使用webpack打包js檔案(隔行變色案例)
阿新 • • 發佈:2018-11-08
使用webpack打包js檔案(隔行變色案例)
1.webpack安裝的兩種方式
- 執行
npm i webpack -g全域性安裝webpack,這樣就能在全域性使用webpack的命令 - 在專案根目錄中執行
npm i webpack --save-dev安裝到專案依賴中
2.初步使用webpack打包構建列表隔行變色案例
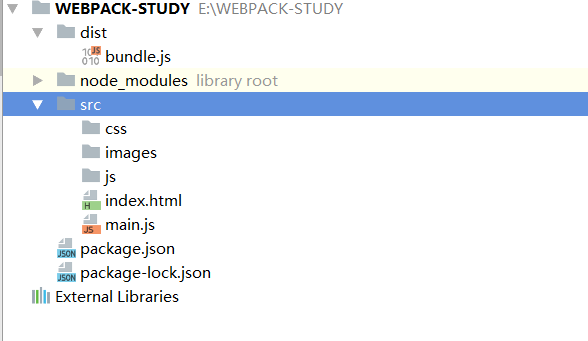
專案結構:

- 執行
npm init -y初始化專案,使用npm管理專案中的依賴包 - 建立專案基本的目錄結構
- 使用
npm i jquery -s安裝jquery類庫 - 建立
main.js並書寫隔行變色的程式碼邏輯:
// 匯入jquery類庫 import $ from 'jquery' $(function () { // 設定奇數行背景色 $('li:odd').css('background-color','lightblue') // 設定偶數行背景色,索引從0開始,0是偶數 $('li:even').css('background-color',function () { return '#'+'F15A24' }) })
- 直接在頁面上引用
main.js會報錯,因為瀏覽器不認識import這種高階的JS語法,需要使用webpack進行處理,webpack預設會把這種高階的語法轉換為低階的瀏覽器能識別的語法; - 執行
webpack 入口檔案路徑 輸出檔案路徑對main.js進行處理:
webpack src/js/main.js -o dist/bundle.js注意如果提示沒有webpack-cli,安裝:
npm install webpack-cli -gindex.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <title>Title</title> <style> </style> <!--注意不推薦在這裡引入任何包和css檔案--> <!--由於es6語法瀏覽器不識別 會報錯--> <script src="../dist/bundle.js"></script> </head> <body> <ul> <li>這是第1個li</li> <li>這是第2個li</li> <li>這是第3個li</li> <li>這是第4個li</li> <li>這是第5個li</li> <li>這是第6個li</li> <li>這是第7個li</li> <li>這是第8個li</li> <li>這是第9個li</li> <li>這是第10個li</li> </ul> </body> </html>
