前端----通過js給相同class的元素新增事件
阿新 • • 發佈:2018-11-09
寫網頁時我們可能一組元素增加一個相同的事件,
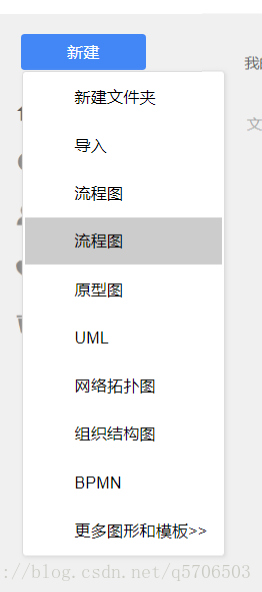
比如下圖的下拉選單中每項都有一個滑鼠懸停事件和滑鼠懸出事件(onmouseover和onmouseout事件)
不會的同學可以看看介紹這兩個事件的一個小例項部落格
https://blog.csdn.net/q5706503/article/details/82843997
效果很簡單, 滑鼠指到選項時背景色變成灰色,懸出時背景色再變白,
問題是一個頁面有很多下拉選單, 很多很多項很多標籤怎麼給他們全加上相同的事件
當然可以在HTML裡給每個標籤填上相同的事件屬性, 即使是複製貼上也很累, 而且增加了沒必要的程式碼量
這裡介紹的是用js給相同class的元素新增事件
我們可以給這些標籤新增相同的class,再獲取該class的物件 迴圈修改樣式
獲得某class的所有物件的方法: (返回的是陣列)
var list=document.getElementsByClassName('li_new');for迴圈給list物件陣列的每個物件新增懸停和懸出事件:
for(var i in list)
{
list[i].onmouseover=grayBack;
list[i].onmouseout=noGrayBack;
}注意上邊的程式碼, 賦給事件的是函式名, 並沒有引數的括號和引數,那樣會出錯,
除了賦函式名還可以在等號後直接定義函式, 可以通過在函式體內傳參, 關於這個我有另一篇部落格介紹了:
https://blog.csdn.net/q5706503/article/details/82989804
再定義兩個函式修改背景色:
function grayBack()
{
this.style.backgroundColor="rgb(204, 204, 204)";
}
function noGrayBack()
{
this.style.backgroundColor="white";
}函式中的this關鍵字指的是觸發這個事件的標籤元素物件
做到這示範給class新增事件就完了,但是這個例子並沒有涉及到傳引數,
並不能在引數名後加()填入引數會導致繫結失敗,大家可以看看我上邊的部落格連線!