web編輯器——百度UEditor編輯器使用教程與使用方法
第一:百度UEditor編輯器的官方下載地址
ueditor 官方地址:http://ueditor.baidu.com/website/index.html
開發文件地址:http://ueditor.baidu.com/website/document.html
下載地址:http://ueditor.baidu.com/website/download.html (這裡可選開發版,或MINI版)
第二:百度UEditor編輯器的功能版本選擇
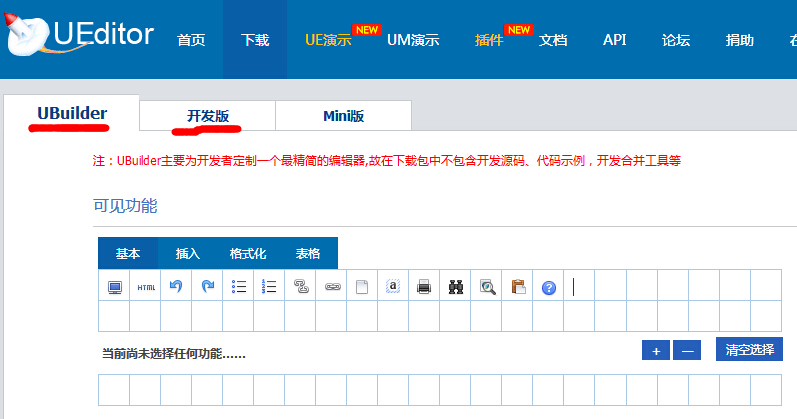
當我們進入百度UEditor編輯器官網點選下載選項後,我們發現一共有兩個版本供我們選擇,一個是UBuilder,一個是開發版,通過下面註釋的紅色小字我們可以瞭解到UBuilder和開發版的區別。一般情況下我們選擇UBuilder版本即可。

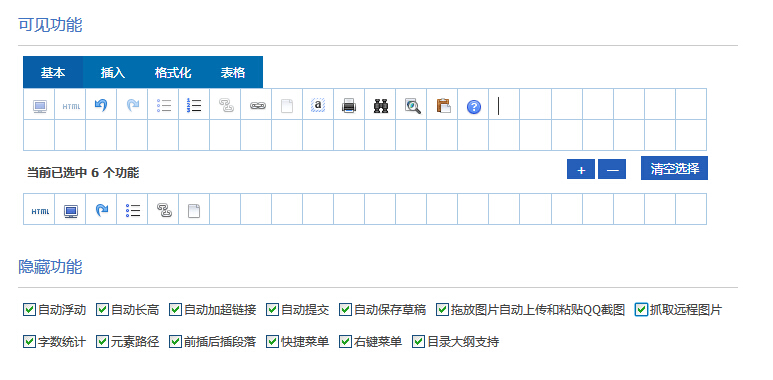
跟我們以往下載軟體的方式不同,UEditor採用選擇性下載。首先是可見功能的選擇,共有基本,插入,格式化,表格四大組,每組下面都有若干功能按鈕,我們可以根據自己的需求來進行選擇,如果雙擊四大組則表示全選該組按鈕。如果對選擇的按鈕不滿意還可以點選清空選擇,有一點要提示的是如果點選清空選擇會清楚掉你原先做過的所有選擇。

接著就是隱藏功能,語言,服務端版本的選擇,隱藏功能預設的是全選,如非必要還是不要更改為好。語言選項共分為了中文和英文兩種,預設的是隻下載中文語言包,如果你有需要用到英文的話可以把英文包也加上。服務端版本目前提供了三種,分別為PHP,.NET,JSP,選擇完畢後我們就可以點選下載資源包了。
第三:百度UEditor編輯器的配置方法技巧
1、從官網上下載完整原始碼包,解壓到任意目錄,解壓後的原始碼目錄結構如下所示:
_examples:編輯器完整版的示例頁面
dialogs:彈出對話方塊對應的資源和JS檔案
themes:樣式圖片和樣式檔案 php/jsp/.net:涉及到伺服器端操作的後臺檔案,根據你選擇的不同後臺版本,這裡也會不同,這裡我們選擇php
third-party:第三方外掛(包括程式碼高亮,原始碼編輯等元件)
editor_all.js:_src目錄下所有檔案的打包檔案(用於釋出版本)
editor_api.js: API介面配置檔案(開發版本)
editor_all_min.js:editor_all.js檔案的壓縮版,建議在正式部署時才採用
editor_config.js:編輯器的配置檔案,建議和編輯器例項化頁面置於同一目錄
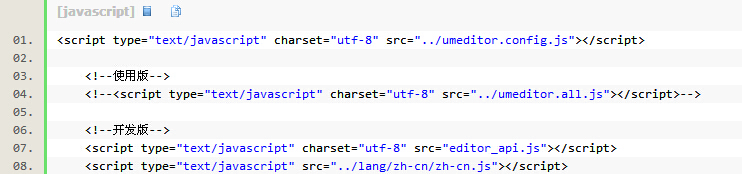
2、編輯器的例項化頁面,匯入編輯器需要的三個入口檔案,示例程式碼如下:

<script type="text/javascript" charset="utf-8" src="../umeditor.config.js"></script>
<!--使用版-->
<!--<script type="text/javascript" charset="utf-8" src="../umeditor.all.js"></script>-->
<!--開發版-->
<script type="text/javascript" charset="utf-8" src="editor_api.js"></script>
<script type="text/javascript" src="../lang/zh-cn/zh-cn.js"></script>
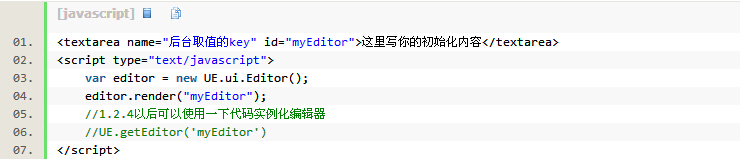
3、然後在編輯器的例項化頁面中建立編輯器例項及其DOM容器,示例程式碼如下:

<textarea name="後臺取值的key" id="myEditor">這裡寫你的初始化內容</textarea>
<script type="text/javascript">
var editor = new UE.ui.Editor();
editor.render("myEditor");
//1.2.4以後可以使用一下程式碼例項化編輯器
//UE.getEditor(’myEditor’)
</script>
4、在editor_config.js中查詢URL變數配置編輯器在你專案中的路徑。
官網示例:

//強烈推薦以這種方式進行絕對路徑配置
URL= window.UEDITOR_HOME_URL||"/UETest/ueditor/";
我的配置:

(function () {
/**
* 編輯器資原始檔根路徑。它所表示的含義是:以編輯器例項化頁面為當前路徑,指向編輯器資原始檔(即dialog等資料夾)的路徑。
* 鑑於很多同學在使用編輯器的時候出現的種種路徑問題,此處強烈建議大家使用"相對於網站根目錄的相對路徑"進行配置。
* "相對於網站根目錄的相對路徑"也就是以斜槓開頭的形如"/myProject/umeditor/"這樣的路徑。
* 如果站點中有多個不在同一層級的頁面需要例項化編輯器,且引用了同一UEditor的時候,此處的URL可能不適用於每個頁面的編輯器。
* 因此,UEditor提供了針對不同頁面的編輯器可單獨配置的根路徑,具體來說,在需要例項化編輯器的頁面最頂部寫上如下程式碼即可。當然,需要令此處的URL等於對應的配置。
* window.UMEDITOR_HOME_URL = "/xxxx/xxxx/";
*/
/**
* @author wusuopubupt
* @date 2013-10-24
*
* set window.UMEDITOR_HOME_URL = "/ueditor/";
*
* */
window.UMEDITOR_HOME_URL = "/ueditor/"; //注意就是這裡!
var URL = window.UMEDITOR_HOME_URL || (function(){
function PathStack() {
5、如果用editor_api.js (也就是不用editor.all.js)開發時,開啟editor_api.js,程式碼如下
/**
* 開發版本的檔案匯入
*/
(function (){
var paths = [
’editor.js’,
’core/browser.js’,
’core/utils.js’,
’core/EventBase.js’,
’core/dtd.js’,
’core/domUtils.js’,
’core/Range.js’,
’core/Selection.js’,
’core/Editor.js’,
’core/filterword.js’,
’core/node.js’,
’core/htmlparser.js’,
’core/filternode.js’,
’plugins/inserthtml.js’,
’plugins/image.js’,
’plugins/justify.js’,
’plugins/font.js’,
’plugins/link.js’,
’plugins/print.js’,
’plugins/paragraph.js’,
’plugins/horizontal.js’,
’plugins/cleardoc.js’,
’plugins/undo.js’,
’plugins/paste.js’,
’plugins/list.js’,
’plugins/source.js’,
’plugins/enterkey.js’,
’plugins/preview.js’,
’plugins/basestyle.js’,
’plugins/video.js’,
’plugins/selectall.js’,
’plugins/removeformat.js’,
’plugins/keystrokes.js’,
’plugins/dropfile.js’,
’ui/widget.js’,
’ui/button.js’,
’ui/toolbar.js’,
’ui/menu.js’,
’ui/dropmenu.js’,
’ui/splitbutton.js’,
’ui/colorsplitbutton.js’,
’ui/popup.js’,
’ui/scale.js’,
’ui/colorpicker.js’,
’ui/combobox.js’,
’ui/buttoncombobox.js’,
’ui/modal.js’,
’ui/tooltip.js’,
’ui/tab.js’,
’ui/separator.js’,
’ui/scale.js’,
’adapter/adapter.js’,
’adapter/button.js’,
’adapter/fullscreen.js’,
’adapter/dialog.js’,
’adapter/popup.js’,
’adapter/imagescale.js’,
’adapter/autofloat.js’,
’adapter/source.js’,
’adapter/combobox.js’
],
/**
* @author wusuopubupt
* @date 2013-10-24
*
* modified baseURL = ’/ueditor/src/’;
*/
baseURL = ’/ueditor/src/’;
for (var i=0,pi;pi = paths[i++];) {
document.write(’<script type="text/javascript" src="’+ baseURL + pi +’"></script>’);
}
})();
可以看到,這裡有一項:baseURL,就是JS檔案的路由,這裡要根據ueditor_api.js檔案的實際路徑去配置!
6、檔案上傳問題:
開啟ueditor.config.js,可以看到如下配置:
 //圖片上傳配置區
//圖片上傳配置區
,imageUrl:URL+"php/imageUp.php" //圖片上傳提交地址
//,imagePath:URL + "php/" //圖片修正地址,引用了fixedImagePath,如有特殊需求,可自行配置
,imagePath:"http://test.mathandcs.com/"
,imageFieldName:"upfile" //圖片資料的key,若此處修改,需要在後臺對應檔案修改對應引數
這裡的imageURL是圖片上傳所呼叫的php檔案的地址,而imagePath則是為新上傳的圖片生成的圖片地址的host部分;
再開啟ueditor/php/下的imageUp.php檔案,有配置如下:

$config = array(
"savePath" => "/var/www/store/upload/" , //儲存資料夾
"maxSize" => 1000 , //允許的檔案最大尺寸,單位KB
"allowFiles" => array( ".gif" , ".png" , ".jpg" , ".jpeg" , ".bmp" ) //允許的檔案格式
);
//上傳檔案目錄
//$Path = "upload/";
$Path = "/var/www/store/upload/";
這裡需要把上傳檔案到伺服器的目的地址(上傳檔案儲存檔案)savePath修改成你指定的檔案地址。
由於相對路徑和絕對路徑的問題,生成的地址有可能是錯的,這時就要hack一下生成圖片URL的JS檔案:
ueditor/dialogs/image/image.js 中修改:

/**
* @author wusuopubupt
* @date 2013-10-24
* @return url modified
* */
var reg = /\/var\/www\/test\/upload\//;
url = url.replace(reg,"");
var $img = $("<img src=’" + editor.options.imagePath + url + "’ class=’edui-image-pic’ />"),
$item = $("<div class=’edui-image-item edui-image-upload-item’><div class=’edui-image-close’></div></div>").append($img);
這裡的正則的規則要根據具體情況來定!
至此,Ueditor便在我的環境中配置成功了。
