matplotlib subplot 子圖 繪製
總括
MATLAB和pyplot有當前的圖形(figure)和當前的軸(axes)的概念,所有的作圖命令都是對當前的物件作用。可以通過gca()獲得當前的axes(軸),通過gcf()獲得當前的圖形(figure)
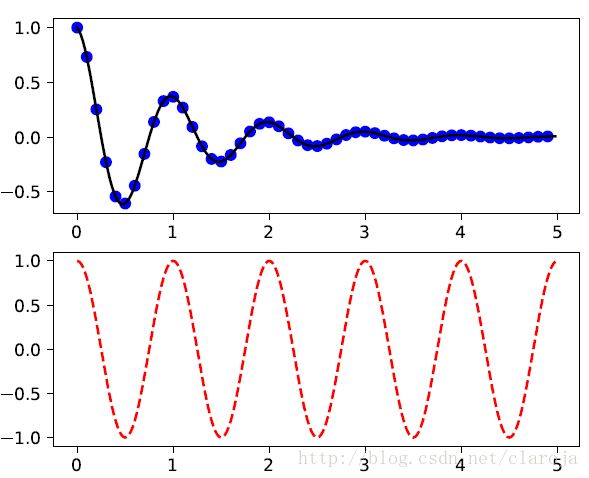
import numpy as np import matplotlib.pyplot as plt def f(t): return np.exp(-t) * np.cos(2*np.pi*t) t1 = np.arange(0.0, 5.0, 0.1) t2 = np.arange(0.0, 5.0, 0.02) plt.figure(1) plt.subplot(211) plt.plot(t1, f(t1), 'bo', t2, f(t2), 'k') plt.subplot(212) plt.plot(t2, np.cos(2*np.pi*t2), 'r--') plt.show()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

如果不指定figure()的軸,figure(1)命令預設會被建立,同樣的如果你不指定subplot(numrows, numcols, fignum)的軸,subplot(111)也會自動建立。
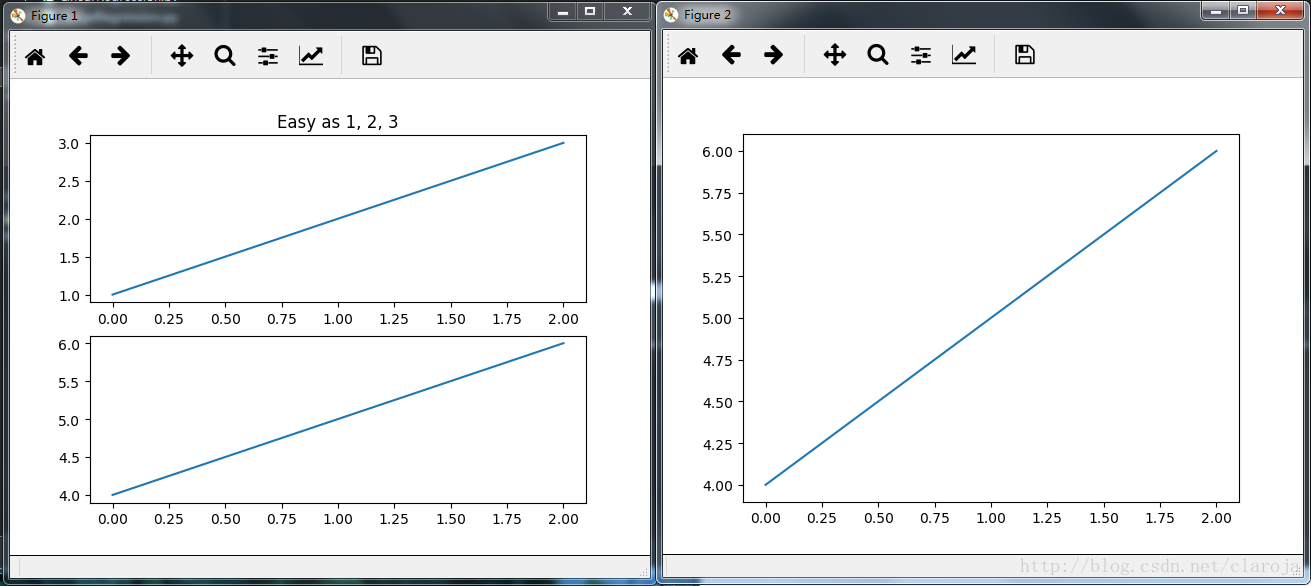
import matplotlib.pyplot as plt plt.figure(1) # 建立第一個畫板(figure) plt.subplot(211) # 第一個畫板的第一個子圖 plt.plot([1, 2, 3]) plt.subplot(212) # 第二個畫板的第二個子圖 plt.plot([4, 5, 6]) plt.figure(2) #建立第二個畫板 plt.plot([4, 5, 6]) # 預設子圖命令是subplot(111) plt.figure(1) # 調取畫板1; subplot(212)仍然被呼叫中 plt.subplot(211) #呼叫subplot(211) plt.title('Easy as 1, 2, 3') # 做出211的標題
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
subplot()是將整個figure均等分割,而axes()則可以在figure上畫圖。
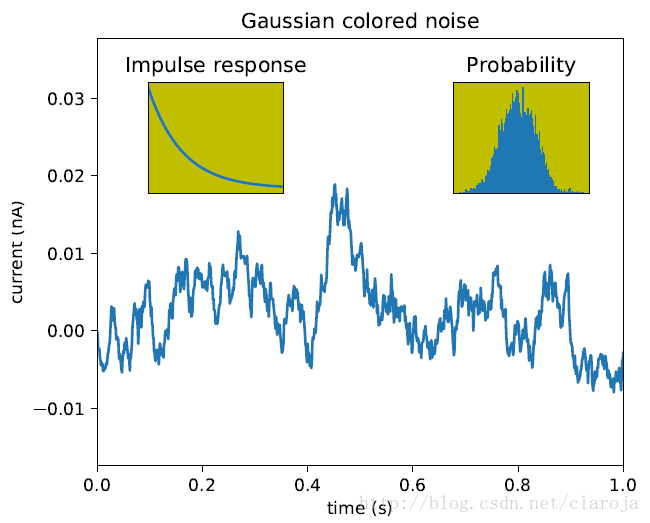
import matplotlib.pyplot as plt import numpy as np # 建立資料 dt = 0.001 t = np.arange(0.0, 10.0, dt) r = np.exp(-t[:1000]/0.05) # impulse response x = np.random.randn(len(t)) s = np.convolve(x, r)[:len(x)]*dt # colored noise # 預設主軸圖axes是subplot(111) plt.plot(t, s) plt.axis([0, 1, 1.1*np.amin(s), 2*np.amax(s)]) plt.xlabel('time (s)') plt.ylabel('current (nA)') plt.title('Gaussian colored noise') #內嵌圖 a = plt.axes([.65, .6, .2, .2], facecolor='y') n, bins, patches = plt.hist(s, 400, normed=1) plt.title('Probability') plt.xticks([]) plt.yticks([]) #另外一個內嵌圖 a = plt.axes([0.2, 0.6, .2, .2], facecolor='y') plt.plot(t[:len(r)], r) plt.title('Impulse response') plt.xlim(0, 0.2) plt.xticks([]) plt.yticks([]) plt.show()
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
你可以通過clf()清空當前的圖板(figure),通過cla()來清理當前的軸(axes)。你需要特別注意的是記得使用close()關閉當前figure畫板
通過GridSpec來定製Subplot的座標
GridSpec指定子圖所放置的幾何網格。
SubplotSpec在GridSpec中指定子圖(subplot)的位置。
subplot2grid類似於“pyplot.subplot”,但是它從0開始索引
ax = plt.subplot2grid((2,2),(0, 0))
ax = plt.subplot(2,2,1)- 1
- 2
以上兩行的子圖(subplot)命令是相同的。subplot2grid使用的命令類似於HTML語言。
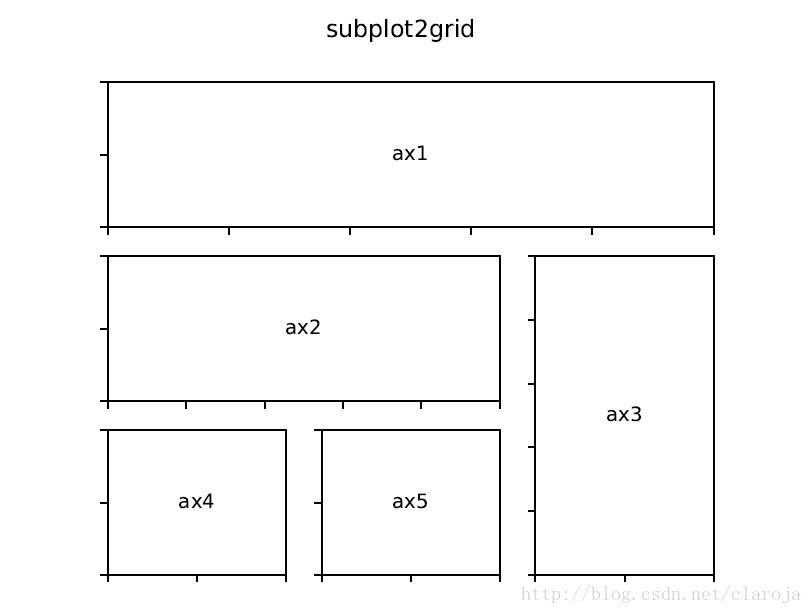
ax1 = plt.subplot2grid((3,3), (0,0), colspan=3)
ax2 = plt.subplot2grid((3,3), (1,0), colspan=2)
ax3 = plt.subplot2grid((3,3), (1, 2), rowspan=2)
ax4 = plt.subplot2grid((3,3), (2, 0))
ax5 = plt.subplot2grid((3,3), (2, 1))- 1
- 2
- 3
- 4
- 5
使用GridSpec 和 SubplotSpec
ax = plt.subplot2grid((2,2),(0, 0))- 1
相當於
import matplotlib.gridspec as gridspec
gs = gridspec.GridSpec(2, 2)
ax = plt.subplot(gs[0, 0])- 1
- 2
- 3
一個gridspec例項提供給了類似陣列的索引來返回SubplotSpec例項,所以我們可以使用切片(slice)來合併單元格。
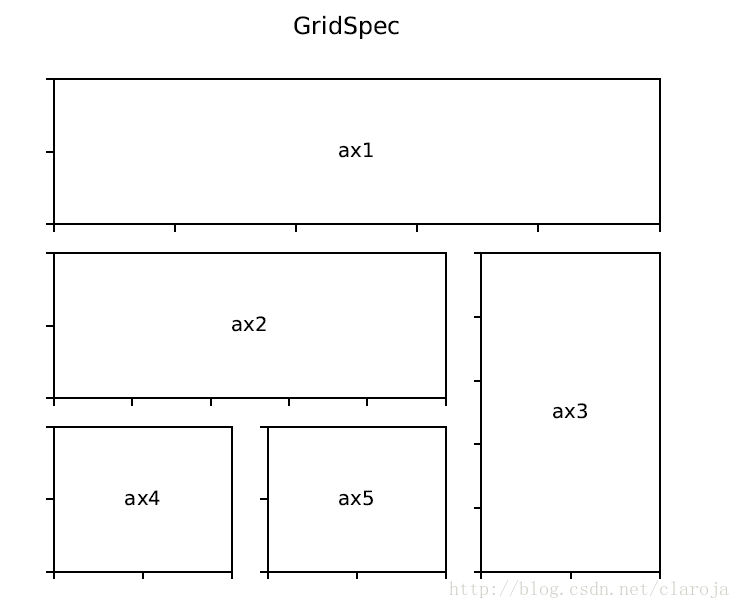
gs = gridspec.GridSpec(3, 3)
ax1 = plt.subplot(gs[0, :])
ax2 = plt.subplot(gs[1,:-1])
ax3 = plt.subplot(gs[1:, -1])
ax4 = plt.subplot(gs[-1,0])
ax5 = plt.subplot(gs[-1,-2])- 1
- 2
- 3
- 4
- 5
- 6
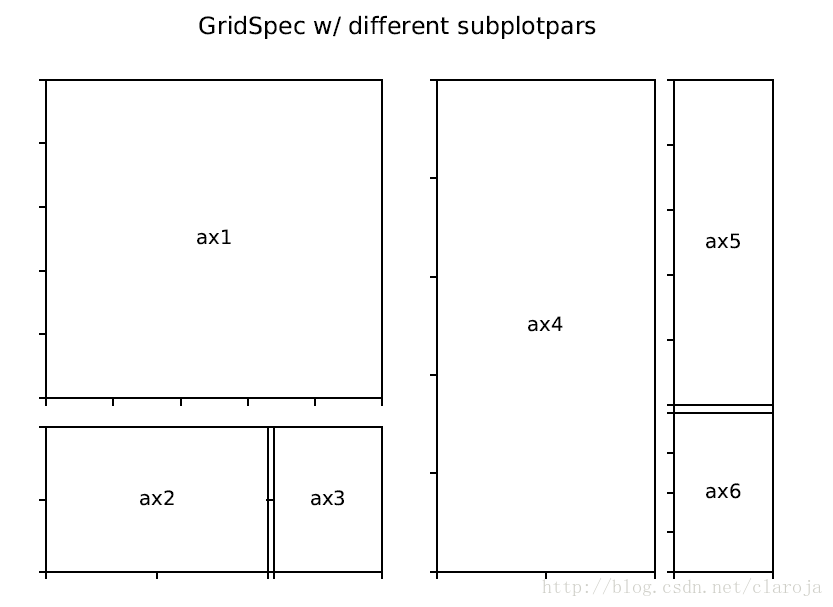
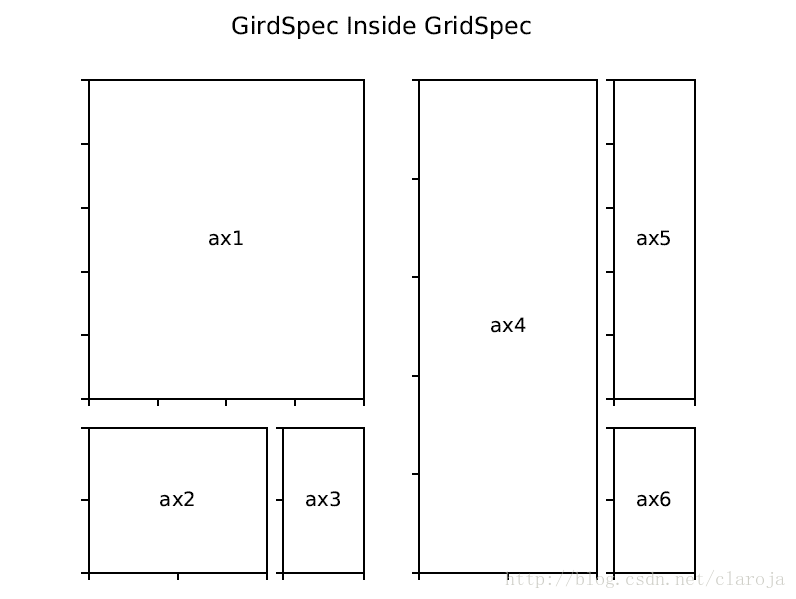
調整GridSpec圖層
當GridSpec被使用後,你可以調整子圖(subplot)的引數。這個類似於subplot_adjust,但是它只作用於GridSpec例項。
gs1 = gridspec.GridSpec(3, 3)
gs1.update(left=0.05, right=0.48, wspace=0.05)
ax1 = plt.subplot(gs1[:-1, :])
ax2 = plt.subplot(gs1[-1, :-1])
ax3 = plt.subplot(gs1[-1, -1])
gs2 = gridspec.GridSpec(3, 3)
gs2.update(left=0.55, right=0.98, hspace=0.05)
ax4 = plt.subplot(gs2[:, :-1])
ax5 = plt.subplot(gs2[:-1, -1])
ax6 = plt.subplot(gs2[-1, -1])- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
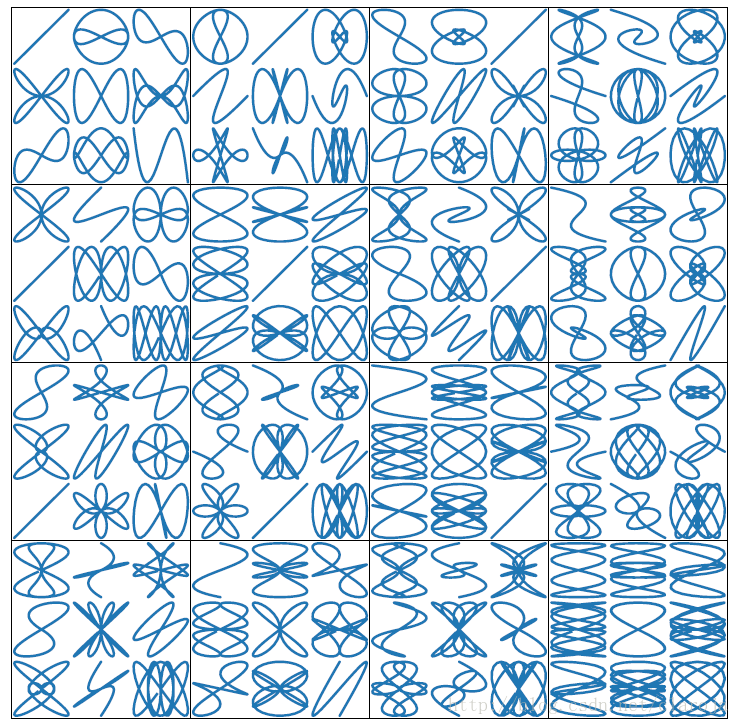
在subplotSpec中巢狀GridSpec
gs0 = gridspec.GridSpec(1, 2)
gs00 = gridspec.GridSpecFromSubplotSpec(3, 3, subplot_spec=gs0[0])
gs01 = gridspec.GridSpecFromSubplotSpec(3, 3, subplot_spec=gs0[1])- 1
- 2
- 3

下圖是一個3*3方格,巢狀在4*4方格中的例子 
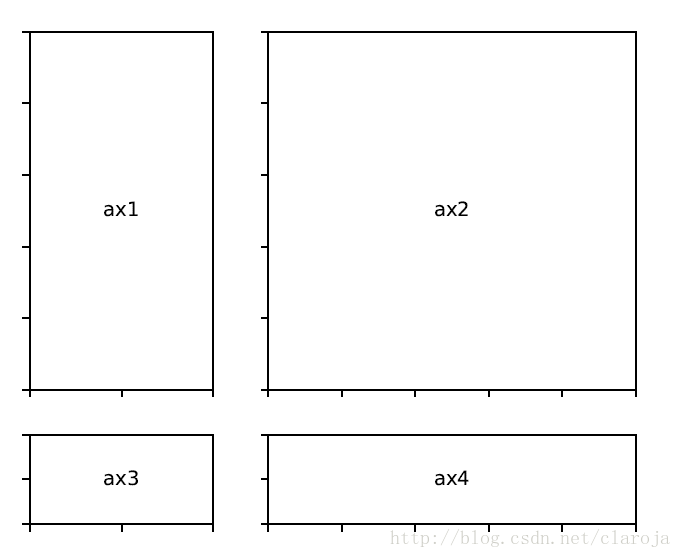
調整GridSpec的尺寸
預設的,GridSpec會建立相同尺寸的單元格。你可以調整相關的行與列的高度和寬度。注意,絕對值是不起作用的,相對值才起作用。
gs = gridspec.GridSpec(2, 2,
width_ratios=[1,2],
height_ratios=[4,1]
)
ax1 = plt.subplot(gs[0])
ax2 = plt.subplot(gs[1])
ax3 = plt.subplot(gs[2])
ax4 = plt.subplot(gs[3])- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
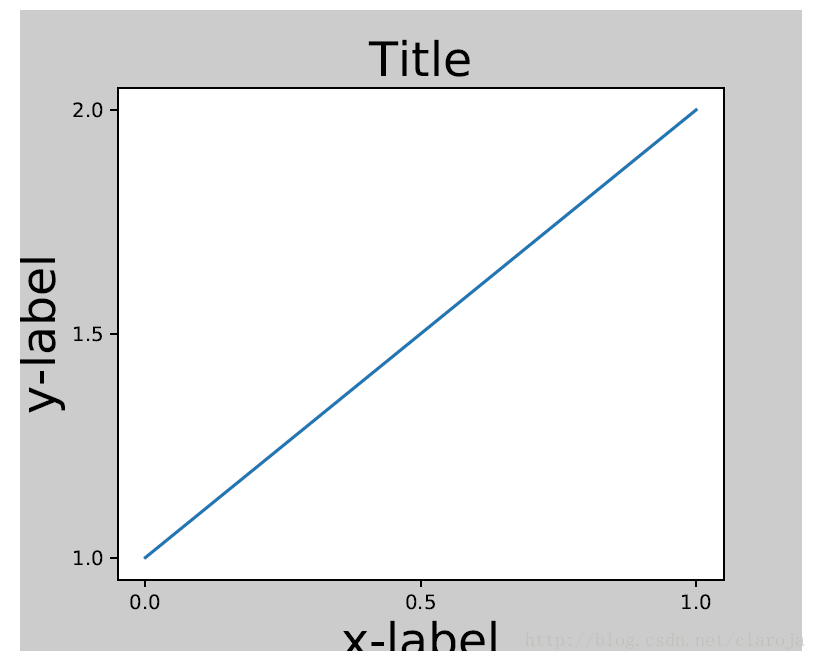
調整圖層
tigh_layout自動調整子圖(subplot)引數來適應畫板(figure)的區域。它只會檢查刻度標籤(ticklabel),座標軸標籤(axis label),標題(title)。
軸(axes)包括子圖(subplot)被畫板(figure)的座標指定。所以一些標籤會超越畫板(figure)的範圍。
plt.rcParams['savefig.facecolor'] = "0.8"
def example_plot(ax, fontsize=12):
ax.plot([1, 2])
ax.locator_params(nbins=3)
ax.set_xlabel('x-label', fontsize=fontsize)
ax.set_ylabel('y-label', fontsize=fontsize)
ax.set_title('Title', fontsize=fontsize)
plt.close('all')
fig, ax = plt.subplots()
example_plot(ax, fontsize=24)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

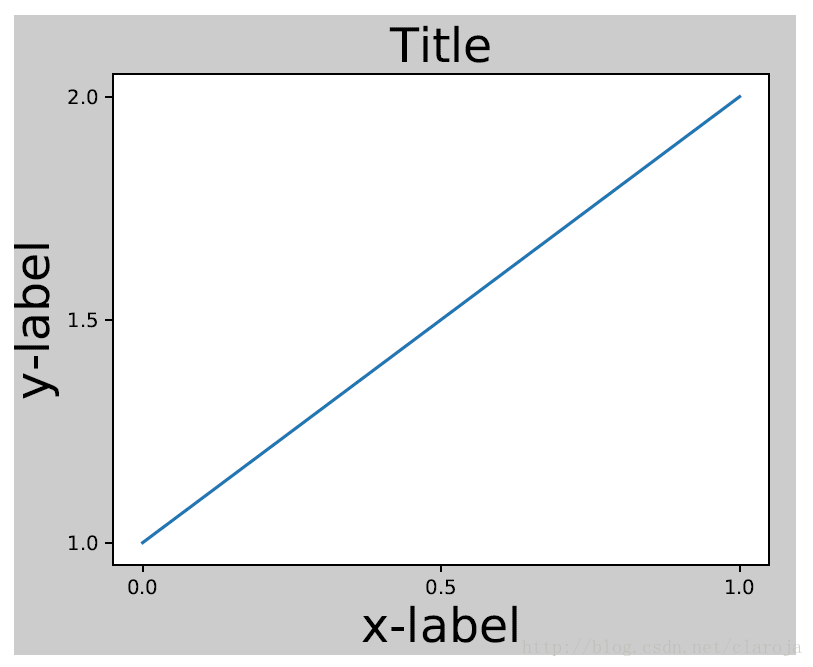
對於子圖(subplot)可以通過調整subplot引數解決這個問題。Matplotlib v1.1 引進了一個新的命令tight_layout()自動的解決這個問題
plt.tight_layout()- 1

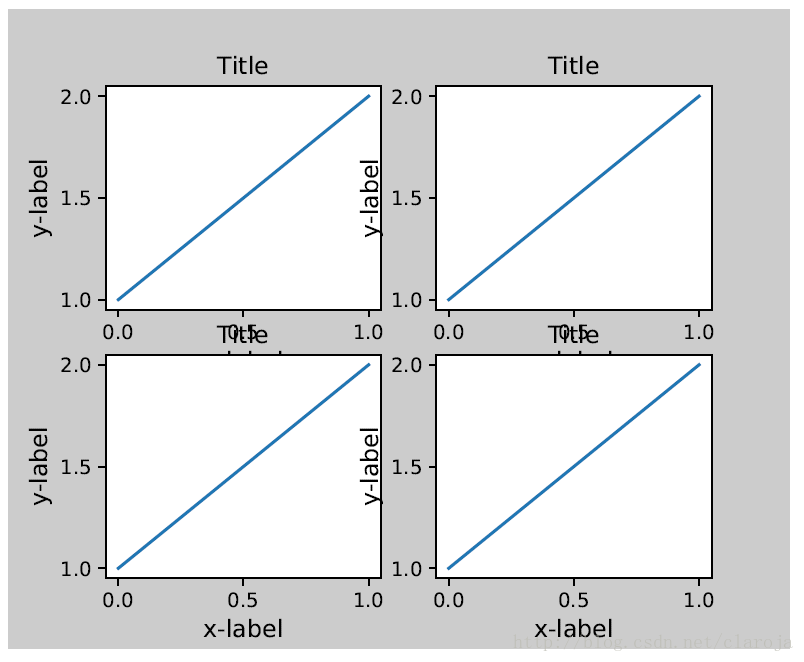
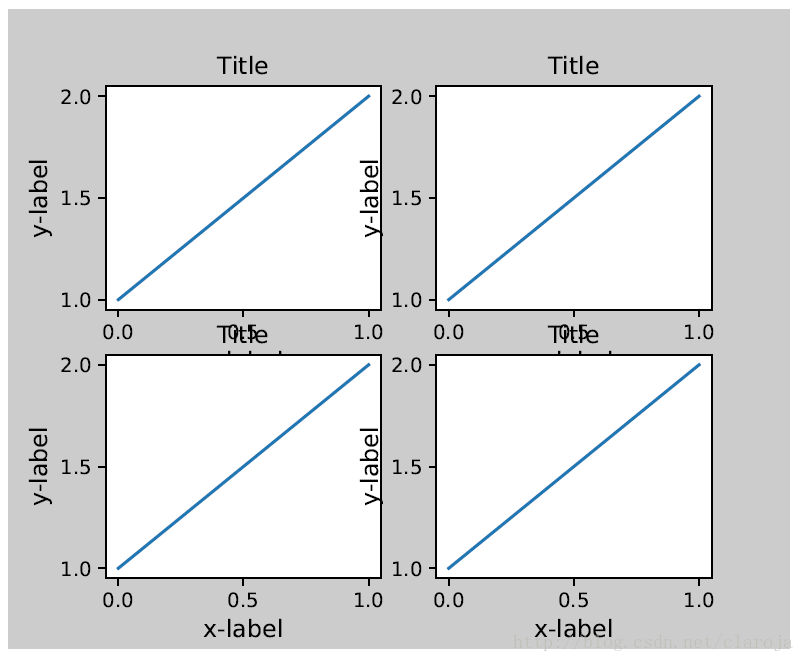
很多子圖的情況
plt.close('all')
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(nrows=2, ncols=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)- 1
- 2
- 3
- 4
- 5
- 6
plt.tight_layout()- 1

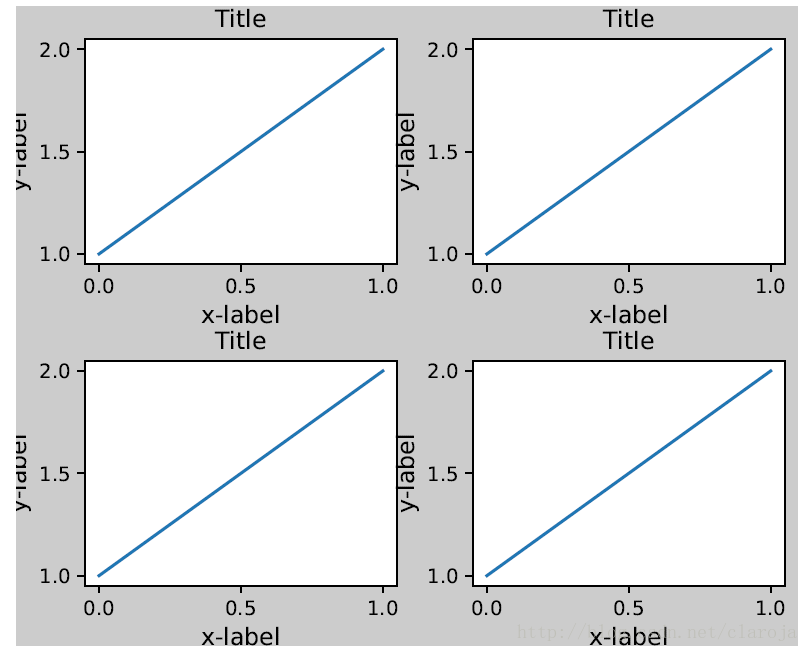
tight_layout()含有pad,w_pad和h_pad
plt.tight_layout(pad=0.4, w_pad=0.5, h_pad=1.0)- 1
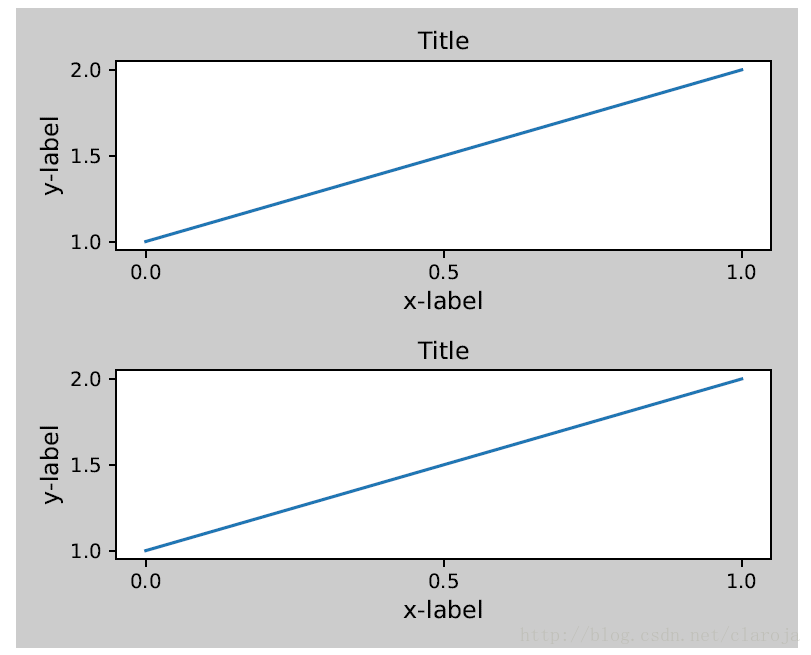
在GridSpec中使用tight_layout()
GridSpec擁有它自己的tight_layout()方法
plt.close('all')
fig = plt.figure()
import matplotlib.gridspec as gridspec
gs1 = gridspec.GridSpec(2, 1)
ax1 = fig.add_subplot(gs1[0])
ax2 = fig.add_subplot(gs1[1])
example_plot(ax1)
example_plot(ax2)
gs1.tight_layout(fig)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

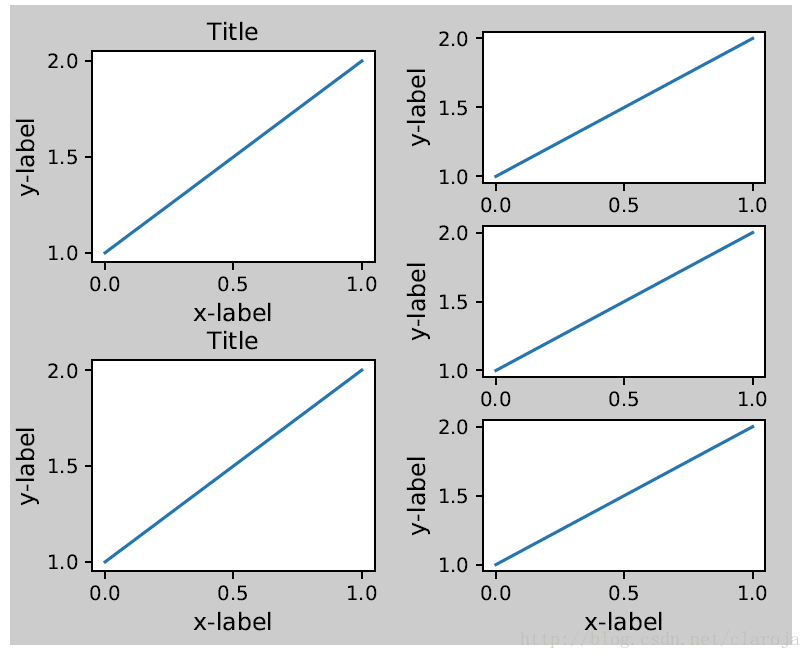
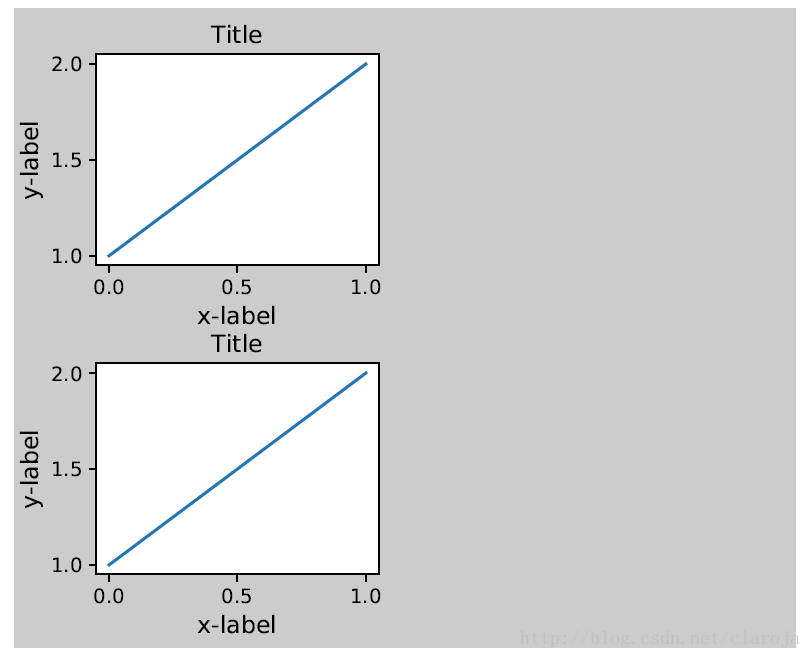
你可以指定一個可選擇的方形(rect)引數來指定子圖(subplot)到畫板(figure)的距離 
這個還可以應用到複合的gridspecs中
gs2 = gridspec.GridSpec(3, 1)
for ss in gs2:
ax = fig.add_subplot(ss)
example_plot(ax)
ax.set_title("")
ax.set_xlabel("")
ax.set_xlabel("x-label", fontsize=12)
gs2.tight_layout(fig, rect=[0.5, 0, 1, 1], h_pad=0.5)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
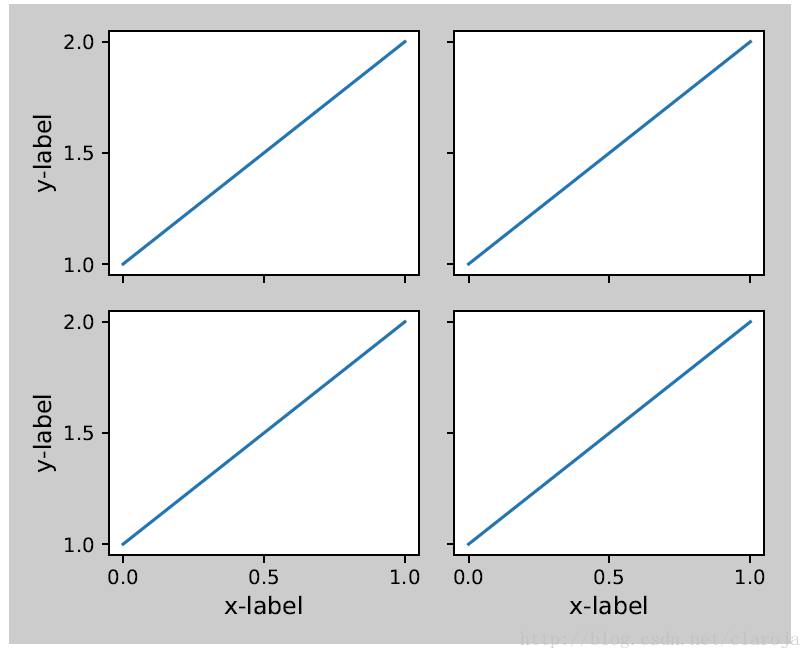
在AxesGrid1中使用tight_layout()
plt.close('all')
fig = plt.figure()
from mpl_toolkits.axes_grid1 import Grid
grid = Grid(fig, rect=111, nrows_ncols=(2,2),
axes_pad=0.25, label_mode='L',
)
for ax in grid:
example_plot(ax)
ax.title.set_visible(False)
plt.tight_layout()- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
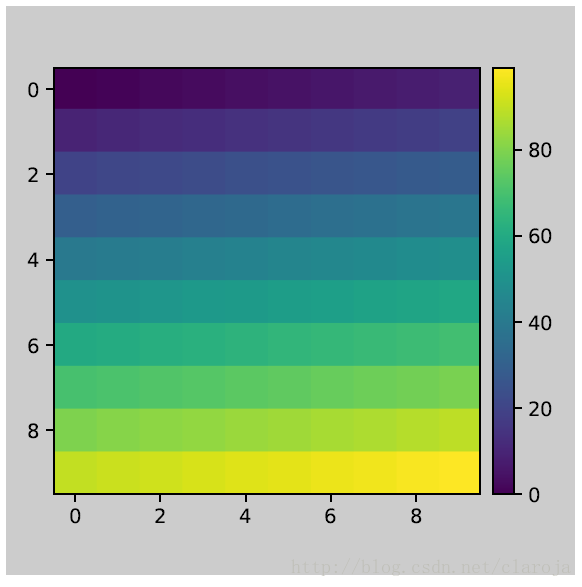
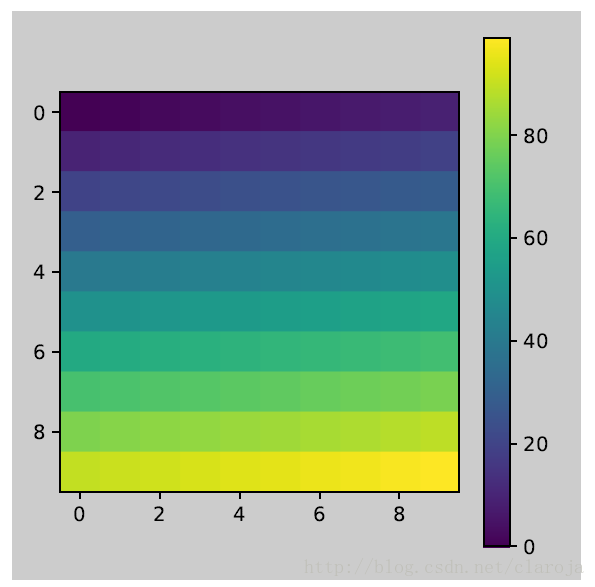
在colorbar中使用tight_layout()
colorbar是Axes的例項,而不是Subplot的例項,所以tight_layout不會起作用,在matplotlib v1.1中,你把colorbar作為一個subplot來使用gridspec。
plt.close('all')
arr = np.arange(100).reshape((10,10))
fig = plt.figure(figsize=(4, 4))
im = plt.imshow(arr, interpolation="none")
plt.colorbar(im, use_gridspec=True)
plt.tight_layout()- 1
- 2
- 3
- 4
- 5
- 6

另外一個方法是,使用AxesGrid1工具箱為colorbar建立一個軸Axes
plt.close('all')
arr = np.arange(100).reshape((10,10))
fig = plt.figure(figsize=(4, 4))
im = plt.imshow(arr, interpolation="none")
from mpl_toolkits.axes_grid1 import make_axes_locatable
divider = make_axes_locatable(plt.gca())
cax = divider.append_axes("right", "5%", pad="3%")
plt.colorbar(im, cax=cax)
plt.tight_layout()- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9