F12開發者工具新功能-記憶體分析的作用
今天讓我們再來認識下可以分析記憶體使用的工具:記憶體分析。這是和UI響應工具一起加入到IE11開發者工具中的新功能。
記憶體分析的作用
記憶體分析工具可以幫助你瞭解應用的記憶體使用情況,從而幫助你避免記憶體洩漏或記憶體的過度消耗。要構建可供消費者長期執行的 Web 應用或複雜的互動式應用,您必須重點關注應用的記憶體使用情況。
儘管 JavaScript 具有完善的垃圾回收環境,但如果應用引用的物件未能及時釋放或無法釋放,通常會導致應用消耗過多的記憶體。記憶體工具可以顯示頁面中每一個物件的相關資訊,無論該物件是 JavaScript 物件還是 DOM 物件,從而幫助您發現這些問題。例如,利用這些資訊,您可以檢視 佔用了多少記憶體以及哪些物件使其處於活動狀態。最佳做法是,您可以比較兩個快照之間的差異,定位發生變化的點,從而找出應用佔用過多記憶體的原因並予以修正。
開始使用記憶體分析工具(CTRL + 7)
如果你的網頁正常開啟後,但逐漸緩慢或有時崩潰,頁面的記憶體使用可能有問題。
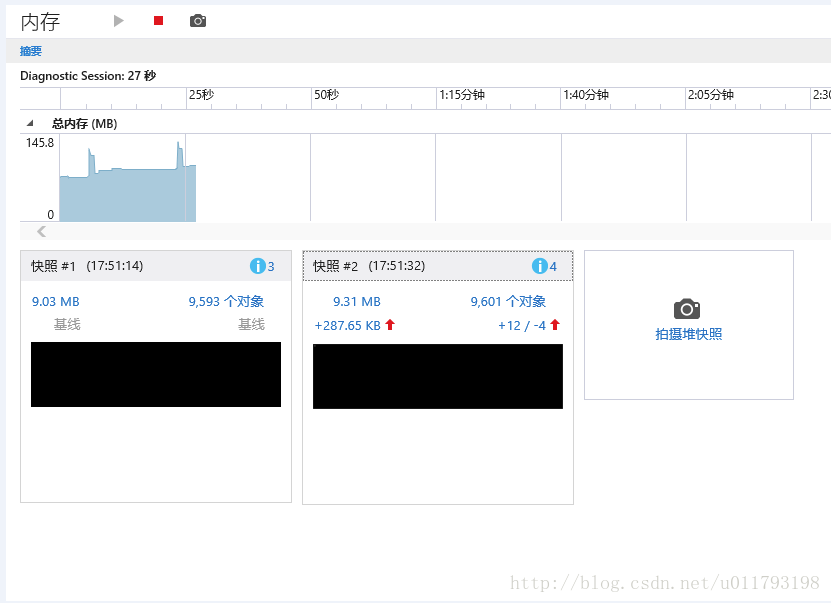
載入頁面到瀏覽器後,在F12中找到記憶體工具 (使用相機圖示或 CTRL + 7),就可以開始進行分析了。
如果你網頁的記憶體問題是從開始就發生,但記憶體使用率沒有持續增加,那就點選拍攝一個快照,點選進入快照的詳細資訊檢視從中發現問題所在的位置。如果您的記憶體使用率是隨著時間的推移而增加,你可以再拍攝一個新的快照來與之前的進行比較來發現問題。
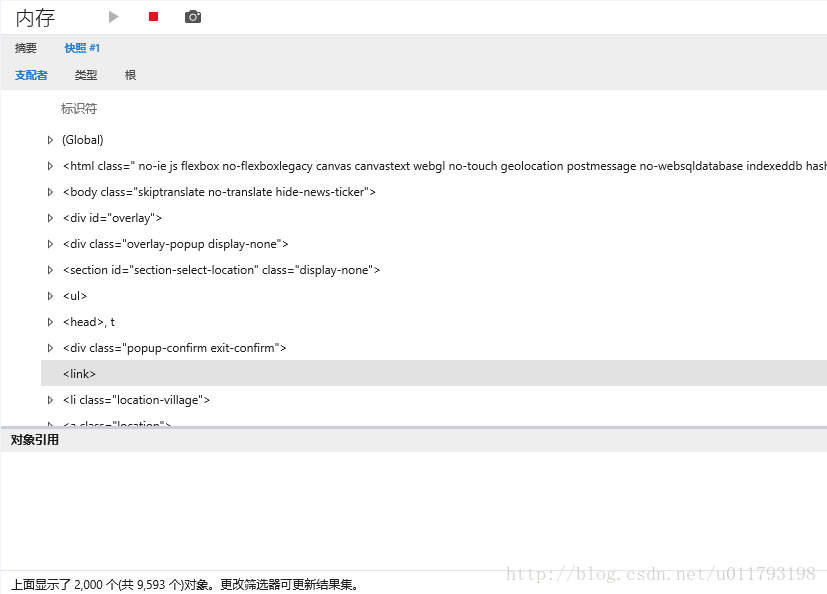
在上面的詳細資訊檢視中,你會看到一個藍色的小圖示,滑鼠懸停可以看到一個工具提示,為什麼這個專案有一個潛在的問題。在上面的示例中的 DOM 節點未附加到 dom。這可以發生時節點已從 DOM 中,刪除,但在其他地方指。
支援三種檢視型別的顯示
• 支配者檢視顯示所有單個 HTML 元素、 DOM 節點和您的程式碼建立的 JavaScript 物件。這是最詳細的分析檢視。
• 型別檢視可以檢視組物件通過其建構函式,並給出的每種型別的計數。這樣更容易地知道有多少陣列、有多少的字串,並依此類推。這些條目都可以進一步展開檢視。
• 根檢視顯示主要根物件您可以展開以檢視與它們相關聯的子物件。
在這三個檢視中,都可以檢視物件的大小和保留的大小。
大小表示物件使用的記憶體量。
保留大小表示通過刪除物件回收的記憶體量。
記憶體分析工具和前一篇中的UI響應工具都是我們瞭解網站效能的重要途徑,而現在我們可以在IE11中方便的使用他們了。建立完網站並不是開發的結束,而是優化的開始,我們都希望自己的網站可以執行的越來越好,資源佔用越來越低,可以在更多的電腦上都能表現流暢。
所以這就需要我們特別瞭解我們的網站,但是很多網站內部的效能我們是不能夠不會直觀的表現在頁面中,這時候就需要開發者工具發揮它們的作用了,在IE11之前,想要在IE瀏覽器上檢視CPU佔用時間和記憶體使用幾乎是不可能的事,而到了IE11中,微軟將UI響應和記憶體分析工具雙雙加入讓我們可以方便的瞭解到網站的效能如何。
而我們能做的就是希望通過對兩個工具的簡單介紹,讓大家對它們有所瞭解。在IE11眾多的改進和新功能讓IE 11對於開發者更加友好,它已經從以前在開發者看來什麼都不能做成長成了開發者必備的開發利器了。