【摘】Fiddler工具使用介紹一
摘自:https://www.cnblogs.com/miantest/p/7289694.html
Fiddler基礎知識
- Fiddler是強大的抓包工具,它的原理是以web代理伺服器的形式進行工作的,使用的代理地址是:127.0.0.1,埠預設為8888,我們也可以通過設定進行修改。
- 代理就是在客戶端和伺服器之間設定一道關卡,客戶端先將請求資料傳送出去後,代理伺服器會將資料包進行攔截,代理伺服器再冒充客戶端傳送資料到伺服器;同理,伺服器將響應資料返回,代理伺服器也會將資料攔截,再返回給客戶端。
- Fiddler可以抓取支援http代理的任意程式的資料包,如果要抓取https會話,要先安裝證書。
HTTP協議
- 要分析Fiddler抓取的資料包,我們首先要熟悉HTTP協議。HTTP即超文字傳輸協議,是一個基於請求與響應模式的、無狀態的、應用層的協議,絕大多數的Web開發,都是構建在HTTP協議之上的Web應用。
- HTTP的工作過程:當我們請求一個超連結時,HTTP就開始工作了,客戶端先發送一個請求到伺服器,請求內容包括:協議版本號、請求地址、請求方式、請求頭和請求引數;伺服器收到請求後做相應的處理,並將響應資料返回到客戶端,響應內容包括:協議版本號、狀態碼和響應資料。前端根據響應資料做相應的處理,就是最終我們看到的內容。這些過程是HTTP自動完成的,我們只是輸入或點選請求地址,然後檢視前端給我們展示的內容。更多關於HTTP協議的介紹請參考:http://www.cnblogs.com/li0803/archive/2008/11/03/1324746.html
- 請求方式常用的有:GET、PUT、POST、DELETE。
- HTTP狀態碼主要分為5類:以1開頭的代表請求已被接受,需要繼續處理;以2開頭的代表請求已成功被伺服器接收、理解、並接受;以3開頭的代表需要客戶端採取進一步的操作才能完成請求;以4開頭的代表了客戶端看起來可能發生了錯誤,妨礙了伺服器的處理;以5開頭的代表了伺服器在處理請求的過程中有錯誤或者異常狀態發生,也有可能是伺服器意識到以當前的軟硬體資源無法完成對請求的處理。
- 常見的主要有:200:伺服器成功處理了請求;404:未找到資源;500:內部伺服器錯誤;503:伺服器目前無法為請求提供服務;302:請求的URL已臨時轉移;304:客戶端的快取資源是最新的,要客戶端使用快取。
- 每個狀態碼的詳細介紹請參考:https://baike.baidu.com/item/HTTP%E7%8A%B6%E6%80%81%E7%A0%81/5053660?fr=aladdin
Fiddler的使用
- Fiddler是一個很好用的抓包工具,可以將網路傳輸傳送與接收的資料包進行截獲、重發、編輯等操作。也可以用來檢測流量。
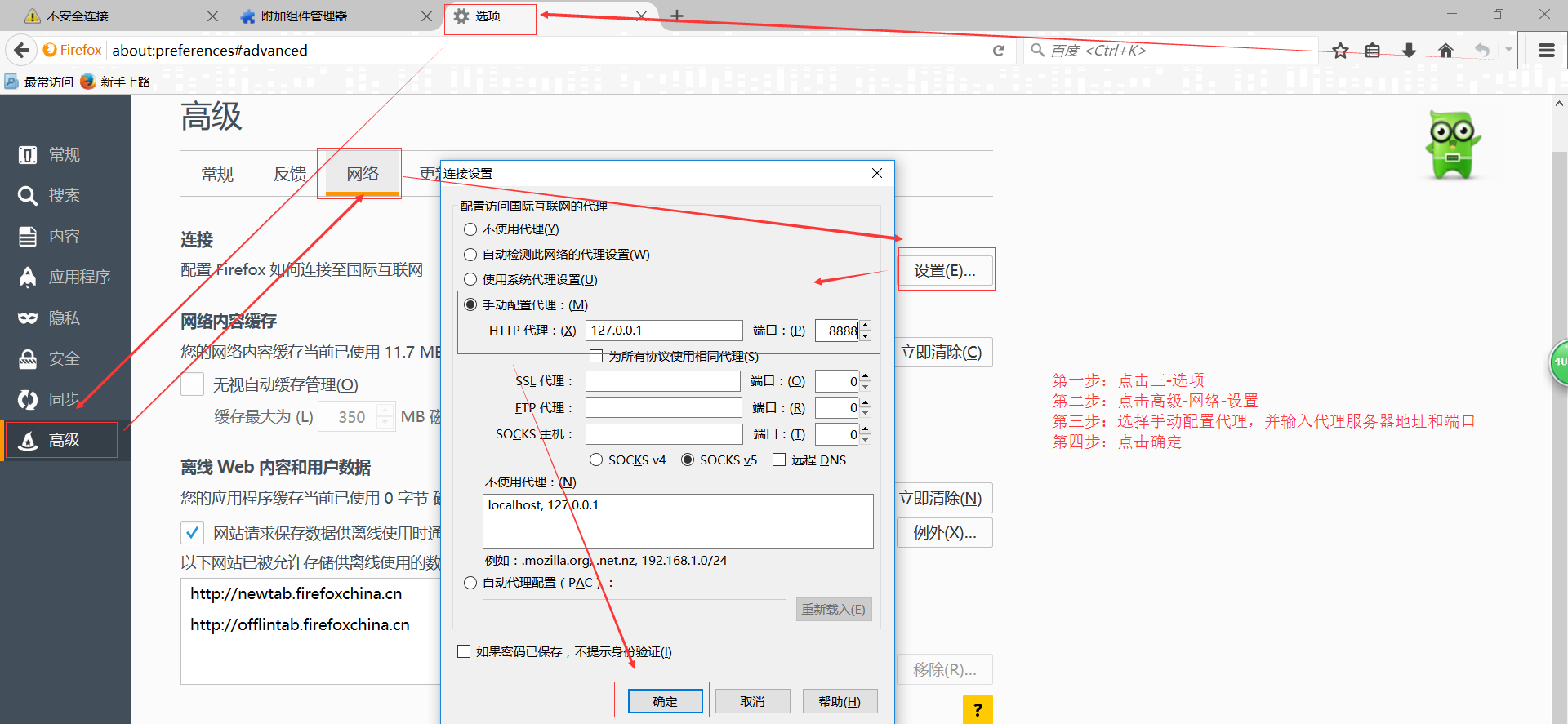
- Fiddler安裝後,設定的埠預設為8888,當Fiddler啟動後,預設將IE的代理設為了127.0.0.1:8888,而其他如火狐瀏覽器需要手動設定代理後才可以抓包。設定內容如圖:

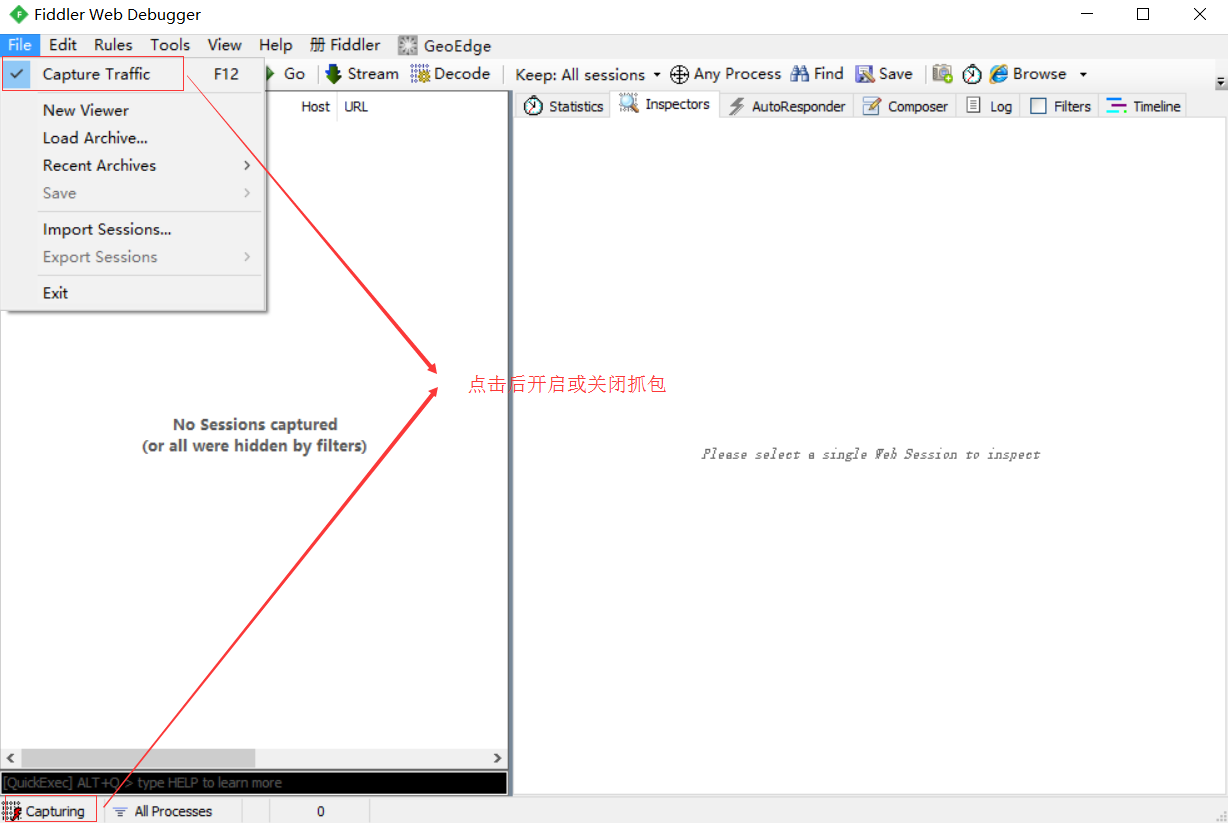
1)要使用Fiddler進行抓包,首先需要確保Capture Traffic是開啟的(安裝後是預設開啟的),勾選File->Capture Traffic,也可以直接點選Fiddler介面左下角的圖示開啟和關閉抓包。

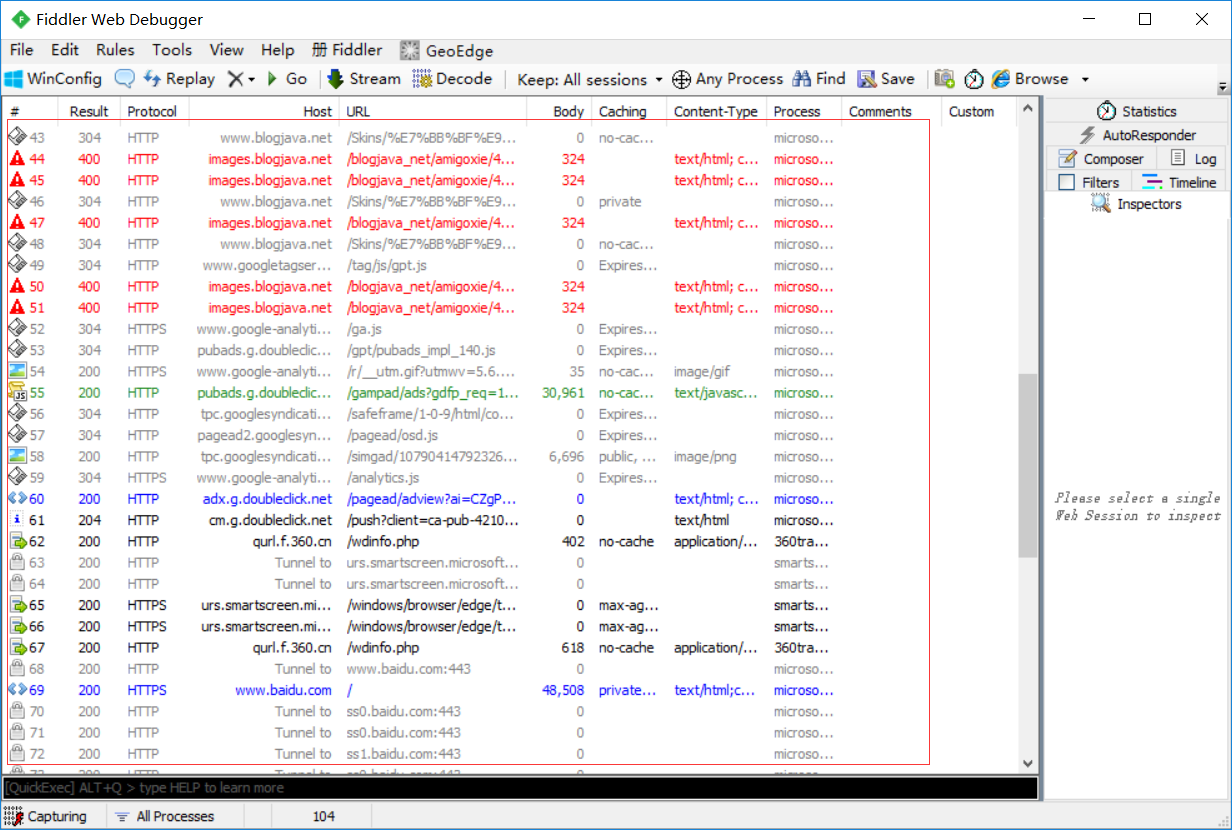
2)所以基本上不需要做什麼配置,安裝後就可以進行抓包了。那麼我們怎麼分析抓到的這些資料包呢?如圖所示的區域為資料包列表,要分析這些資料包,首先要了解各欄位的含義。

#:順序號,按照抓包的順序從1遞增
Result:HTTP狀態碼
Protocol:請求使用的協議,如HTTP/HTTPS/FTP等
HOST:請求地址的主機名或域名
URL:請求資源的位置
Body:請求大小
Caching:請求的快取過期時間或者快取控制值
Content-Type:請求響應的型別
Process:傳送此請求的程序ID
Comments:備註
Custom:自定義值
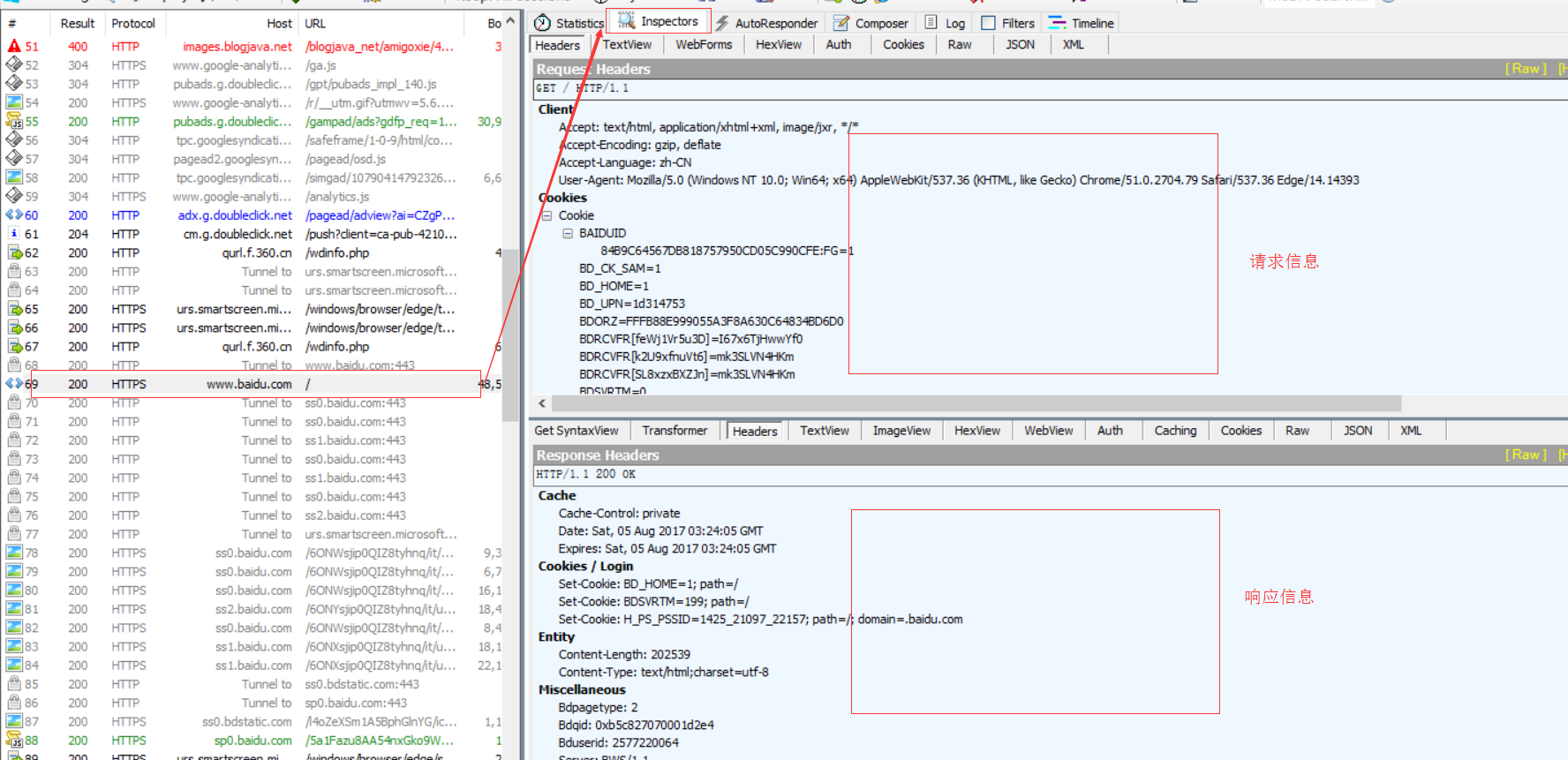
3)每個Fiddler抓取到的資料包都會在該列表中展示,點選具體的一條資料包可以在右側選單點選Insepector檢視詳細內容。主要分為請求(即客戶端發出的資料)和響應(伺服器返回的資料)兩部分。

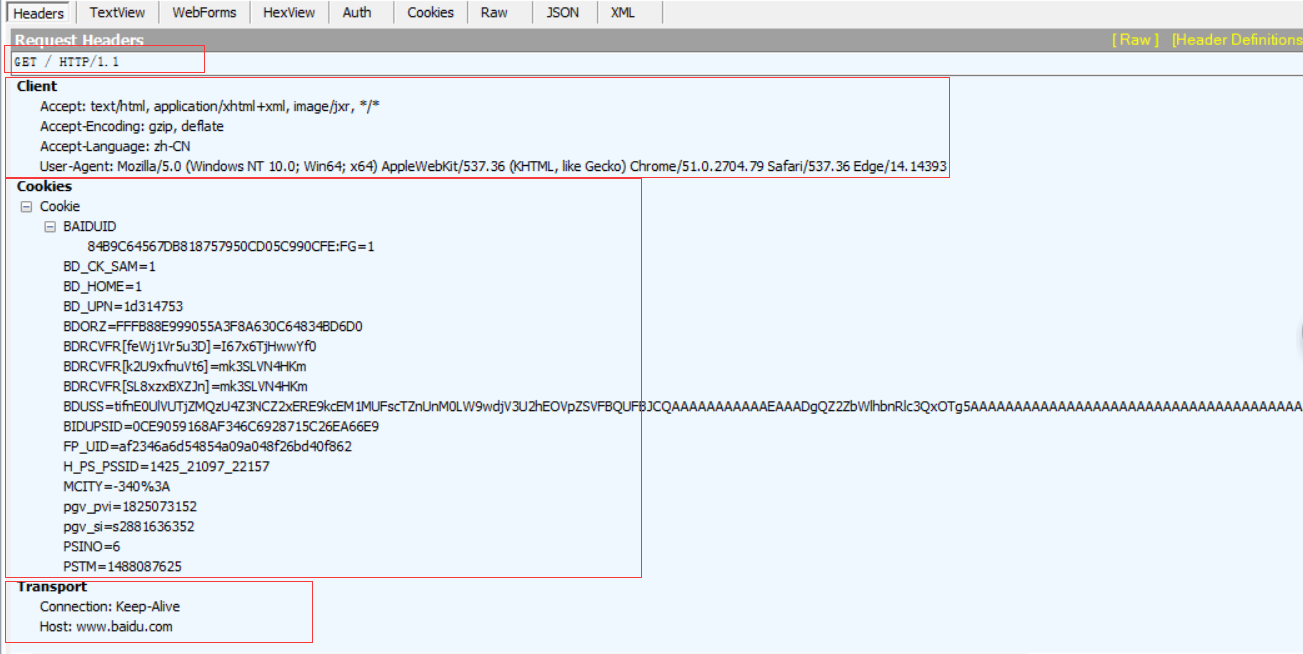
4)HTTP Request Header:以百度為例,檢視請求百度主頁這條資料包的請求資料,從上面的Headers中可以看到如下內容:

請求方式:GET
協議: HTTP/1.1
Client 頭域:
Accept: text/html, application/xhtml+xml, image/jxr, */* ---------瀏覽器端可以接受的媒體型別
Accept-Encoding: gzip, deflate ---------壓縮方法
Accept-Language: zh-CN ---------語言型別
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.79 Safari/537.36 Edge/14.14393 ---------客戶端使用的作業系統和瀏覽器的名稱和版本
COOKIE頭域:將cookie值傳送給伺服器
Transport 頭域:
Connection:當網頁開啟完成後,客戶端和伺服器之間用於傳輸HTTP資料的TCP連線是否關閉。keep-alive表示不會關閉,客戶端再次訪問這個伺服器上的網頁,會繼續使用這一條已經建立的連線;close表示關閉,客戶端再次訪問這個伺服器上的網頁,需要重新建立連線。
HOST:主機名或域名,若沒有指定埠,表示使用預設埠80.
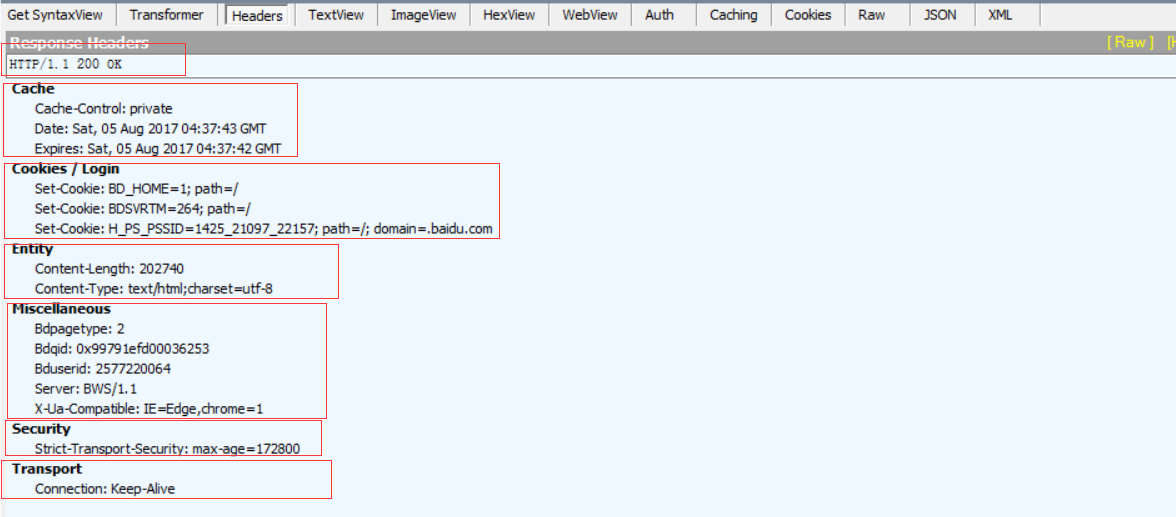
5)HTTP Response Header:繼續以百度為例,如圖所示:

協議:HTTP/1.1
狀態碼:200
Cache頭域:
Cache-Control: private ---------此響應訊息不能被共享快取處理,對於其他使用者的請求無效
Date: Sat, 05 Aug 2017 04:37:43 GMT ---------生成訊息的具體時間和日期
Expires: Sat, 05 Aug 2017 04:37:42 GMT ---------瀏覽器會在指定過期時間內使用本地快取
Cookie/Login 頭域:
Set-Cookie: BDSVRTM=264; path=/ ---------把cookie傳送到客戶端
Set-Cookie: BD_HOME=1; path=/
Set-Cookie: H_PS_PSSID=1425_21097_22157; path=/; domain=.baidu.com
Entity頭域
Content-Length: 202740 ---------正文長度
Content-Type: text/html;charset=utf-8 ---------告知客戶端伺服器本身響應的物件的型別和字符集
Miscellaneous 頭域:
Bdpagetype: 2
Bdqid: 0x99791efd00036253
Bduserid: 2577220064
Server: BWS/1.1 ---------指明HTTP伺服器的軟體資訊
X-Ua-Compatible: IE=Edge,chrome=1
Security頭域:
Strict-Transport-Security: max-age=172800 ---------基於安全考慮而需要傳送的引數,關於這個引數的解釋,請參考:http://www.freebuf.com/articles/web/66827.html
Transport頭域:
Connection: Keep-Alive
6)TextView:顯示請求或響應的資料。
7)WebForms:請求部分以表單形式顯示所有的請求引數和引數值;響應部分與TextView內容是一樣的。
8)Auth:顯示認證資訊,如Authorization
9)Cookies:顯示所有cookies
10)Raw:顯示Headers和Body資料
11)JSON:若請求或響應資料是json格式,以json形式顯示請求或響應內容
12)XML:若請求或響應資料是xml格式,以xml形式顯示請求或響應內容
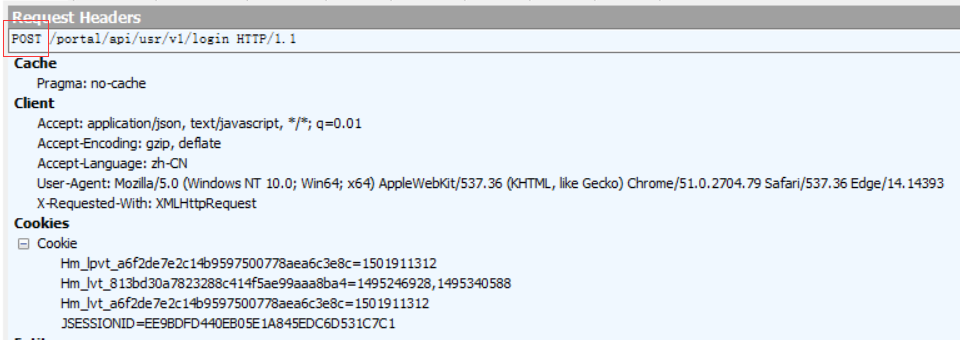
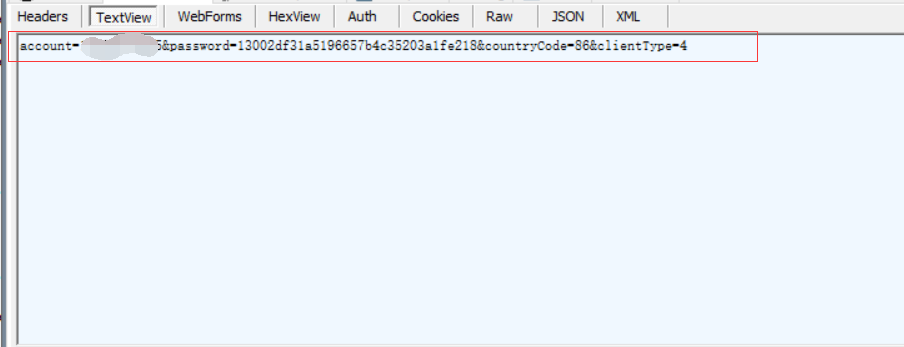
13)上面是以百度主頁為例,百度主頁採用的是GET請求,在TextView中沒有請求body,我們再以無憂行網站登入介面為例,它是一個POST請求,除了請求頭外,在TextView中多了請求資料。這也是GET請求和POST請求的一個區別。GET請求是將請求引數放在url中,而POST請求一般是將請求引數放在請求body中。


總結:通過Fiddler可以抓取請求和響應引數,通過對引數進行分析,可以定位是前端還是後臺問題。例如我們在測試登入介面時,輸入了正確的手機號和密碼,但前端提示“請輸入正確的使用者名稱和密碼”;僅僅通過介面提示我們只能描述bug表象,但不能分析出問題原因。假設通過抓包我們發現是由於前端引數名錯誤或引數值為空,從而導致後臺報錯。這個時候我們將bug指向前端開發人員,並將引數資料和介面文件中對應的報文資料作為附件上傳,是不是可以提高bug的解決效率呢?Fiddler在實際的功能測試中有很大的作用,一方面幫助我們更好的瞭解某個業務中客戶端和伺服器端是通過哪些介面進行請求的,從而更好的瞭解程式碼邏輯;另一方面,我們還可以通過響應資料判斷哪裡出現了問題,例如可能伺服器程式掛了,導致前端報“伺服器故障”,這時我們通過抓包發現響應資料返回502,這時我們可以手動去重啟服務或是聯絡運維重啟服務,從而提高問題的解決效率。
