注意事項、一些基本的配置項,並且會以一個具體的專案例項來介紹如何使用webpack。另外,本文會簡單地介紹一些最新的webpack4在安裝、使用中需要注意的要點。
為什麼需要webpack
隨著前端的飛速發展,我們的網頁也越來越複雜,隨之帶來的是越來越臃腫的前端程式碼。不同業務功能程式碼經常放在一起,以下問題逐漸凸顯:
-
程式碼結構不清晰,結構混雜,後期維護困難
-
網頁資源沒按照順序載入,js執行過程不清晰
-
引入大量頁面不需要的程式碼,降低瀏覽器載入速度
-
入口頁面載入了過多不會立即執行的程式碼
隨著node.js的誕生,grunt,gulp,webpack等前端構建工具應運而生。那麼什麼是構建工具呢?
前端構建工具就是把開發環境的程式碼轉化成執行環境程式碼。一般來說,開發環境的程式碼是為了更好的閱讀,而執行環境的程式碼則是為了能夠更快地執行。以前我們寫前端程式碼的時候,js,css,html檔案都是寫好就直接丟到生產環境執行起來了。而現在藉助構建工具我們會把前端程式碼經過壓縮、預編譯、模組化和打包處理後才會釋出到生產環境。那這些構建工具有什麼區別呢?
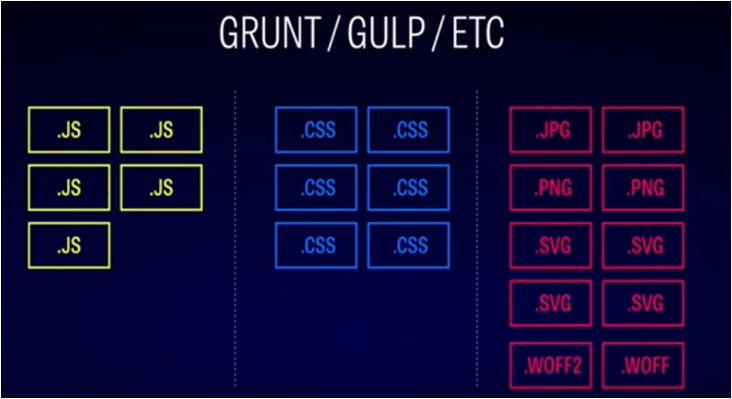
grunt、gulp只具備編譯壓縮合並功能,經過處理後的前端資源沒有經過模組化處理,資源之間沒有依賴性,如下圖:

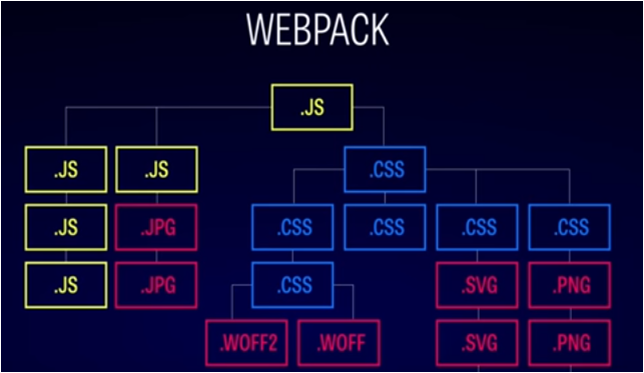
但是Webpack不僅具有它們所具備的這些編譯壓縮合並功能,同時還具備模組化開發和元件式開發等優點,在目前流行的前端框架React和Vue中也得到很好的支援。處理後的資源如下圖:

webpack安裝
首先安裝node.js
在node.js官網下載對應作業系統版本安裝後執行以下命令檢查node.js 版本:
node -v
初始化node.js專案:新建資料夾demo1,在命令列切換到demo目錄下然後執行
npm init -y
以上命令會在demo1目錄下生成一個package.json檔案,包含node.js專案說明,內容如下。 -y
{
"name": "demo1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
安裝webpack
npm install --save-dev webpack
npm install --save-dev webpack-cli
在命令列執行以上命令後會建立node_modules資料夾並安裝webpack,webpack-cli相關依賴。如果你需要安裝特定版本的webpack,執行一下命令
npm install --save-dev [email protected]<version>
其中<version>換成你想安裝的版本號。
專案例項
安裝好webpack後在demo1/下面建立index.js:
const Foo = require('./foo');
document.body.appendChild(Foo())
再新建foo.js:
module.exports = function() {
let dom = document.createElement('div');
dom.innerHTML = 'foo';
return dom;
}
最後新建index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>index</title> </head> <body> <script src="./dist/main.js"></script> </body> </html>
在命令列執行:
npx webpack index.js -o dist/main.js
然後會在demo1/dist/資料夾下 生成main.js,開啟index.html在瀏覽器中可以看到 頁面顯示 "foo"。

npx 會幫你執行依賴包裡的二進位制檔案。如果你不想加這個選項的話可以執行以下命令全域性安裝webpack:
npm install --save-dev webpack
npm install --save-dev webpack-cli
使用webpack配置檔案
如果每次我們都通過命令列傳入引數那就太麻煩了而且容易出錯,wepack提供了--config 命令列引數讓我們 傳入配置檔案。
新建webpack.config.js:
const path = require('path');
const webpack = require('webpack');
module.exports = {
mode: 'development',
entry: {
app: path.resolve(__dirname, './index.js'), //唯一入口檔案,__dirname是nodejs裡的一個全域性變數,它指向的是被執行 js 檔案的絕對路徑
},
output: {
path: path.resolve(__dirname, './dist'), //打包後的檔案存放的地方
filename: 'main.js' //打包後輸出檔案的檔名
}
}
mode用於指定webpack的工作模式,預設為production,produciton模式下會自動壓縮生成的檔案。開發模式下 建議指定為development。
然後在package.json裡面新增配置選項:
"scripts": {
"start": "webpack --config webpack.config.js"
},
在命令列執行:
npm start
同樣也會在demo1/dist/下生成main.js,開啟index.html可以看到同樣效果。
好了,到這裡你已經掌握了webpack基本知識和最初級的配置。接下來的文章我會繼續講解webpack開發過程中用到的loader和plugins。webpack更像是一個工具的整合,有了這些loader和plugins你的開發才會如虎添翼。
-END-
如果你覺得本文對你有用,請轉發支援一下
長按並識別下方二維碼,點選關注,即可獲取最新走心文章
記得把我設為星標或置頂哦

在公眾號後臺回覆“前端資源”即可獲取最新前端開發資源
