Angular 開發NPM第三方包
阿新 • • 發佈:2018-11-08
步驟:
建立第三方包 》 開發第三方包 》 測試第三方包 》 釋出第三方包 》 使用第三方包
例項:
第一步:建立第三方包;; (建立專案,專案下建立第三方庫)
1. 新建專案
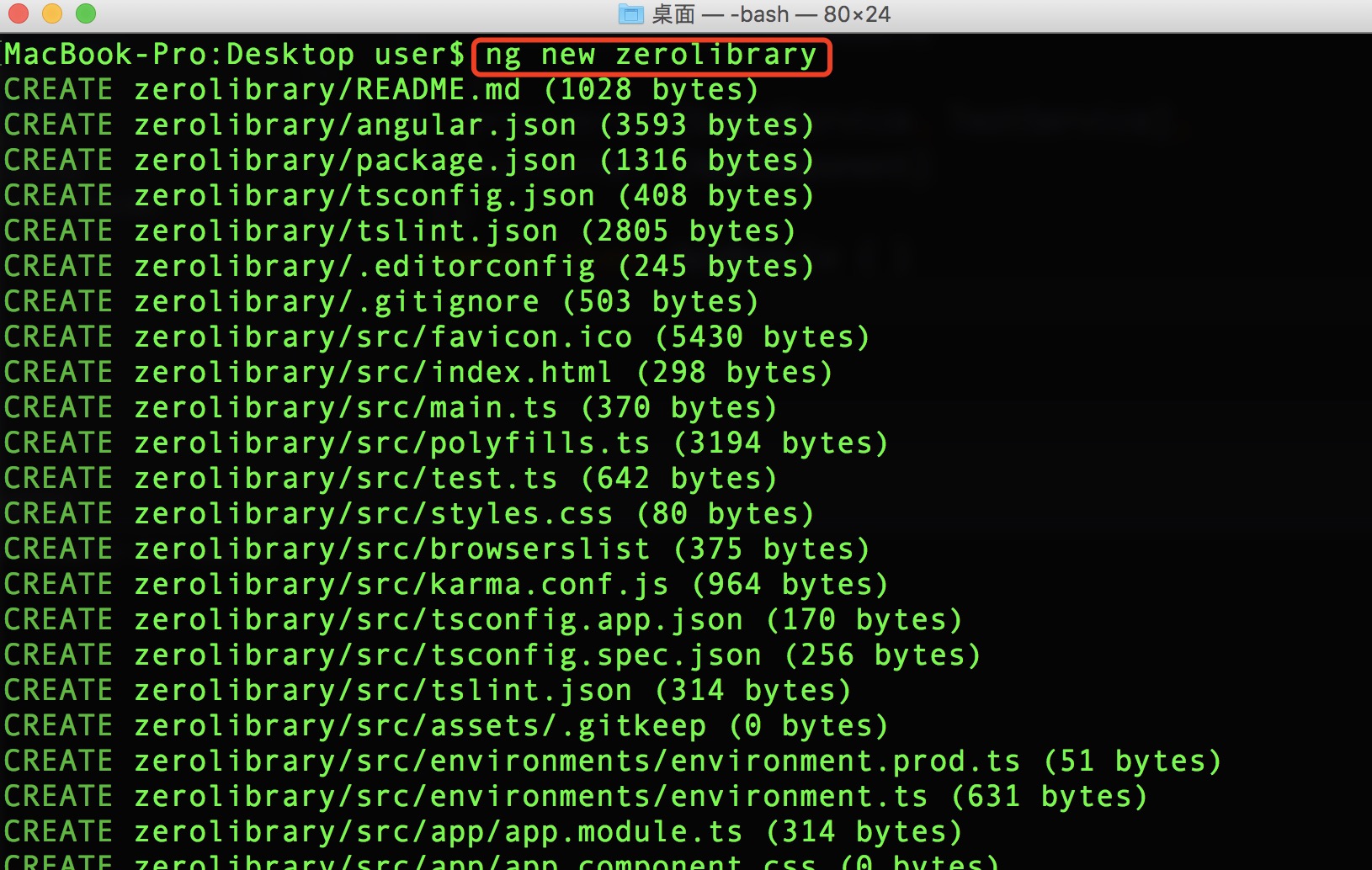
ng new zerolibrary

2. 建立第三方庫
// 目錄切換至新建立的專案
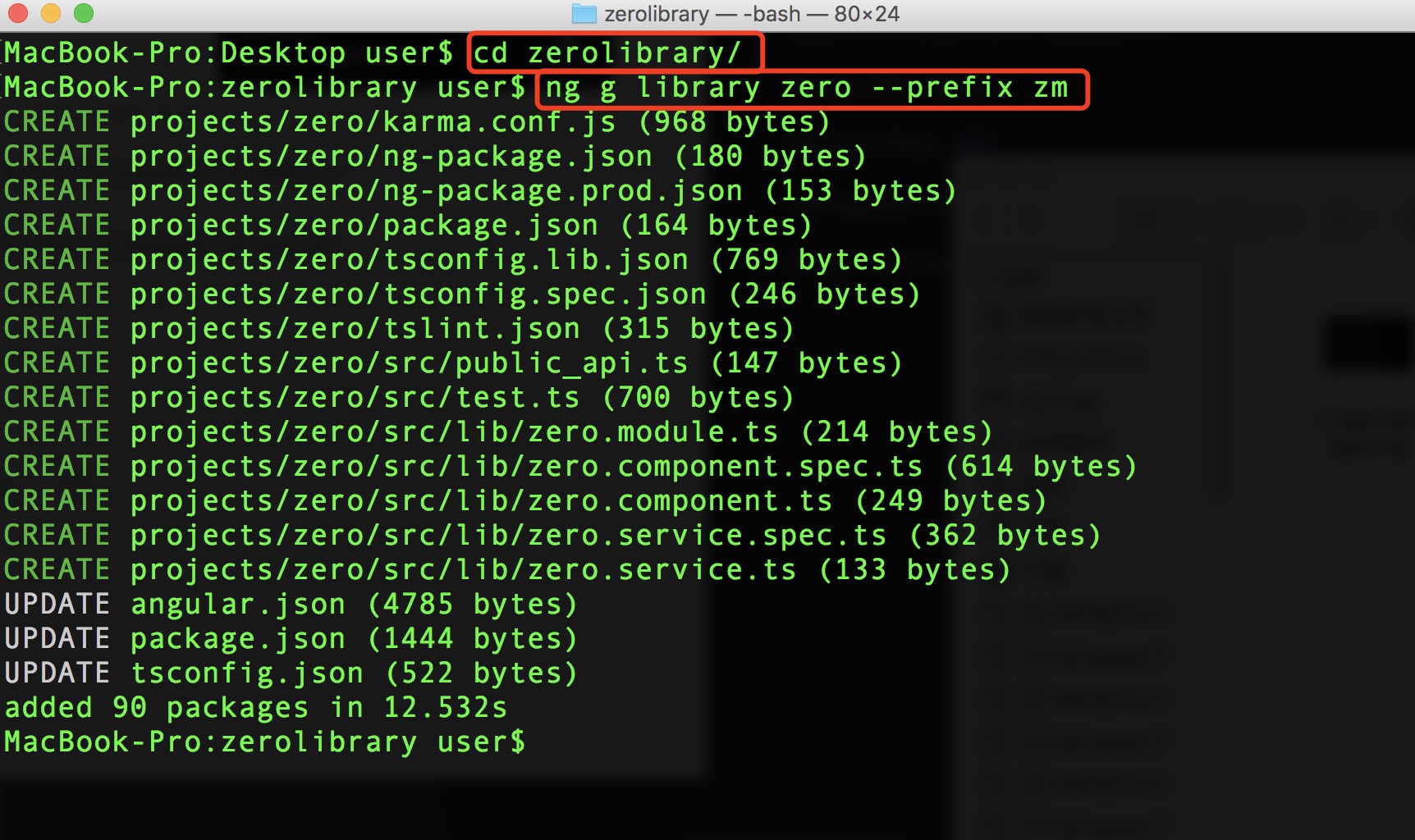
cd zerolibrary
// 建立第三方庫 (--prefix: 字首;在用命令列新建元件/指令時,selector的屬性值的字首)
ng g library zero --prefix zm

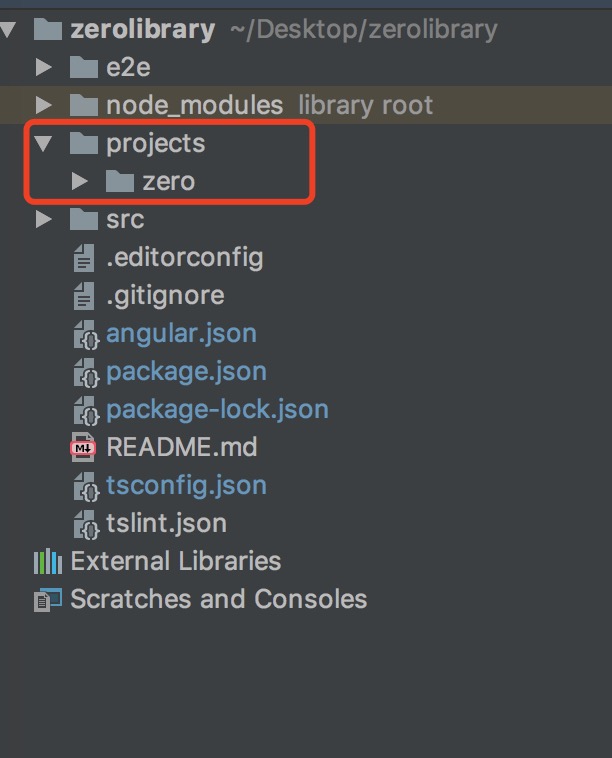
=== >目錄結構 (多了projects目錄)

第二步:開發第三方包;;(在第三方庫中新建元件、模組)
1. 第三方庫中新建button元件
// 切換至第三方庫建立元件的位置
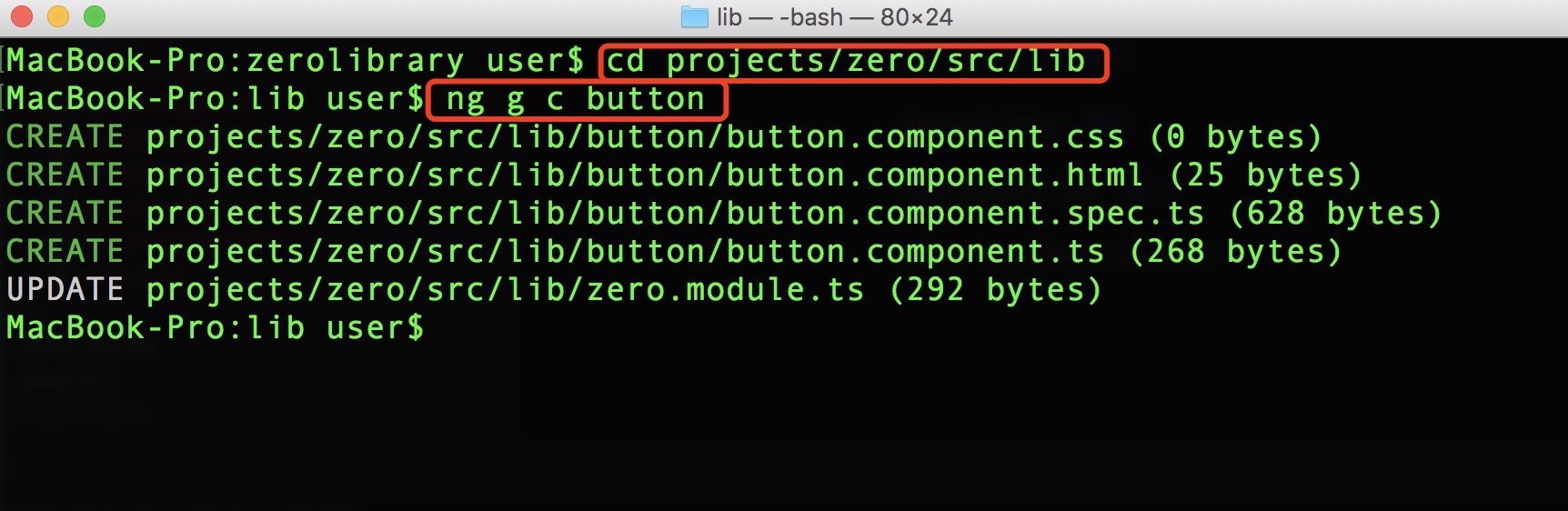
cd projects/zero/src/lib
// 新建元件
ng g c button
====> 目錄結構

2. 第三方庫的模組中匯出新建元件,可供外部模組使用
// zero.module.ts
exports: [ButtonComponent]

第三步:測試第三方包;;;(本地測試第三方包中模組、元件是否可用)
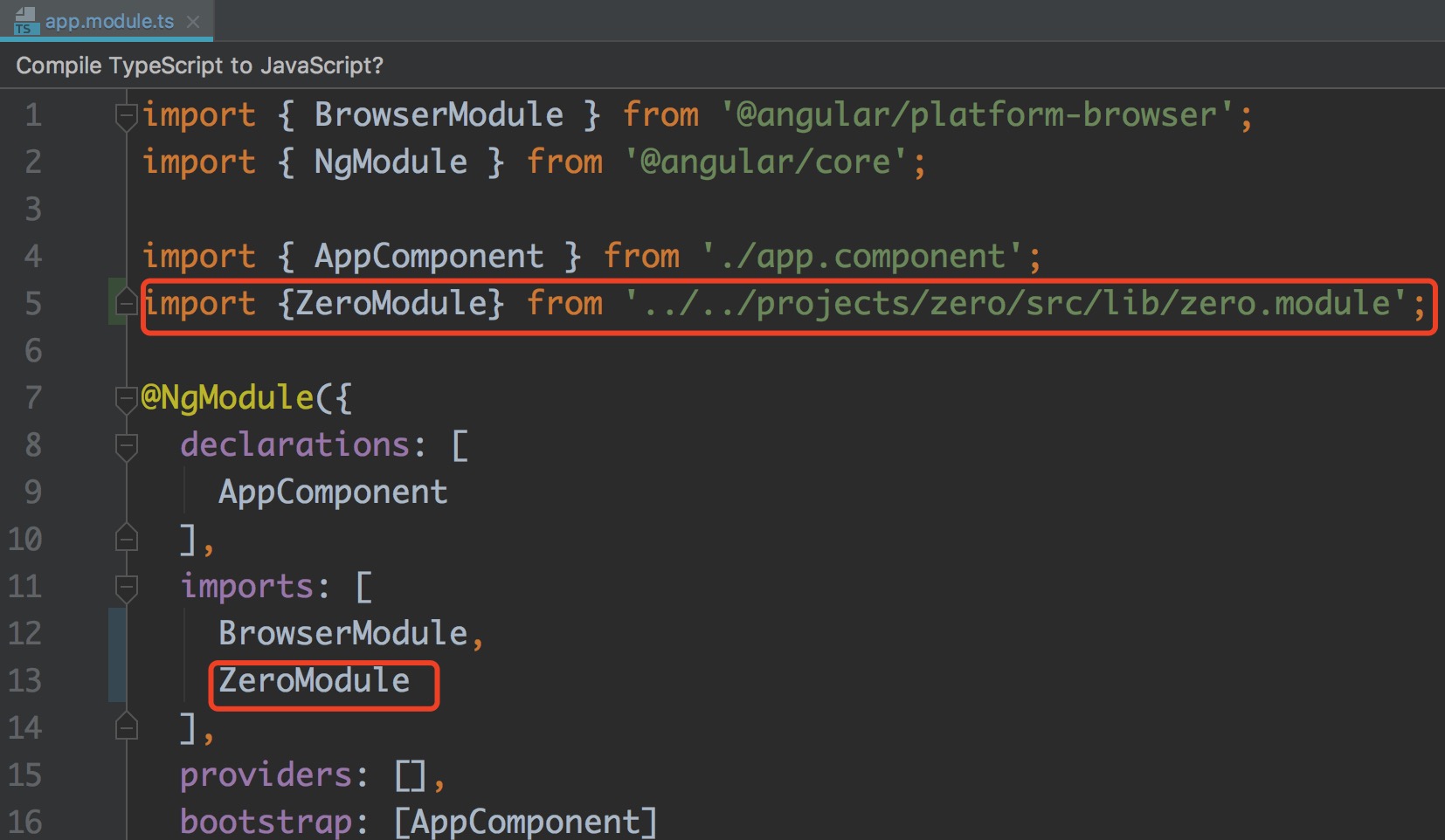
1. app.module.ts中匯入第三方包的模組檔案
// 配置app.module.ts
imports: [ZeroModule]

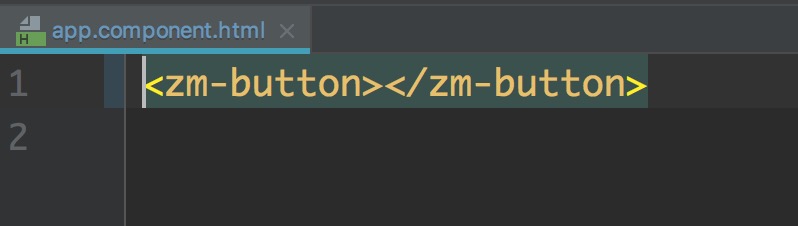
2. app.component.html中使用第三方包的ButtonComponent元件
<zm-buttom></zm-button>

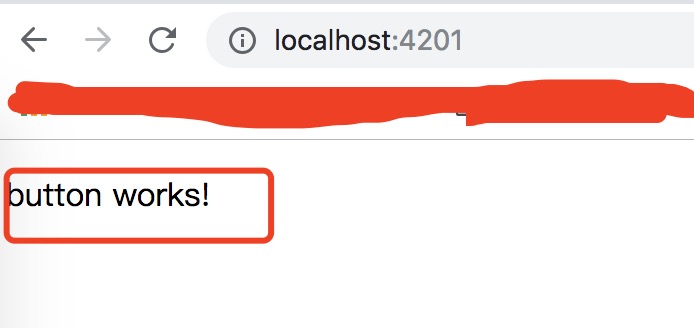
3. 瀏覽器訪問localhost:4201

第四步:釋出第三方包;;;(npm測試無問題,釋出)
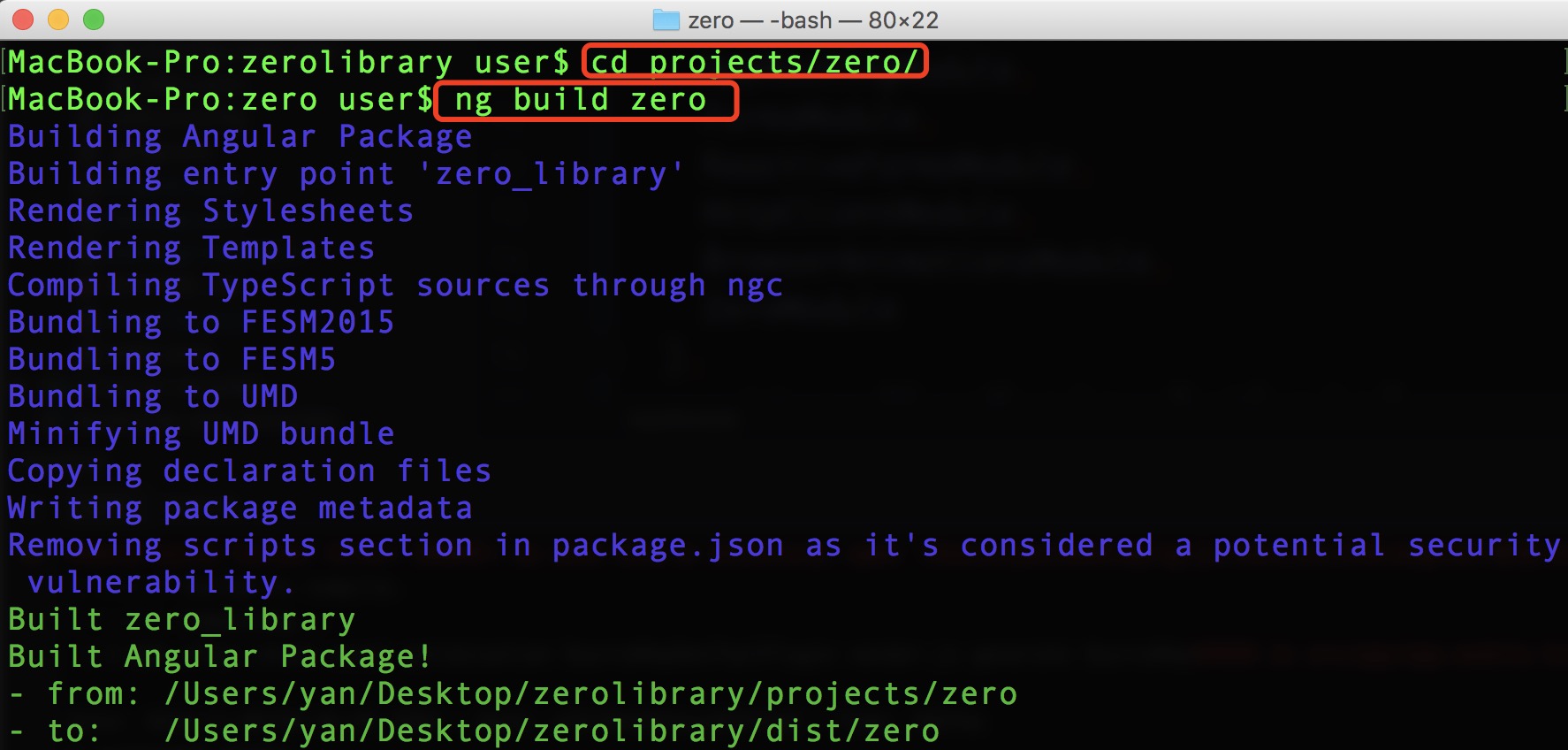
1. 構建npm包
// 切換至第三方包根目錄下
cd projects/zero
// 構建
ng build zero
====>目錄結構 (多了dist目錄)

2. 釋出至npm官網
// 需要登入(npm login),有自己的npm賬號
npm publish
第五步:使用第三方包;;;(別的專案使用自己新建釋出的NPM包)
1. 專案中安裝
npm install [email protected] 2. 在需要使用NPM包的模組中引入NPM包模組
imports: [ZeroModule]3. 在元件中使用即可
<zm-button></zm-buttom>