使用NVM做本地node版本切換
前言:對於是普通使用者只用node而言直接只用node.msi,去安裝時最方便,可是不能切換版本,即安裝哪個版本就是哪個版本。但是作為開發,需要使用多個版本,因此使用node的包管理工具nvm去安裝node對於後面切換版本的使用更方便。
(說明:本教程分詳細版和快捷安裝版,詳細版是自己去配置nvm環境路徑,快捷安裝版是我將檔案路徑配置好直接配置環境變數就可以用)
一、自己搭建詳細步驟:將nvm_x64拷貝到c盤下,新建dev資料夾,再解壓出來。
dev
-nvm(開啟setting.txt,配置變數root: C:\dev\nvm path: C:\dev\nodejs)
-nodejs(不用自己建這個目錄,在setting裡面配置的)
1. 開啟setting.txt,配置變數root: C:\dev\nvm path: C:\dev\nodejs
2. setting設定好後,使用在此處開啟cmd,執行nvm ls,顯示可以使用的node版本。
3. 使用命令nvm use 4.3.1,系統自動在dev目錄下建立nodejs資料夾,這個資料夾包含的東西是從nvm下的 v4.3.1拷過來的node.js的版本,是真正的node.js的執行環境。之後要下載新的node版本直接用nvm install xxx就可以
4. 配置系統環境變數,新建NVM_HOME(C:\dev\nvm) 和新建NVM_SYMLINK(C:\dev\nodejs),在去path裡面新加 上%NVM_HOME%和%NVM_SYMLINK%
到此通過nvm的包管理方式安裝node就完成了,去cmd使用nvm ls顯示版本,nvm use xxx切換版本,node -v檢視版本
==================================================================================================
配置npm的下載路徑
1. NPM_HOME(C:\dev\install(先去新建次目錄)) path=%NPM_HOME%
2. 配置方式獲取安裝路徑npm config get prefix
3. 設定安裝路勁npm config set prefix c:\dev\install(c:\dev\nvm\npm只是一個路徑)
4. 測試:在cmd下執行npm install -g ionic //npm install -g less// npm install -g bower 等命令來安裝,看能否安裝成功!
至此,配置完成!!
==================================================================================================
二、快捷安裝方式,下載配置好的dev檔案
我已經把
dev
-install
-nodejs(解壓後刪除)
-nvm
打包好,解壓得到C盤根目錄,只需要配置如下變數
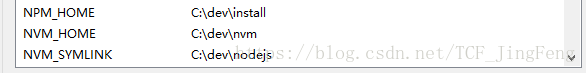
1 NVM_HOME(C:\dev\nvm) 和新建NVM_SYMLINK(C:\dev\nodejs),NPM_HOME(C:\dev\install)
2 在去path裡面新加上%NVM_HOTM%和%NVM_SYMLINK%,%NPM_HOME%
3 cmd檢視npm config get prefix
4 設定安裝路勁npm config set prefix c:\dev\install
5 測試:cmd下執行npm install -g ionic //npm install -g less// npm install -g bower 等命令來測試安裝