border-radius的八個值如何一一對應?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div{ width: 100px; height: 100px; margin: 100px 100px; border: 2px solid red; /* x軸 上1 右2 下3 左4/y軸上5 右6 下7 左8*/ border-radius:5px 10px 15px 20px/15px 20px 30px 50px;} </style> </head> <body> <div></div> </body> </html>
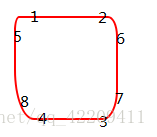
效果圖展示:
相關推薦
border-radius的八個值如何一一對應?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, i
hibernate實現查詢某實體的某個欄位的多個值的對應實體列表
在使用hibernate和資料庫互動時,可以是使用hibernate的session的各種操作資料庫方法,在實際使用中也常常結合hbm.xml檔案裡寫好的query執行塊,再通過setParameter方式設定引數後執行查詢獲取結果。其中經常使用的一個場景----hibern
border-radius的8個屬性值
參考資料 作者:天剛萌萌亮 來源:CSDN css3中border-radius的8個屬性值 原文:https://blog.csdn.net/wmeng13/article/details/80691057 學習資料 作者:果汁涼茶 來源:CSDN CSS深度挖掘 - 「Border-
css3中border-radius的8個屬性值
border-radius詳細例子展示:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport
Python 字典中一鍵對應多個值
列表 檢查 span mark blog class efault remove one #字典的一鍵多值 print‘方案一 list作為dict的值 值允許重復‘ d1={} key=1 value=2 d1.setdefault(key
Python 字典的一鍵多值,即一個鍵對應多個值
nbsp 多個 div 有一個 value 獲取 OS 是否 bsp #字典的一鍵多值 print‘方案一 list作為dict的值 值允許重復‘ d1={} key=1 value=2 d1.setdefault(key,[]).append(valu
一組十六進制的字符串每兩個轉成對應值的byte
() != result nbsp div return urn convert stat /// <summary> /// 一組十六進制的字符串每兩個轉成對應值的byte,比如4142 會成 AB對應的byte列表 ///
【Java】echarts,highcharts中多個y軸對應的一個x軸的數量的Java對應排序程式碼(一個key下的多個value值對應key的位置)
1.首先,可以很輕鬆的從後臺資料庫獲取多個list。list如下: 2.根據其中一個的list的排序,獲取出x軸的陣列。(echarts,highcharts的X,Y軸一般為陣列) Java程式碼: String x[] = new String[li
java小練習(使用八種基本資料型別定義八個變數,然後在控制檯輸出各個變數的值)
/* (程式頭部註釋開始) * 程式的版權和版本宣告部分 * Copyright (c) 2011, 煙臺大學計算機學院學生 * All rights reserved. * 檔名稱:
004_015 Python 字典的一鍵多值,即一個鍵對應多個值
程式碼如下: #encoding=utf-8 print '中國' #字典的一鍵多值 print'方案一 list作為dict的值 值允許重複' d1={} key=1 value=2 d1.setdefault(key,[]).append(value) va
SpringMVC 資料繫結時,表單輸入值與實體資料型別一一對應的問題
SpringMVC 資料繫結的一個小小的錯誤,竟浪費了不少時間,趕緊記下來,免得重蹈覆轍。 Model public class Student{ private String name;
border-radius屬性值引數詳解
border-radius是CSS3設定圓角的一個屬性,其屬性值得單位可以使用:em、px、百分比等等。但是,border-radius屬性值得引數形式有好多種,那麼具體都代表什麼意思呢?下面以實際例子分析一下: 首先是最常見的一種形式,一個值:border-r
CSS3的border-radius屬性畫出圓圈效果(border-width帶值)
我們知道border-radius可以畫出圓的效果,但是,border-radius的半徑若小於border的厚度,則邊框內部就不具有圓角效果 如: 程式碼為: div#circle { width: 100px; height: 100px; backgrou
java中TreeMap自定義排序以及一個鍵對應多個值問題
在最近寫的一個工程裡用到了TreeMap這個資料結構,TreeMap是SortedMap介面基於紅黑樹的實現,該類保證了對映按照升序排列關鍵字,根據使用的構造方法不同,可能會按照鍵的類的自然順序進行排序,或者按照建立時所提供的比較器進行排序。插入該對映的所有鍵必須是可以
布蘭森、巴菲特等億萬富翁的八個時間管理技巧
airbnb 技術分享 時間管理 其他 意思 大學 ebo www 讓我 站著開會、隨身攜帶筆記本、對幾乎任何事都說‘不’...關於如何管理時間,八個億萬富翁各有各的高招。 Kevin Kruse的新書《成功人士管理時間的15個秘密》讓我很感興趣。在書中,他采訪了
CSS3屬性之圓角效果——border-radius屬性
20px con 一半 正方 ace ring css key lpad 在css3之前,要實現圓角的效果可以通過圖片或者用margin屬性實現(可以參考這裏:http://www.hicss.net/css-practise-of-image-round-box/)。
jQuery ajax如何傳多個值到後臺頁面,舉例:
account func $.ajax function 相對 必須 () ech count 一、js代碼 <script type="text/JavaScript">$("#save_change_<{$aff.Id}>").click
炒股核心的八個字
博弈 www. 上市公司 要去 智慧 可見 還需 事情 強勢 http://www.sohu.com/a/144114613_481822 所謂的漲時重勢,意思是當股市漲起來的時候,選擇股票應該重視“勢”——趨勢。 所謂的跌時重質,意思是當股市下跌之時,質地較好的票子跌幅有
lua函數返回多個值
less logs msg exec eat 函數返回 sta cpp then function CompareString(in_source, in_compare) local ret_value; local ret_msg; if (in_sourc
在js中怎樣獲得checkbox裏選中的多個值?(jQuery)
div es2017 script check alt 進行 class javascrip 效果 思路:利用name屬性值獲取checkbox對象,然後循環判斷checked屬性(true表示被選中,false表示未選中)。下面進行實例演示: 1、HTML結構 <