Android ListView分析
一.概述
在android開發中ListView是比較常用的元件,它以列表的形式展示具體內容,並且能夠根據資料的長度自適應顯示。本文將著重介紹一個使用BaseAdatper介面卡將資料庫中的資料顯示到介面的小案例。
二.列表的顯示需要三個元素:
1.ListVeiw 用來展示列表的View。
2.介面卡 用來把資料對映到ListView上的中介。
3.資料 具體的將被對映的字串,圖片,或者基本元件。
三.常用介面卡Adapter
1.ArrayAdapter 最為簡單,只能展示一行字,用來繫結一個數組,支援泛型操作
2.SimpleAdapter 用來繫結在xml中定義的控制元件對應的資料,它有最好的擴充性,可以自定義出各種效果。
3.SimpleCursorAdapter 用來繫結遊標得到的資料
4.BaseAdapter 通用的基礎介面卡
四.BaseAdapter的使用
1.BaseAdatper的優點:
在ListView的使用中,有時候還需要在裡面加入按鈕等控制元件,實現單獨的操作。也就是說,這個ListView不再只是展示資料,也不僅僅是這一行要來處理使用者的操作,而是裡面的控制元件要獲得使用者的焦點。讀者可以試試用SimpleAdapter新增一個按鈕到ListView的條目中,會發現可以新增,但是卻無法獲得焦點,點選操作被ListView的Item所覆蓋。這時候最方便的方法就是使用靈活的介面卡BaseAdapter了。
2.BaseAdapter中的方法使用
BaseAdapter必須寫一個類繼承它,同時BaseAdapter是一個抽象類,繼承它必須實現它的方法。BaseAdapter的靈活性就在於它要重寫很多方法,,其中最重要的即為getView()方法。當系統開始繪製ListView的時候,首先呼叫getCount()方法。得到它的返回值,即ListView的長度。然後系統呼叫getView()方法,逐一繪製ListView的每一行。
五.BaseAdapter案例分析
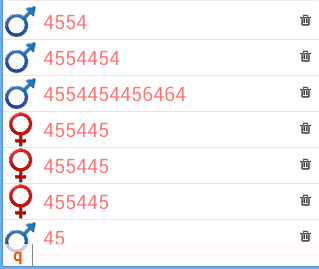
需求:使用ListView 顯示資料庫中學生的姓名,以圖片方式顯示性別,對於每一條資料可以進行刪除操作.
效果圖.
程式碼:
1.定義ListView 每一行的佈局 item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal" >
<ImageView
android:id="@+id/iv_sex"
android:layout_width="35dip"
android:layout_height="35dip"
<TextView
android:id="@+id/tv_name"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dip"
android:layout_toRightOf="@id/iv_sex"
android:textColor="#88ff0000"
android:textSize="20sp" />
<ImageView
android:id="@+id/iv_delete"
android:layout_centerVertical="true"
android:layout_width="wrap_content"
android:layout_marginRight="10dip"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:src="@drawable/delete" />
</RelativeLayout>
2.在主介面中的相應位置定義ListView
<ListView
<!--實現快速下拉滾動 -->
android:fastScrollEnabled="true"
android:fastScrollEnabled="true"
android:id="@+id/lv"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</ListView>
3.Java程式碼的實現
public class MainActivity extends Activity {
private EditText et_name;
private RadioGroup rg_sex;
private StudentDao dao;
private ListView lv;
private List<Student> students;
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et_name = (EditText) findViewById(R.id.et_name);
rg_sex = (RadioGroup) findViewById(R.id.rg_sex);
// 找到介面下方的listview
lv = (ListView) findViewById(R.id.lv);
dao = new StudentDao(this);
refreshData();
}
/**
* 獲取資料庫的全部記錄,重新整理顯示資料
*/
private void refreshData() {
//以list<student>形式通過findAll()方法獲取到資料庫中所有的學生物件
students = dao.findAll();
if (adapter == null) {
adapter = new MyAdapter();
lv.setAdapter(adapter);
} else {
// 通知資料介面卡更新資料,而不是new出來新的資料介面卡
adapter.notifyDataSetChanged();
}
}
private class MyAdapter extends BaseAdapter {
@Override
public int getCount() {// 獲取一共有多少個條目
return students.size();
}
@Override
//返回某個位置顯示的view物件
public View getView(final int position, View convertView,
ViewGroup parent) {
View view = null;
//convertView 看歷史快取view是否為空,如果不為空,可以將快取重新使用,優化ListView
if (convertView == null) {
// 把一個佈局xml檔案轉化成view物件
view = View.inflate(MainActivity.this, R.layout.item, null);
} else {
view = convertView;
}
// 在view裡面查詢孩子控制元件
TextView tv_name = (TextView) view.findViewById(R.id.tv_name);
ImageView iv_sex = (ImageView) view.findViewById(R.id.iv_sex);
//獲取顯示位置對應的student物件
Student student = students.get(position);
String sex = student.getSex();
if ("male".equals(sex)) {
iv_sex.setImageResource(R.drawable.nan);
} else {
iv_sex.setImageResource(R.drawable.nv);
}
tv_name.setText(student.getName());
view.findViewById(R.id.iv_delete).setOnClickListener(
new OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder builder = new Builder(
MainActivity.this);
builder.setTitle("提醒");
builder.setMessage("是否刪除這條學生資訊?");
builder.setPositiveButton("刪除",
new DialogInterface.OnClickListener() {
@Override
public void onClick(
DialogInterface dialog,
int which) {
Student student = students
.get(position);
String name = student.getName();
// 從資料庫刪除資料.
int count = dao.delete(name);
if (count > 0) {
Toast.makeText(
MainActivity.this,
"資料被刪除了" + count + "個",
0).show();
// 更新ui介面.
refreshData();
} else {
Toast.makeText(
MainActivity.this,
"資料刪除失敗", 0).show();
}
}
});
builder.setNegativeButton("取消", null);
builder.show();
}
});
return view;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public Object getItem(int position) {
return null;
}
}
}
4.在這裡省略student類.和實現對學生資料庫操作的類StudentDao類
六.ArrayAdaptera案例分析
1.MainActivity程式碼實現
public class MainActivity extends Activity {
ListView listview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listview=(ListView) findViewById(R.id.lv);
String[] item={"music","movie","book","game"};
listview.setAdapter(new ArrayAdapter<String>(MainActivity.this,R.layout.item,item));
}
}
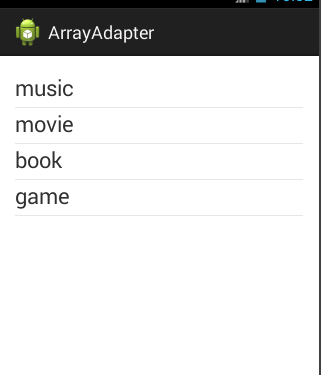
2.效果圖:
七.SimpleAdapter案例分析
1.MainActivity程式碼實現
public class MainActivity extends Activity {
ListView listview;
List <Map<String,Object>> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listview=(ListView) findViewById(R.id.lv);
list=new ArrayList<Map<String,Object>>();
Map<String,Object> map1=new HashMap<String,Object>();
map1.put("icon", R.drawable.ic_menu_start_conversation);
map1.put("name", "資訊");
list.add(map1);
Map<String,Object> map2=new HashMap<String,Object>();
map2.put("icon", R.drawable.ic_notification_clear_all);
map2.put("name", "關閉");
list.add(map2);
Map<String,Object> map3=new HashMap<String,Object>();
map3.put("icon", R.drawable.ic_popup_reminder);
map3.put("name", "鬧鈴");
list.add(map3);
Map<String,Object> map4=new HashMap<String,Object>();
map4.put("icon", R.drawable.ic_search_category_default);
map4.put("name", "查詢");
list.add(map4);
listview.setAdapter(new SimpleAdapter(MainActivity.this, list, R.layout.item, new String[] {"icon","name"}, new int[]{R.id.iv,R.id.tv}));
}
}
2.item.xml中的佈局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/iv"/>
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/tv"/>
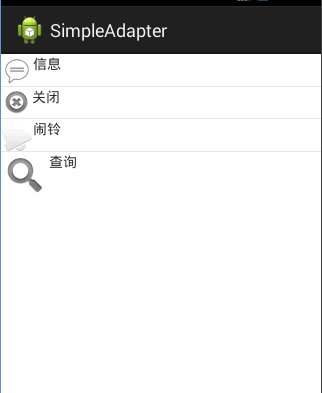
3.效果圖