Layui實現一個簡單的 佈局
阿新 • • 發佈:2018-11-09
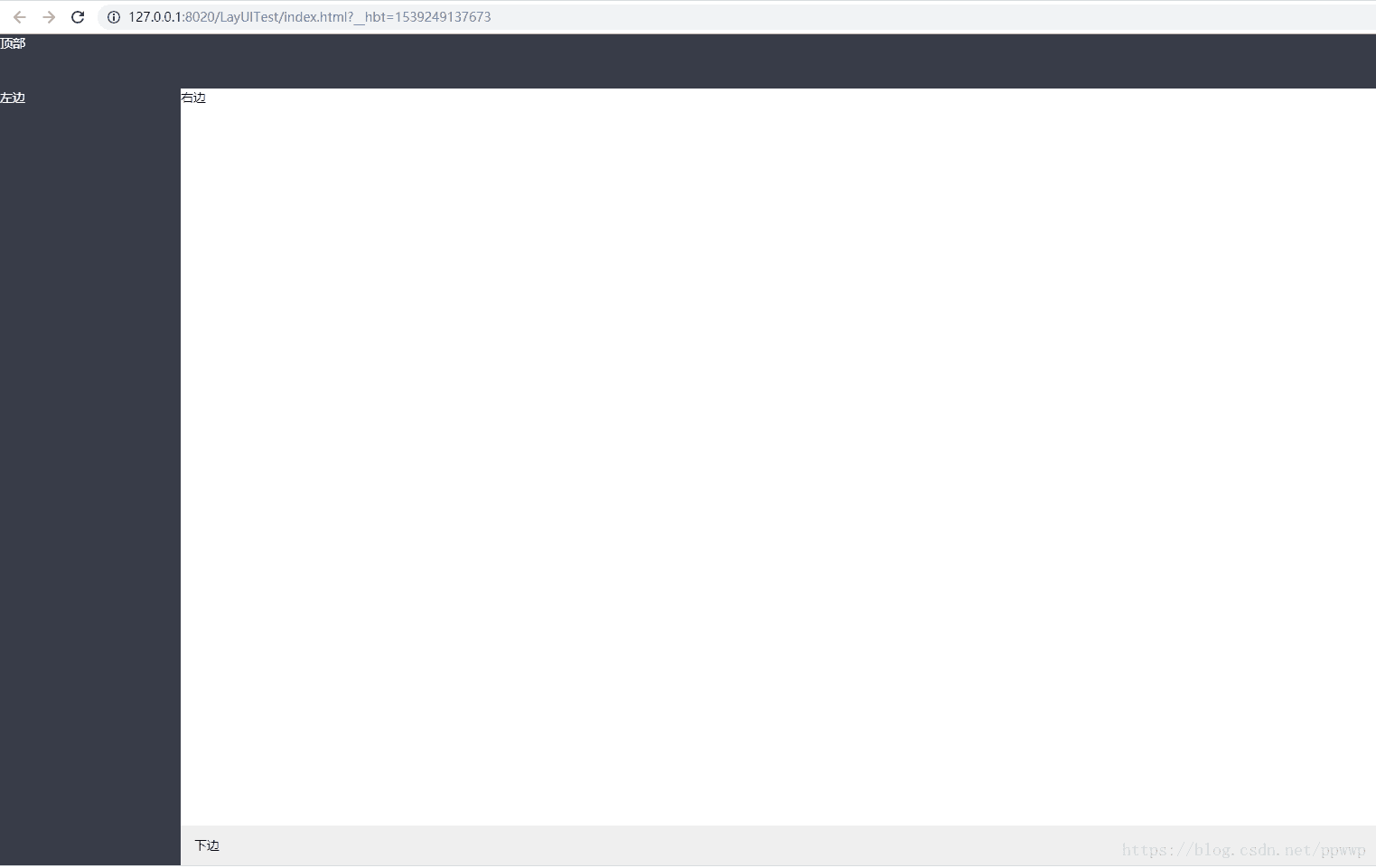
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>一個簡單的例子</title> <link rel="stylesheet" href="layui/css/layui.css"> </head> <body> <div class="layui-layout layui-layout-admin"> <div class="layui-header layui-bg-black"> 頂部 <!-- 頭部區域(可配合layui已有的水平導航) --> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> 左邊 <!-- 左側導航區域(可配合layui已有的垂直導航) --> </div> </div> <div class="layui-body"> 右邊 <!-- 內容主體區域 --> </div> <div class="layui-footer"> 下邊 <!-- 底部固定區域 --> </div> </div> <script src="layui/layui.js"></script> <script> //JavaScript程式碼區域 </script> </body> </html>