用display: inline-block;讓div居於一行,div內填充元素後錯位問題
阿新 • • 發佈:2018-11-08
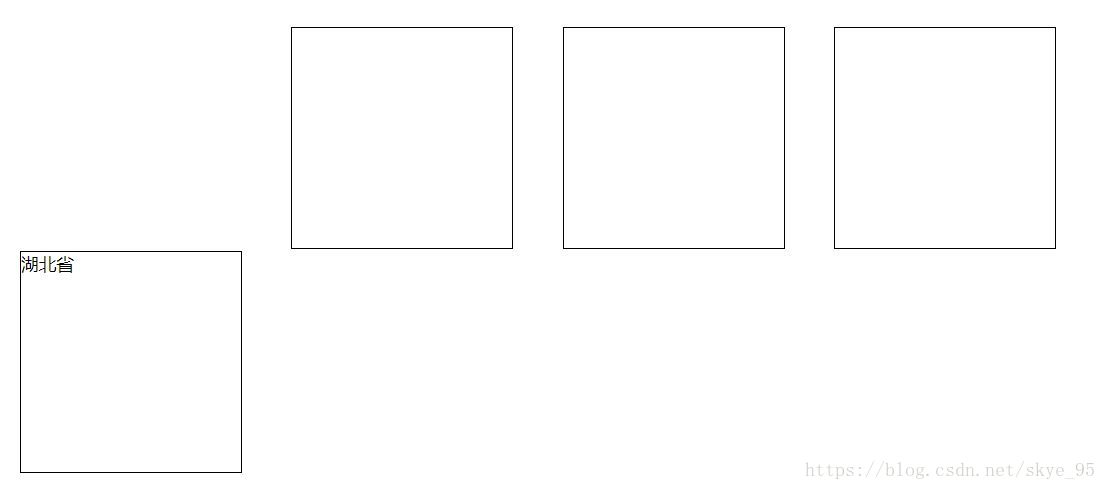
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .test{ width: 200px; height: 200px; margin: 20px; border: 1px solid black; display: inline-block; } </style> </head> <body> <div class="test">湖北省</div> <div class="test"></div> <div class="test"></div> <div class="test"></div> </body> </html>
結果圖:
解決辦法:在div的樣式中加上vertical-align: top;
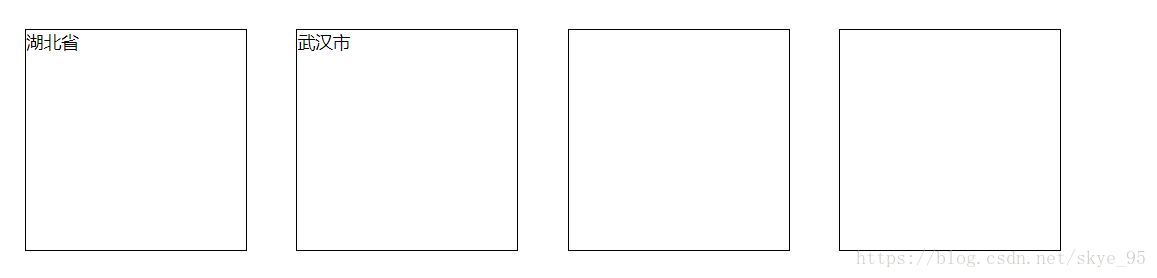
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .test{ width: 200px; height: 200px; margin: 20px; border: 1px solid black; vertical-align: top; display: inline-block; } </style> </head> <body> <div class="test">湖北省</div> <div class="test">武漢市</div> <div class="test"></div> <div class="test"></div> </body> </html>
結果圖: